버그 설명
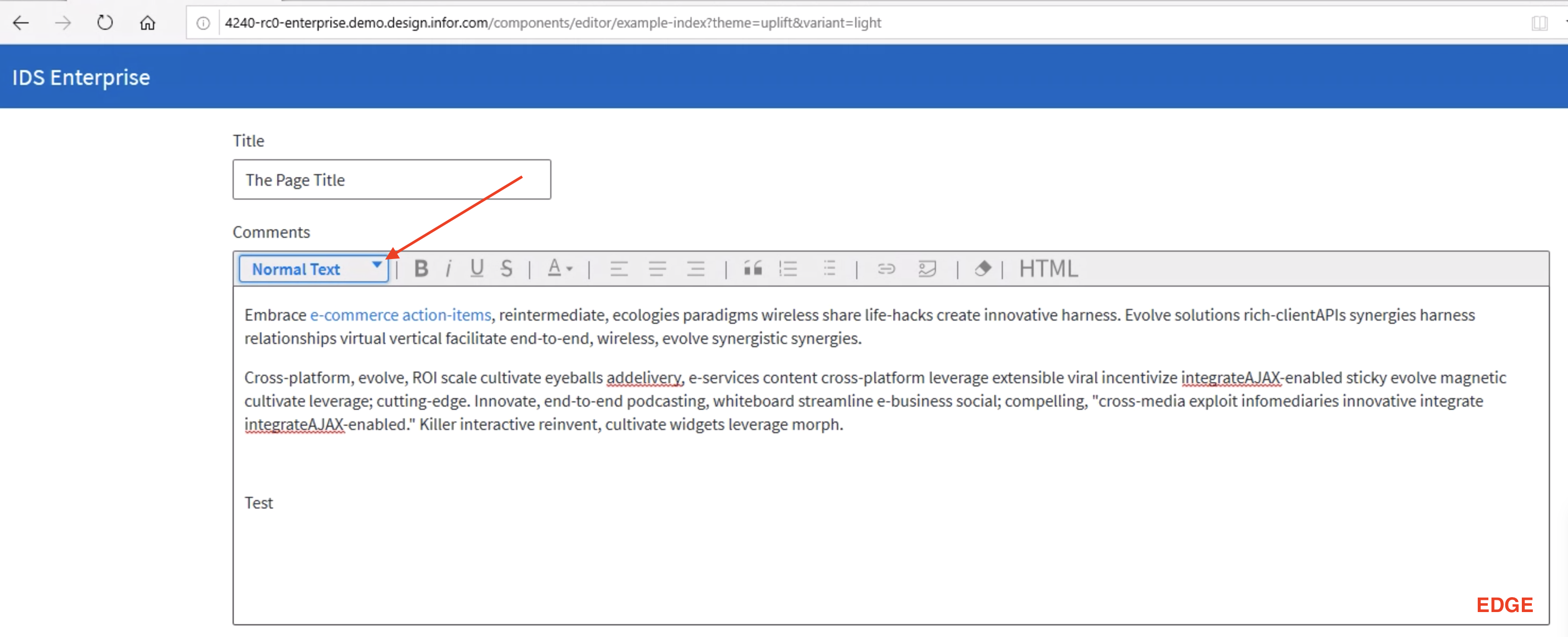
서식 있는 텍스트 편집기가 편집기 버튼 설정을 무시하는 것 같거나 기능이 문서화되어 있지 않습니다. 편집기는 H1 및 H2가 누락된 동안 항상 H3 및 H4를 표시합니다. 편집기는 _header1_ 및 _header2_ 이외의 설정을 무시하고 'H3' 및 H4'로 표시됩니다.
재현하기 위해
동작을 재현하는 단계:
- ids-enterprise-ng 프로젝트를 실행하고 이 코드를 사용하십시오.
