Enterprise: المحرر: تكوين أزرار العناوين لا يعمل
صف الخلل
يبدو أن محرر النص المنسق يتجاهل إعدادات أزرار المحرر ، أو أن الميزة غير موثقة. يعرض المحرر دائمًا H3 و H4 بينما H1 و H2 مفقودان. يبدو أن المحرر يتجاهل أي إعدادات أخرى _header1_ و _header2_ والتي يتم عرضها بعد ذلك كـ "H3" و H4 "
لإعادة إنتاج
خطوات إعادة إنتاج السلوك:
- قم بتشغيل مشروع ids-enteprise-ng واستخدم هذا الكود
// Customize the buttons on init
this.editor.buttons = {
editor: [
'header1', 'header2', 'header3', 'header4', 'header5', 'header6',
'separator', 'bold', 'underline', 'strikethrough',
'separator', 'foreColor',
'separator', 'justifyLeft', 'justifyCenter', 'justifyRight',
'separator', 'quote', 'orderedlist', 'unorderedlist',
'separator', 'anchor',
'separator', 'clearFormatting',
'separator', 'source'
],
source: [
'visual'
]
};
- انقر فوق محرر نص منسق
- انظر عرض الأزرار H3 و H4
سلوك متوقع
يجب على المحرر احترام الإعدادات وإنشاء أزرار العناوين وفقًا لذلك ، وفقًا للكود المرفق H1 و H2 و H3 و H4 و H5 و H6
إصدار
- IDS- المؤسسة- نانوغرام: 5.5.2
ال 31 كومينتر
يمكن أيضًا إعادة إنتاج هذا في IDs-enterprise. لذا من المحتمل أن تكون المشكلة موجودة.
- انتقل إلى http: // localhost : 4000 / component / editor / example-تخصيص-أزرار.html
- تم تكوين هذا الكود ليعرض h1 و h2 وليس h3 و h4 لكن هذا لا يأخذ أي تأثير https://github.com/infor-design/enterprise/blob/master/app/views/components/editor/example-customize -buttons.html # L21
توقع أن تكون قادرًا على ضبط الأزرار على h1-h6 كما تريد (لتتناسب مع بنية الصفحة).
Frukotmcconechy، وأعتقد ما هو في شفرة المصدر هنا هو جزء من تسمية خاطئة.
بالنظر إلى المصدر ، لا يتم تعيين header1 و header2 بالضرورة إلى علامة H1 / H2 على التوالي. يتم تعيينهم إلى H3 / H4. كان مكون المحرر بهذه الطريقة إلى الأبد ، وأعتقد أن السبب كان أنه على مستوى التطبيق ، فإن H1 / H2 ليس شيئًا "قابلًا للتحرير" بمعنى أن المستخدم الذي يستخدم هذا المكون سيكون قادرًا على إضافة عنصر إلى المحتوى.
من الواضح أن المتطلبات / الاحتياجات قد تغيرت منذ مجموعتنا الأصلية من التصميمات ، لكن هذه المشكلة ليست واضحة جدًا بالنسبة لي. إنه جزء من إضافة تحسين / ميزة. بعض الأسئلة:
- هل يجب أن نبني دعمًا لجميع مستويات الرأس؟
- كيف نتعامل برشاقة مع التغييرات المحتملة حول هذا (تغيير الرأس 1/2 إلى 3/4 ، في الواقع إضافة 3/4 "صحيح").
- سنحتاج إلى @ infor-design / design لإنشاء أيقونات لجميع مستويات الرؤوس الستة في كلا الموضوعين.
أعتقد أنني قمت أصلاً بعمل H2 و H3 ، ثم من خلال الإعداد يمكنك جعل H4 و H5 يعملان.
يمكنك تعيين هذا بناءً على هيكل صفحتك بحيث تعمل إمكانية الوصول مع العناوين.
