只是第一次检查毫克。 也许我错过了一些东西,但是我如何让网格列在小屏幕上为 100%,然后在大屏幕上切换到 50%? 这是内置在 CSS 中的一个我没有看到的类,还是我必须在我的项目中覆盖它?
所有8条评论
感谢您提请我注意@mikeriley131 。 我正要开始在一个项目中使用 Milligram,但这是一个很大的缺失功能。 手动添加它并不太难,但这不是你不需要手动添加的css框架的目的:-)。
大家好@mikeriley131 @guillaumemolter
目前 Milligram 不支持此功能,但我喜欢这个想法。 最初 Milligram 的构建目的是成为最简单的框架,只定义最少的可能样式。 所以它没有这么多在大型框架中容易找到的特性。
我会想到一些东西,但如果您知道我们如何实现此功能并想提交 PR,请随意。
感谢您与我们分享您的想法。
@cjpatoilo我听到你的声音,我同意这正是我喜欢 Milligram 的地方......只是最低限度......但对我来说,这是一个基本且必不可少的响应式设计功能。
好的,谢谢@cjpatoilo。 很高兴创建公关,只是想确保我没有首先错过任何东西。
@mikeriley131乐于提供帮助,审查公关等...
创建拉取请求 155 以添加响应式网格功能: https ://github.com/milligram/milligram/pull/155
我玩了一个媒体查询,请耐心等待。 我是一个喜欢后端的人,大部分时间都在玩 Linux,所以我对前端开发持保留态度。 此外,我还没有在任何 css 预处理器中做任何事情。
<strong i="6">@media</strong> (min-width: 495px) and (max-width:800px) {
.row .column[class*=" column-"] {
max-width: 100%;
}
}
它将.row与子或孙子中的.column匹配(为什么你甚至想要一个介于.row和.column之间的元素? ) 后跟.column-* ,其中 * 是通配符。
你怎么认为?
备注:495 像素是限制,因为这是 chrome 允许我调整大小的最小数量。 800px 没有显着的备注。
@cjpatoilo哦!
我认为@Lilja代码片段是必须的,以毫克为单位,我的建议是在我们希望在移动设备中全宽的列中放置一个.responsive类,尽管它们设置为某个百分比。
<strong i="10">@media</strong> (max-width: 40rem) {
.row .column.responsive[class*=" column-"] {
margin-left: 0;
max-width: 100%;
}
}
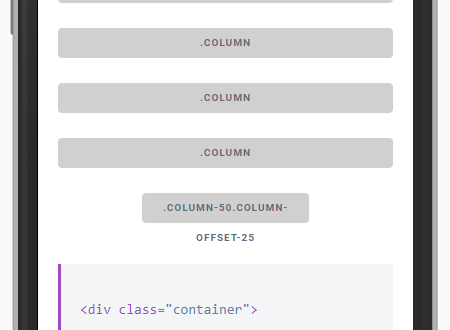
所以在手机屏幕上,这个:
会变成这样:

最有用的评论
@cjpatoilo我听到你的声音,我同意这正是我喜欢 Milligram 的地方......只是最低限度......但对我来说,这是一个基本且必不可少的响应式设计功能。