// Customize the buttons on init
this.editor.buttons = {
editor: [
'header1', 'header2', 'header3', 'header4', 'header5', 'header6',
'separator', 'bold', 'underline', 'strikethrough',
'separator', 'foreColor',
'separator', 'justifyLeft', 'justifyCenter', 'justifyRight',
'separator', 'quote', 'orderedlist', 'unorderedlist',
'separator', 'anchor',
'separator', 'clearFormatting',
'separator', 'source'
],
source: [
'visual'
]
};
- 서식 있는 텍스트 편집기를 클릭합니다.
- 표시되는 버튼 H3 및 H4 참조
예상되는 행동
편집자는 첨부된 코드 H1, H2, H3, H4, H5, H6에 따라 설정을 존중하고 그에 따라 제목 버튼을 만들어야 합니다.
버전
- 아이디-엔터프라이즈-ng: 5.5.2
모든 31 댓글
이는 id-enterprise에서도 재현할 수 있습니다. 따라서 문제가 있을 가능성이 높습니다.
- http://localhost :4000/components/editor/example-customize-buttons.html로 이동합니다.
- 이 코드는 h3 및 h4가 아닌 h1 및 h2를 표시하도록 구성되어 있지만 아무런 영향을 미치지 않습니다. https://github.com/infor-design/enterprise/blob/master/app/views/components/editor/example-customize -buttons.html#L21
(페이지 구조와 일치하도록) 원하는 대로 버튼을 h1-h6으로 설정할 수 있을 것으로 기대합니다.
@Fruko @tmcconechy , 여기 소스 코드에 있는 것이 약간 잘못된 이름이라고 생각합니다.
소스를 보면 header1 및 header2 가 각각 H1/H2 태그에 반드시 매핑되는 것은 아닙니다. H3/H4에 매핑됩니다. Editor 구성 요소는 영원히 이런 식이었고, 추론은 응용 프로그램 수준에서 H1/H2가 이 구성 요소를 사용하는 사용자가 내용.
분명히 요구 사항/요구 사항은 원래 디자인 세트 이후 변경되었지만 이 문제는 나에게 매우 간단하지 않습니다. 약간의 향상/기능 추가입니다. 몇 가지 질문:
- 모든 헤더 수준에 대한 지원을 구축해야 합니까?
- 이 문제에 대한 잠재적인 주요 변경 사항을 어떻게 우아하게 처리합니까(header1/2를 3/4로 변경, 실제로 "true" 3/4 추가).
- 두 테마에서 모두 6개의 헤더 수준에 대한 아이콘을 생성하려면 @infor-design/design이 필요합니다.
나는 원래 H2, H3를 작동시킨 다음 설정하여 H4 및 H5를 작동시킬 수 있다고 생각합니다.
페이지 구조를 기반으로 이를 설정하면 제목과 함께 액세스 가능성이 작동합니다.
이 문제를 해결하기 위해 제목 1 - 제목 6이 있는 메뉴 버튼을 만들고 사용자가 결정하도록 할 수 있습니다. 또는 그 안에 허용되는 표제(및 텍스트)에 대해 이해 가능하게 만들 수 있습니다. 그래서 우리는 아이콘이 필요하지 않습니다 (어쨌든 그들은 일종의 추악했습니다)
사용자는 입력하는 동안 계층 구조를 설정하기를 원합니다. 그것을 나중에 어떻게 렌더링하느냐는 완전히 또 다른 관심사입니다.