أعتقد أنه لإصلاح هذا ، ربما يمكننا فقط إنشاء زر قائمة بالعنوان 1 - العنوان 6 فيه والسماح للمستخدمين باتخاذ القرار. أو يمكن أن تجعل ذلك مفهوماً فيما يتعلق بالعناوين المسموح بها فيها (والنص). لذلك لا نحتاج إلى أيقونات (كانت نوعًا ما قبيحة على أي حال)
يريد المستخدم فقط إنشاء تسلسل هرمي أثناء الكتابة ؛ كيف نعرض ذلك بعد ذلك هو مصدر قلق آخر تمامًا.
إذا التزمنا بالتصميم الحالي ، فيجب أن تشير الأزرار فقط إلى H1 و H2 و H3.
أحب اقتراح Tim بقائمة منسدلة ؛ يستخدم الكثير من محرري النصوص هذا النمط. إذا قمنا بالتبديل إلى هذا التصميم ، فيمكننا الحصول على خيارات تقرأ: الفقرة ، والعنوان 1 ، والعنوان 2 ، والعنوان 3. ويمكن لهذا الأسلوب أن يفسر أيضًا التنسيقات المخصصة إذا كانت هناك حاجة إليها في أي وقت.
EdwardCoyle أتفق مع kentonquatman كمستخدم أريد تحديد التسلسل الهرمي للنص بمرونة أكثر من مجرد H3 و H4
أعتقد أنني الآن أفضل فكرة عن Paragraph, Heading 1, Heading 2, and Heading 3. كنص في منتقي أزرار القائمة. هذا أقل مثل علامات HTML للمستخدم النهائي.
ثم أدناه يمكننا استخدام فئة بدلاً من علامات HN أو أي شيء نريده في الترميز. لذلك هو مجرد تحديد التسلسل الهرمي في النص.
إذا لزم الأمر ، يمكنني عمل تذكرة لنفسي لتحديث تصميم شريط أدوات RTE لتضمين قائمة منسدلة.
بالتأكيد وأحد أسباب ذكر زر القائمة بدلاً من القائمة المنسدلة هو أن تلك الأعمال أسهل على أشرطة الأدوات. ولكن إذا ابتكرت شيئًا ما ، فيمكننا إلقاء نظرة.
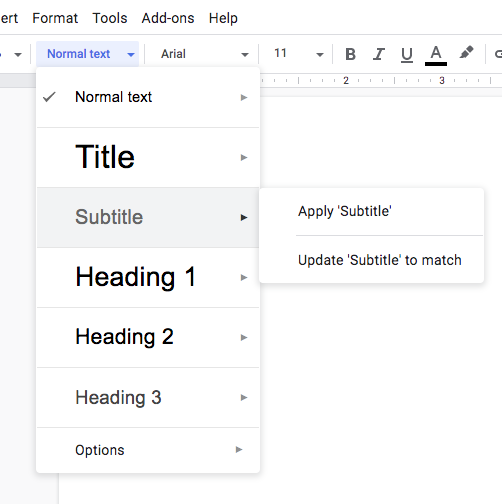
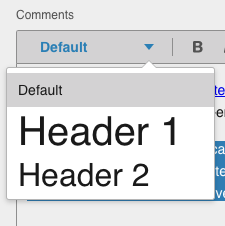
يبدو التنفيذ الموضح أعلاه لي مثل الطريقة التي يقوم بها محرر مستندات Google:

مجرد تحديد بعض الأفكار السريعة حول ما قد يحتاجه زر القائمة ، تغيير الحكمة. اسمحوا لي أن أعرف ما إذا كانت هذه على الطريق الصحيح:
- [x] يمكننا على الأرجح إنشاء زر قائمة مخصص (ربما في الواقع إنشاء مكون "منتقي الخطوط" / "stylepicker") يمكنه عرض عناصر القائمة لعرض قواعد النمط المتوفرة. قد تحتاج إلى بعض التغييرات في خط أنابيب التقديم لتسهيل ذلك.
- [] تقليد التكوين "الافتراضي" الحالي لنظام الخطوط (h3 / h4 / الفقرة) عند إنشاء الإعدادات الافتراضية للمنتقي الجديد.
