Milligram: elemen kisi: lebar penuh di layar kecil, lebar kecil di layar besar?
Hanya memeriksa Miligram untuk pertama kalinya. Mungkin saya melewatkan sesuatu, tetapi bagaimana cara membuat kolom kisi menjadi 100% di layar kecil dan kemudian beralih ke 50% di layar besar? Apakah itu dibangun ke dalam CSS dengan kelas yang tidak saya lihat atau apakah saya harus menimpanya di proyek saya?
Semua 8 komentar
Terima kasih telah menyampaikan ini kepada saya @mikeriley131 . Saya akan mulai menggunakan Milligram pada sebuah proyek tetapi itu adalah fitur besar yang hilang. Tidak terlalu sulit untuk menambahkannya secara manual, tetapi bukan tujuan kerangka kerja css bahwa Anda tidak perlu melakukannya dengan tangan :-).
Hai teman-teman @mikeriley131 @guillaumemolter
Saat ini Milligram tidak mendukung fungsi ini tetapi saya menyukai idenya. Awalnya Milligram dibangun dengan tujuan menjadi kerangka kerja paling sederhana, hanya mendefinisikan gaya minimum yang mungkin. Jadi tidak memiliki begitu banyak fitur yang mudah ditemukan dalam kerangka kerja besar.
Saya akan memikirkan sesuatu tetapi jika Anda tahu bagaimana kami dapat menerapkan fungsi ini dan ingin mengirimkan PR, silakan.
Terima kasih telah berbagi pemikiran Anda dengan kami.
@cjpatoilo Saya mendengar Anda dan saya setuju itulah yang saya sukai tentang Milligram...hanya minimal...tapi bagi saya ini adalah fitur desain responsif dasar dan esensial.
Oke, terima kasih @cjpatoilo. Senang membuat PR, hanya ingin memastikan saya tidak melewatkan sesuatu terlebih dahulu.
@mikeriley131 senang membantu, review PR, dll...
Membuat permintaan tarik 155 untuk menambahkan fitur kisi responsif: https://github.com/milligram/milligram/pull/155
Saya bermain-main dengan permintaan media, bersabarlah. Saya seorang pria yang menyukai hal-hal back-end dan bermain-main dengan Linux sebagian besar waktu saya, jadi ambillah pengembangan front-end saya dengan sebutir garam. Saya juga belum melakukan apa pun di pra-prosesor css apa pun.
<strong i="6">@media</strong> (min-width: 495px) and (max-width:800px) {
.row .column[class*=" column-"] {
max-width: 100%;
}
}
Ini cocok dengan .row dengan .column pada anak atau cucu (mengapa Anda menginginkan elemen di antara .row dan .column ? ) yang diikuti oleh .column-* di mana * adalah wild-card.
Bagaimana menurut anda?
komentar : 495 piksel adalah batasnya karena itulah jumlah minimal yang diizinkan chrome untuk saya. 800px tidak memiliki komentar yang signifikan.
@cjpatoilo oi!
Saya pikir cuplikan kode @Lilja harus dimiliki dalam miligram, saran saya adalah menempatkan kelas .responsive di kolom yang ingin kami lebarkan penuh di seluler, meskipun diatur ke beberapa %.
<strong i="10">@media</strong> (max-width: 40rem) {
.row .column.responsive[class*=" column-"] {
margin-left: 0;
max-width: 100%;
}
}
Jadi di layar ponsel, ini:
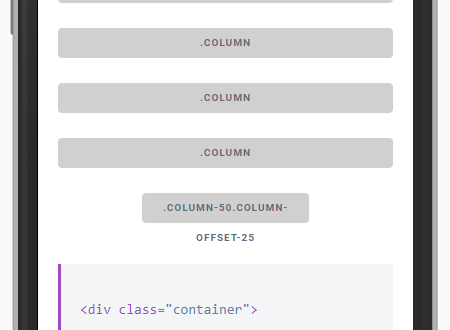
akan menjadi ini:

Komentar yang paling membantu
@cjpatoilo Saya mendengar Anda dan saya setuju itulah yang saya sukai tentang Milligram...hanya minimal...tapi bagi saya ini adalah fitur desain responsif dasar dan esensial.