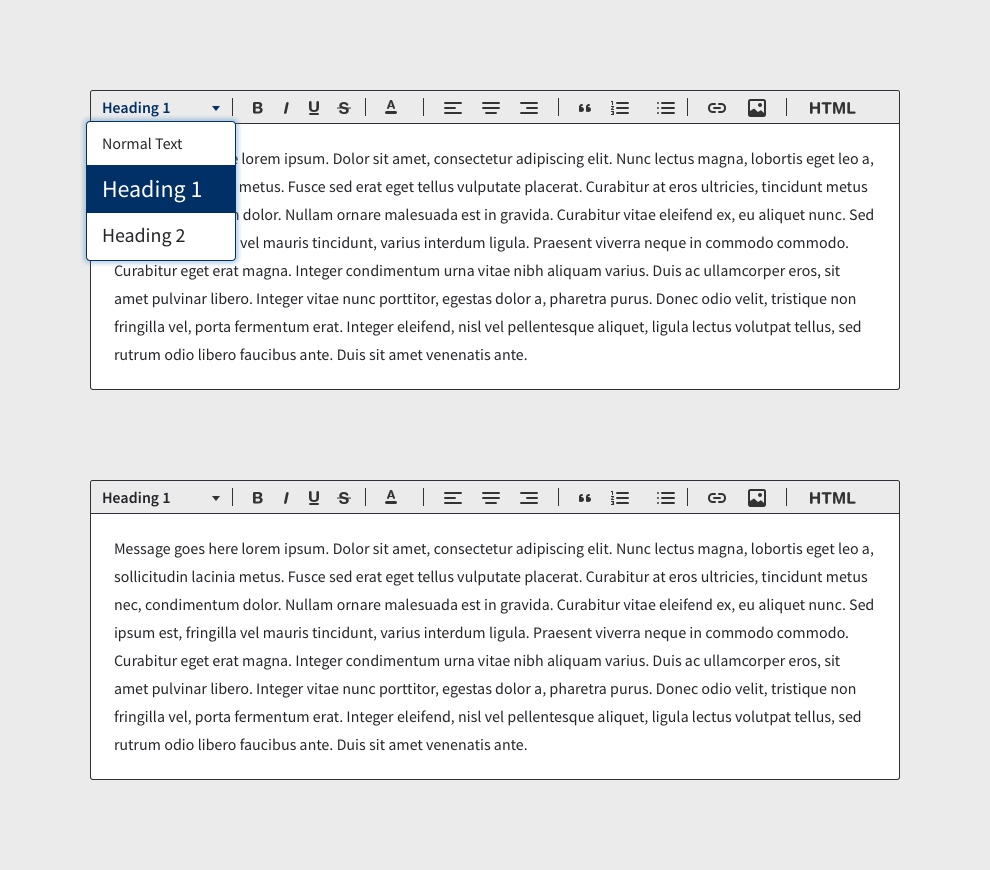
현재 디자인을 고수한다면 버튼에는 H1, H2, H3만 표시되어야 합니다.
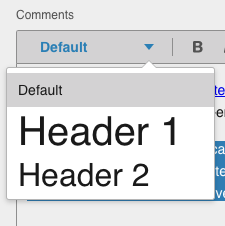
나는 Tim의 드롭다운 메뉴 제안을 좋아한다. 많은 텍스트 편집기가 이 패턴을 사용합니다. 해당 디자인으로 전환하면 단락, 제목 1, 제목 2 및 제목 3과 같은 옵션을 사용할 수 있습니다. 이 접근 방식은 필요할 경우 사용자 지정 형식을 고려할 수도 있습니다.
@EdwardCoyle 사용자로서 @kentonquatman에 동의합니다. H3 및 H4보다 더 유연하게 텍스트 계층을 지정하고 싶습니다.
메뉴 버튼 선택기의 텍스트로 Paragraph, Heading 1, Heading 2, and Heading 3. 라는 아이디어가 가장 마음에 듭니다. 이것은 최종 사용자에게 HTML 태그처럼 덜 읽힙니다.
그런 다음 아래에서 HN 태그 대신 클래스를 사용하거나 마크업에서 원하는 모든 것을 사용할 수 있습니다. 따라서 텍스트에서 계층 구조를 설정하는 것입니다.
필요한 경우 드롭다운 메뉴를 포함하도록 RTE 도구 모음의 디자인을 업데이트할 수 있는 티켓을 직접 만들 수 있습니다.
물론 내가 드롭다운 대신 메뉴 버튼을 언급한 이유 중 하나는 도구 모음에서 더 쉽게 작동하기 때문입니다. 하지만 당신이 뭔가를 만들면 우리는 볼 수 있습니다.