- [] قد تحتاج إلى إجراء بعض التوافق مع الإصدارات السابقة فوق ذلك (fx: إذا اكتشف تكوين المحرر الإعدادات القديمة ، فيجب تحويلها إلى النظام الجديد تلقائيًا).
- [] قد يكون أيضًا وقتًا مناسبًا للتعامل مع # 2679 الذي يتعامل مع التحويل بين العلامات / الأنماط.
tmcconechy نعم ، آسف. أنا أقصد زر القائمة.
EdwardCoyle نعم ، سيكون من الرائع إظهار خيارات القائمة مع



بعض الألوان الموجودة عليها عرضة للتغيير حيث تعمل elizabethhartley حاليًا على تحسينات على لوحة الألوان
kentonquatman ماذا عن الرموز الجديدة؟
elizabethhartley من خلال ما رأيته على موقع IDS الإلكتروني ، لم يتم اعتمادها بعد: https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index؟ = الضوء والألوان = 0563C2
هل يبدو أن لقطة الشاشة تُظهر رموز "soho"؟ https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index ما لم أسيء فهم السؤال؟
آسف ، أنا أضيف الارتباك. لقد استندت في التصميم إلى ما لدينا حاليًا في IDS ، والذي يستخدم رموز النظام الأقدم. إذا نظرت إلى النسخة النابضة بالحياة سترى ما أعنيه. يجب علينا أيضًا تحديث هذه الرموز.
سؤال وجواب فشل
1. المتصفح: IE11
- [] لا يعمل منتقي الخطوط عندما لا يتم تحديد النص (أي فقط ضع علامة الإقحام في مكان ما في النص) عليك تحديد النص لتطبيقه.
2. المتصفح: Chrome، IE 11، EDGE، Safari
- [] يختفي علامة الإقحام بعد تطبيق نوع الرأس أو استخدام منتقي الخطوط
3. المتصفح: IE 11، EDGE، Firefox
- [] يمكنك الجمع بين blockquote ونوع العنوان
4. المتصفح: IE 11، EDGE
- [] عند تبديل أنواع الرأس ، فإنه يزيل أنماط خط النص (على سبيل المثال ، غامق ، مائل ، يتوسطه خط)
بخصوص هذه النقاط التي قمت بترقيمها. لا أعتقد أن أيا منهم يقوم بعمل أي جهد إضافي.
- لا يستحق الإصلاح لأن IE 11 لن يتم دعمه قريبًا وسيكون إصلاحًا بسيطًا وصعبًا جدًا (إن لم يكن مستحيلًا)
- ربما يستحق إصلاح كل هؤلاء الثلاثة ولكن المؤشر سيعود بمجرد تحديدك لذلك ليس بالأمر السهل. لنرى ما إذا كان هناك أي عملاء يثيرون مشكلات مماثلة.
- هذا ليس شرطا.
- ربما يكون هذا جيدًا لأنه أزال تلك الأنماط واستخدام نمط الرأس.
كل هذه الأشياء صغيرة جدًا بحيث لا يمكن قضاء أي وقت في واحدة.
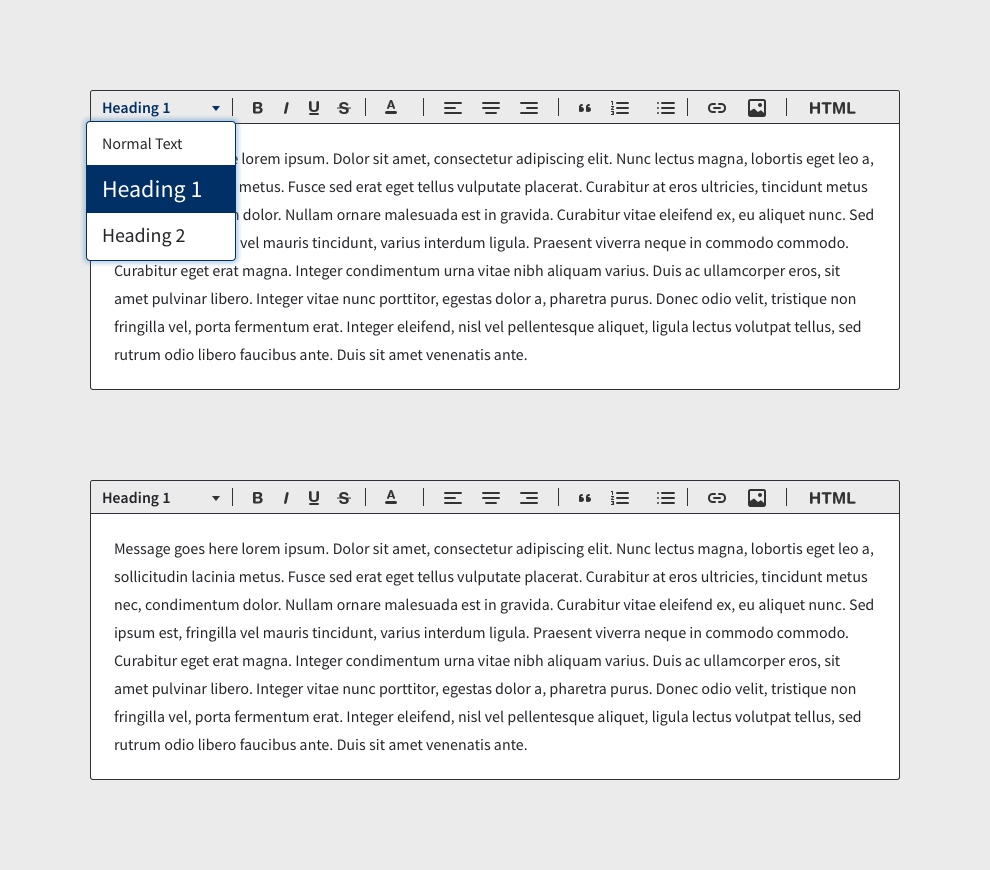
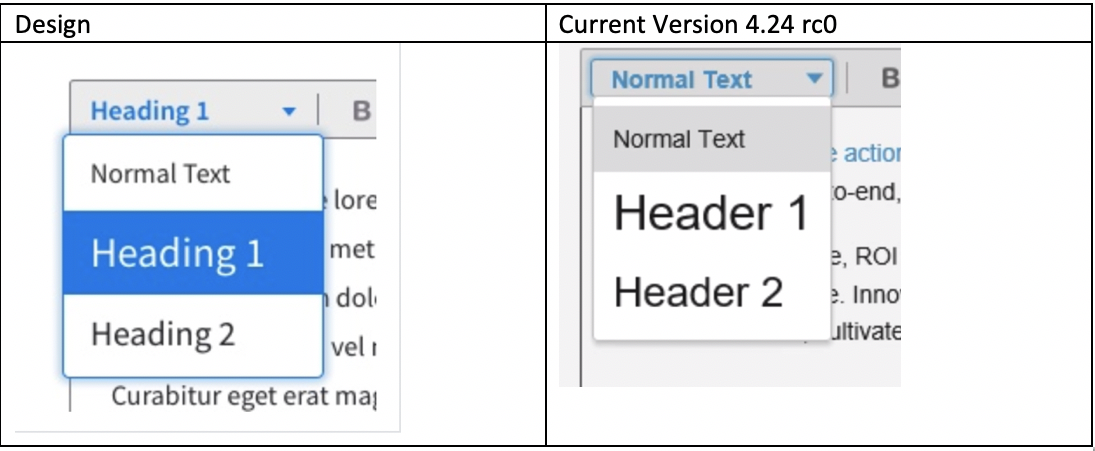
يبدو أن التصميم على هذا العنصر لا يتطابق مع التصميم.
| التصميم | الإصدار الحالي |
| --- | --- |
| |
| |
|
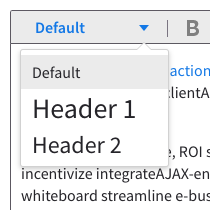
يبدو أن التنفيذ يستخدم فقط مكون menubutton القياسي. أرغب في إزالة السهم ونقل القائمة بالقرب من شريط الأدوات. هل من الممكن تضمين المزيد من التصميم من التصميم أم أننا سنحتاج إلى تحديث مكون menubutton؟
حسنًا ، لنعد الفتح والضبط. تساءلت عن حجم الزر. أي سبب في التصميم لديه السهم حتى الآن من النص؟ هذا تخصيص على زر القوائم لذا لا يتعين علينا تغييره على وجه التحديد.