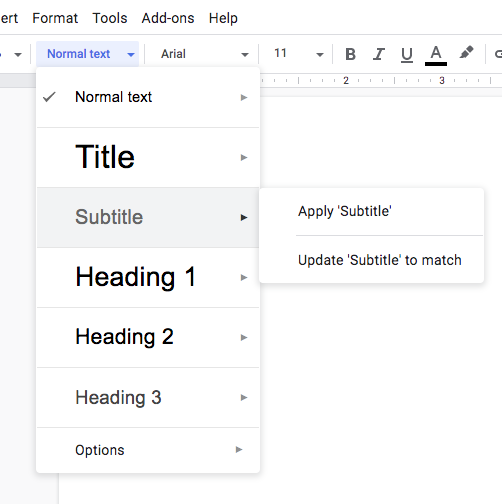
위에서 설명한 구현은 Google 문서가 수행하는 방식과 유사하게 들립니다.

메뉴 버튼에 필요한 변경 사항에 대한 간단한 아이디어를 살펴보십시오. 올바른 방향으로 가고 있는지 알려주십시오.
- [x] 제공된 스타일 규칙을 표시하기 위해 메뉴 항목을 렌더링할 수 있는 사용자 정의 메뉴 버튼(실제로 "fontpicker"/"stylepicker" 구성 요소를 생성할 수 있음)을 만들 수 있습니다. 이를 용이하게 하기 위해 일부 렌더링 파이프라인 변경이 필요할 수 있습니다.
- [ ] 새 선택기에 대한 기본값을 빌드할 때 글꼴 시스템(h3/h4/paragraph)의 현재 "기본" 구성을 모방합니다.
- [ ] 그 위에 일부 하위 호환성을 만들어야 합니다(fx: 편집기 구성이 이전 설정을 감지하면 자동으로 새 시스템으로 변환해야 함).
- [ ] 태그/스타일 간의 변환을 처리하는 #2679를 처리하기에 좋은 시간일 수도 있습니다.
@tmcconechy 네, 죄송합니다. 메뉴 버튼을 의미했습니다.
@EdwardCoyle 예, Google 문서에서 게시한 int 예제와 같이 적용된 스타일로 메뉴 옵션을 표시하는 것이 좋습니다.



@elizabethhartley 가 현재 색상 팔레트와 테마에 대한 개선 작업을 하고 있기
@kentonquatman 새 아이콘은 어떻습니까?
@elizabethhartley IDS 웹사이트에서 본 내용에 따르면 아직 채택되지 않았습니다. https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index?theme=uplift&variant =빛&색상=0563C2
스크린샷에 "soho" 아이콘이 표시되는 것 같습니까? 질문을 오해하지 않는 한 https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index ?
죄송합니다. 혼란을 더하고 있습니다. 나는 이전 시스템 아이콘을 사용하는 현재 IDS에 있는 것을 기반으로 디자인했습니다. 생생한 버전을 보면 무슨 말인지 알 수 있습니다. 해당 아이콘도 업데이트해야 합니다.
품질보증 실패
1. 브라우저: IE11
- [ ] 텍스트가 선택되지 않은 경우(즉, 텍스트의 어딘가에 캐럿을 배치하면) 글꼴 선택기가 작동하지 않습니다. 적용할 텍스트를 선택해야 합니다.
2. 브라우저: 크롬, IE 11, EDGE, 사파리
- [ ] 헤더 유형을 적용하거나 글꼴 선택기를 사용하면 캐럿이 사라집니다.
3. 브라우저: IE 11, EDGE, 파이어폭스
- [ ] 인용 부호와 헤더 유형을 결합할 수 있습니다.
4. 브라우저: IE 11, EDGE
- [ ] 헤더 유형을 전환하면 텍스트의 글꼴 스타일이 제거됩니다(예: 굵게, 기울임꼴, 취소선).
내가 번호를 매긴 이 점에 관하여. 나는 그들 중 어떤 것도 추가적인 노력을 기울이지 않는다고 생각합니다.
- IE 11은 곧 지원되지 않을 예정이며 수정하기가 너무 어렵고(불가능하지 않은 경우) 너무 어렵기 때문에 수정할 가치가 없습니다.
- 이 세 가지를 모두 고칠 가치가 있지만 선택하면 커서가 다시 나타나므로 쉽지 않습니다. 고객이 유사한 문제를 제기하는지 확인합니다.
- 이것은 요구 사항이 아닙니다.
- 이러한 스타일을 제거하고 헤더의 스타일을 사용하는 것이 좋습니다.
이 모든 것은 시간을 보내기에는 너무 사소한 것입니다.
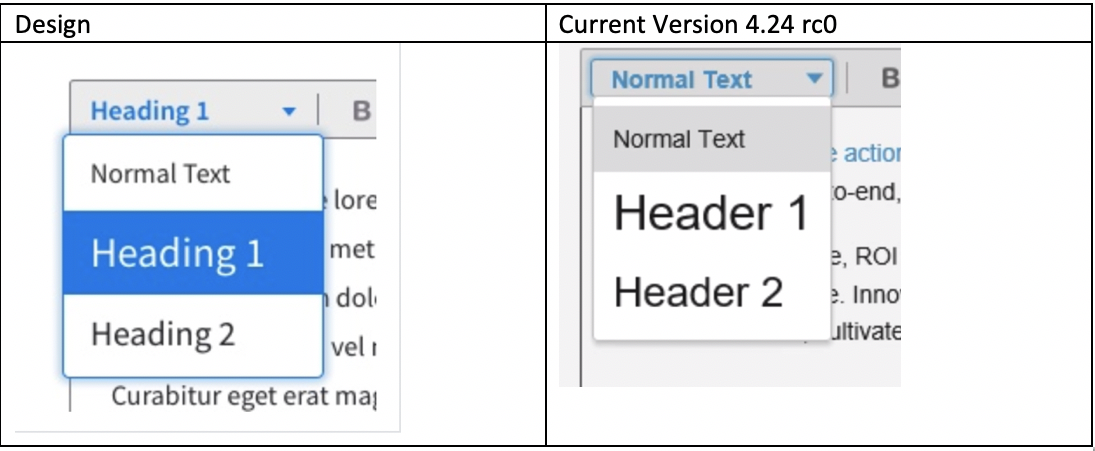
이 요소의 스타일이 디자인과 일치하지 않는 것 같습니다.
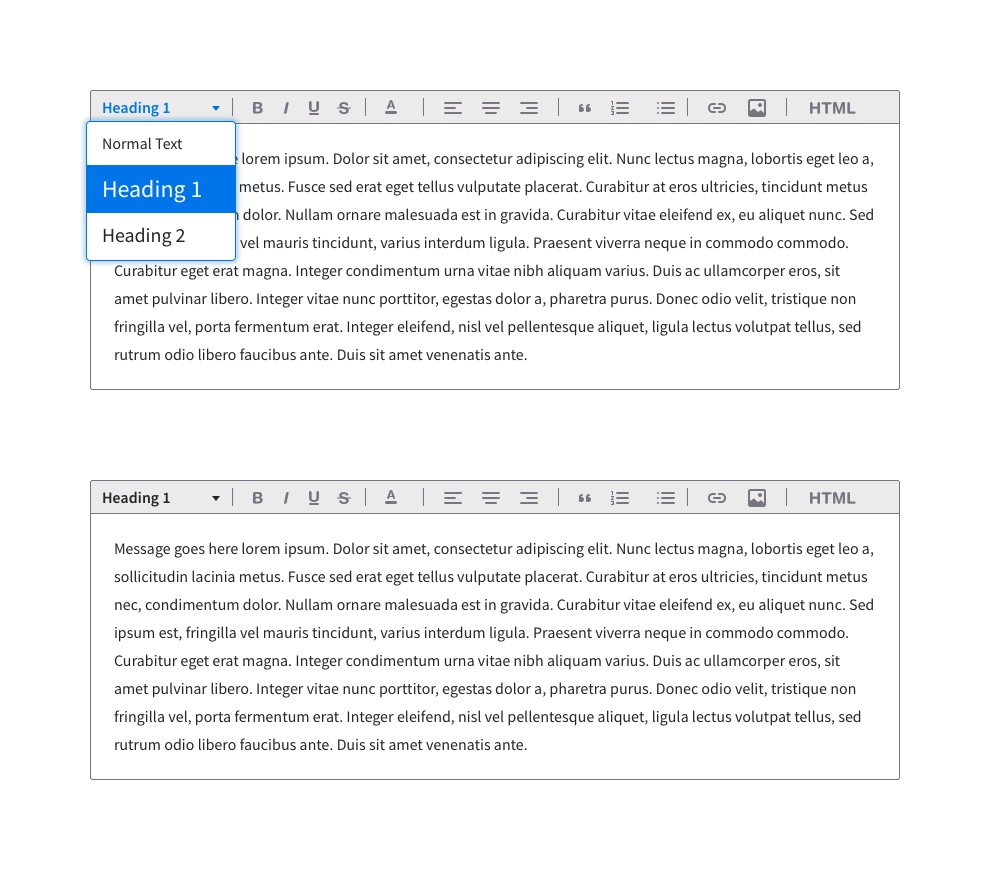
| 디자인 | 현재 버전 |
| --- | --- |
| |
| |
|
구현이 표준 메뉴 버튼 구성 요소를 사용하는 것처럼 보입니다. 화살표를 제거하고 메뉴를 도구 모음에 더 가깝게 이동하고 싶습니다. 디자인에서 더 많은 스타일을 포함할 수 있습니까? 아니면 메뉴 버튼 구성 요소를 업데이트해야 합니까?
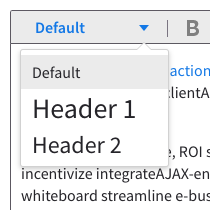