kentonquatman هل النمط في التصميم شيء يحتاج إلى تطبيقه بشكل عام لجميع أنواع الأزرار؟ أم أننا نبتكر أسلوبًا ثانويًا لهذا فقط؟
tmcconechy يوجد السهم في أقصى اليمين لحساب الكلمات الأكبر حجمًا (العنوان 1 مقابل الافتراضي) ، على غرار الطريقة التي سيتم بها تصميم القائمة المنسدلة. يجب أن يكون عرض الزر هو نفسه دائمًا ويجب أن يكون السهم دائمًا في نفس المكان ، بغض النظر عن النمط المحدد.
EdwardCoyle لست متأكدًا مما إذا كان يجب تطبيق هذا
إنه أمر محير بعض الشيء لأنه زر قائمة مدمج إلى حد ما مع قائمة منسدلة. لكن تفكيري هو أنك فقط تشغل مساحة إضافية على شريط الأدوات. يمكن أن يكون السهم في نهاية النص فقط ، سواء كان 8 مقابل 7 أحرف + 5 بكسل دون أي عواقب؟ أو يمكن أن يقول النص الأكبر هو Header 6 ويستخدم هذا العرض. لا نظهر في الواقع النمط في الزر عند تحديده؟ أم أن هذا هو السبب. (رأس Fx 1 يظهر بخط كبير عند تحديده؟)
لا أعتقد أن السهم يجب أن يتحرك بناءً على طول الملصق. من الأفضل الاحتفاظ بها في نفس الوضع ؛ إنه العلاج الأكثر شيوعًا لهذا النوع من العناصر.
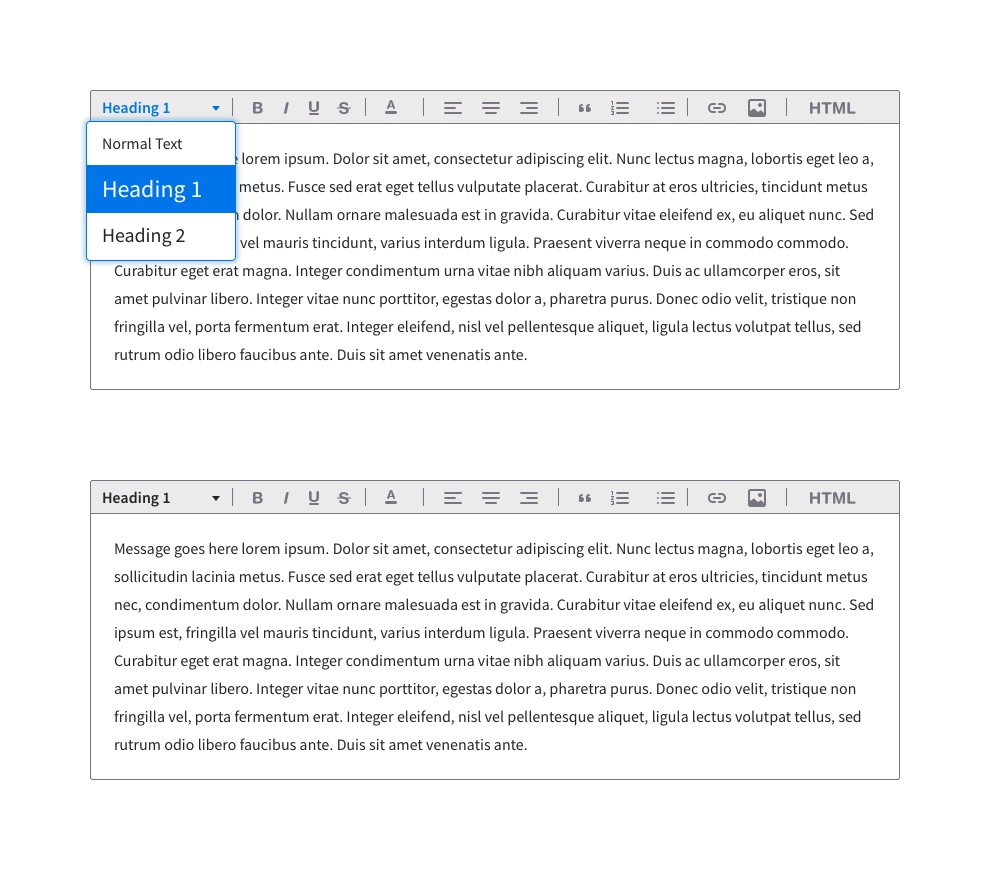
أمثلة من محرر مستندات Google:
| واحد | اثنان | ثلاثة |
| --- | --- | --- |
| |
| |
| |
|