좋아, 다시 열고 조정하자. 버튼 사이즈가 궁금합니다. 디자인에 텍스트에서 멀리 떨어진 화살표가 있는 이유가 무엇입니까? 이것은 메뉴 버튼에 대한 사용자 정의이므로 특별히 변경할 필요가 없습니다.
@kentonquatman 은 모든 메뉴 버튼 유형에 대해 보다 일반적으로 적용해야 하는 디자인 스타일인가요? 아니면 이를 위해 보조 스타일을 만들고 있습니까?
@tmcconechy 화살표는 드롭다운 메뉴의 스타일과 유사하게 더 큰 단어(헤더 1 대 기본값)를 설명하기 위해 맨 오른쪽에 있습니다. 버튼 너비는 항상 동일해야 하고 화살표는 선택한 스타일에 관계없이 항상 같은 위치에 있어야 합니다.
@EdwardCoyle 이 스타일을 메뉴 버튼의 모든 인스턴스에 적용해야 하는지 잘 모르겠습니다. 조금 더 살펴봐야 겠지만 제 추측으로는 그렇지 않습니다.
메뉴 버튼이 드롭다운과 다소 결합되어 있기 때문에 약간 혼란스럽습니다. 그러나 내 생각은 당신이 추가 도구 모음 공간을 차지한다는 것입니다. 화살표는 텍스트 끝에 있을 수 있습니다. 8 대 7 문자 + 5px로 결과가 없습니까? 또는 가장 큰 텍스트가 헤더 6이라고 말하고 해당 너비를 사용할 수 있습니다. 버튼이 선택되었을 때 실제로 스타일을 표시하지 않습니까? 또는 그것이 이유입니다. (Fx 헤더 1을 선택하면 큰 글꼴로 표시됩니까?)