حسنًا ، الشيء الوحيد الذي أعتقد أنه أربكني هو أن زر القائمة يتحرك الآن. مثال واحد (قليل الفوضى) http://master-enterprise.demo.design.infor.com/components/menubutton/test-on-toolbar.html . هذا مهم لذلك لا يوجد الكثير من المسافات البيضاء الضائعة على شريط الأدوات ، لذلك لن أغير ذلك ولكن هذه المسافات صحيحة.
لكن بالنسبة لحالة المحرر هذه ، يمكنني بالفعل رؤية إصلاح الحجم مثل google ولكن ربما لن نجعله قليلاً ولكن أقل ، لذا فإن حجمه هو نفسه ولكنه أقرب إلى مجموعة القيم الفعلية؟ ربما يكون هناك 40 بكسل مهدرة في مساحة فارغة وسيؤدي ذلك إلى تجاوز زر واحد أو اثنين في شريط الأدوات؟
قد يكون هذا بسبب أو أن النص "افتراضي" و "الرأس 1" ليس "نص الرأس" / "العنوان 3"
وهو أطول. لذلك ربما نجعلها أقرب بناءً على القيم التي يمكنك اختيارها في حالتنا (مثل 10 بيكسل بالإضافة إلى الحد الأقصى لقيمة النص)؟
توصلت إلىkentonquatman و tmcconechy وقائمة الخطوات التالية لإنهاء هذا:
- [x] بدّل "افتراضي" إلى "نص عادي" في العنصر الأول
- [x] أنشئ اكتشافًا برمجيًا لعرض أكبر عنصر في القائمة ، وقم بتعيين ذلك على أنه عرض المستوى الأعلى لزر المنتقي.
- [x] بشكل عام عبر شريط أدوات المنسق ، قم بإزالة الأسهم من القوائم المنبثقة ، ثم ضع القوائم فوق أزرار الزناد قليلاً.
- [x] ترجمة أحجام الخطوط الافتراضية.
شيء آخر وجدته للتو هو أنه في موضوع Soho ، يكون نص المنتقي كبيرًا جدًا. هذا صحيح نوعًا ما لأن هذا هو النمط ولكن أتساءل عما إذا كان الأمر غير مناسب بعض الشيء. هل تقوم Google بالفعل بتغيير حجم الأشياء الموجودة في المنتقي مثل هذا؟ هل نعتقد أن هذا يمكن تحسينه على سمة soho على الإطلاق؟

فشل QA
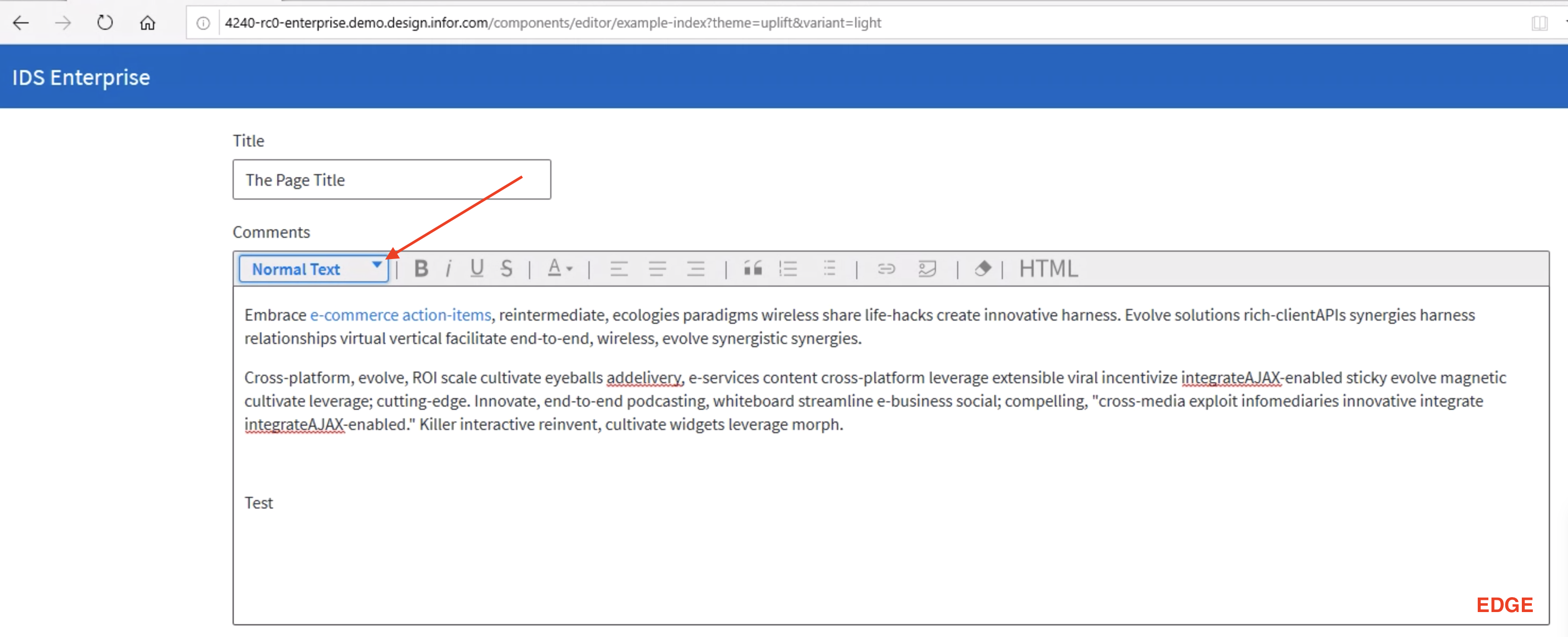
- [] عرض القائمة في نفس مستوى زر التشغيل. يجب أن تكون القائمة أوسع قليلاً من زر التشغيل. انظر لقطة الشاشة للرجوع اليها. لست متأكدًا مما إذا كانت هذه مجرد مشكلة تطبيق تجريبي
تم التحقق منه في http://4240-rc0-enterprise.demo.design.infor.com/components/editor/example-index؟theme=uplift&variant=light
- [] المتصفح: EDGE
لم يتم محاذاة السهم
بالنسبة للنقطة 1 - أجرينا تباينًا طفيفًا لجعل الأمور متسقة. دعنا نترك هذا كما هو.
النقطة 2 - يجب أن نصلح
- لاحظ [x] إصلاح مشكلة التخطيط
- [x] وجدنا أيضًا فشل اختبار في تفاصيل NG:
- checkout 6.3.x in ng and run:
- `npm run test`
- `npm run testdebug` to debug
- seems like this test page shows the issue http://localhost:4000/components/toolbar-flex/example-more-actions-ajax.html notice that beforeOpen is not being called anymore.
التعليق الأكثر فائدة
أعتقد أنني الآن أفضل فكرة عن
Paragraph, Heading 1, Heading 2, and Heading 3.كنص في منتقي أزرار القائمة. هذا أقل مثل علامات HTML للمستخدم النهائي.ثم أدناه يمكننا استخدام فئة بدلاً من علامات HN أو أي شيء نريده في الترميز. لذلك هو مجرد تحديد التسلسل الهرمي في النص.