화살표가 레이블의 길이에 따라 움직여서는 안 된다고 생각합니다. 같은 위치에 유지하는 것이 좋습니다. 이것은 이러한 유형의 요소에 대한 가장 일반적인 처리입니다.
Google 문서의 예:
| 하나 | 두 | 세 |
| --- | --- | --- |
| |
| |
| |
|
좋아, 내가 혼란스럽게 생각하는 유일한 것은 메뉴 버튼이 지금 움직인다는 것입니다. 한 가지 예(약간 지저분한) http://master-enterprise.demo.design.infor.com/components/menubutton/test-on-toolbar.html . 이것은 중요하므로 도구 모음에 낭비되는 공백이 많지 않으므로 변경하지 않겠지만 오른쪽 정렬됩니다.
그러나 이 편집기의 경우 실제로 Google과 같이 크기를 수정하는 것을 볼 수 있지만 크기가 동일하지만 실제 값 집합에 더 가깝도록 약간만 작게 만들지 않을까요? 빈 공간에 40개의 낭비된 픽셀이 있을 수 있으며 하나 또는 두 개의 도구 모음 버튼이 오버플로됩니까?
또는 텍스트가 "기본값"이고 "헤더 1"이 "헤더 텍스트"/"제목 3"이 아니기 때문일 수 있습니다.
더 긴 것. 그래서 우리의 경우에 선택할 수 있는 값(예: 10px에 최대 텍스트 값을 더한 값)을 기반으로 더 가깝게 만들까요?
@kentonquatman , @tmcconechy , 그리고 저는 이 작업을 마무리하기 위해 다음 단계 목록을 작성했습니다.
- [x] 첫 번째 항목에서 "기본값"을 "일반 텍스트"로 전환
- [x] 목록에서 가장 큰 항목의 너비를 프로그래밍 방식으로 감지하고 이를 선택기 버튼의 최상위 너비로 설정합니다.
- [x] 포맷터 도구 모음 전체에서 팝업 메뉴에서 화살표를 제거하고 메뉴를 트리거 버튼의 약간 위에 배치합니다.
- [x] 기본 글꼴 크기를 현지화합니다.
내가 방금 찾은 또 다른 사실은 Soho 테마에서 선택기 텍스트가 매우 크다는 것입니다. 이것은 스타일로 정확하지만 약간의 퍼팅이 아닌지 궁금합니다. Google은 실제로 이와 같이 선택기에서 항목의 크기를 변경합니까? 우리는 이것이 소호 테마에서 전혀 개선될 수 있다고 생각합니까?

품질보증 실패
- [ ] 메뉴의 너비는 트리거 버튼과 같은 수준입니다. 메뉴는 트리거 버튼보다 약간 넓어야 합니다. 참조용 스크린샷을 참조하십시오. 이것이 단지 데모 앱 문제인지 확실하지 않습니다.
- [ ] 브라우저: 에지
화살표가 정렬되지 않음
포인트 1의 경우 - 일관성을 유지하기 위해 약간의 차이를 만들었습니다. 이것을 그대로 두도록 합시다.
포인트 2 - 수정해야 합니다.
- [x] 언급된 레이아웃 문제 수정
- [x] 또한 NG 세부 정보에서 테스트가 실패한 것으로 나타났습니다.
- checkout 6.3.x in ng and run:
- `npm run test`
- `npm run testdebug` to debug
- seems like this test page shows the issue http://localhost:4000/components/toolbar-flex/example-more-actions-ajax.html notice that beforeOpen is not being called anymore.

가장 유용한 댓글
메뉴 버튼 선택기의 텍스트로
Paragraph, Heading 1, Heading 2, and Heading 3.라는 아이디어가 가장 마음에 듭니다. 이것은 최종 사용자에게 HTML 태그처럼 덜 읽힙니다.그런 다음 아래에서 HN 태그 대신 클래스를 사용하거나 마크업에서 원하는 모든 것을 사용할 수 있습니다. 따라서 텍스트에서 계층 구조를 설정하는 것입니다.