ミリグラムを初めてチェックするだけです。 何かが足りないかもしれませんが、小さな画面でグリッド列を100%にしてから、大きな画面で50%に切り替えるにはどうすればよいですか? それは私が見ないクラスでCSSに組み込まれていますか、それともプロジェクトでそれをオーバーライドする必要がありますか?
全てのコメント8件
これを私の注意を引いてくれてありがとう@ mikeriley131 。 プロジェクトでミリグラムを使い始めようとしていましたが、それは大きな欠けている機能です。 手動で追加するのはそれほど難しいことではありませんが、手動で追加する必要がないcssフレームワークの目的ではありません:-)。
こんにちはみんな@ mikeriley131 @guillaumemolter
現在、Milligramはこの機能をサポートしていませんが、私はこのアイデアが気に入りました。 当初、ミリグラムは最も単純なフレームワークであり、可能な最小限のスタイルのみを定義することを目的として構築されました。 そのため、大規模なフレームワークで簡単に見つかる機能はそれほど多くありません。
何か考えてみますが、この機能をどのように実装できるか考えて、PRを提出したい場合は、お気軽にどうぞ。
私たちとあなたの考えを共有していただきありがとうございます。
@cjpatoilo聞いたことがありますが、それがミリグラムの好きなところです...最低限のことです...しかし、私にとっては、これは基本的で不可欠なレスポンシブデザイン機能です。
OK、@ cjpatoiloに感謝します。 PRを作成できてうれしいです。最初に何かを見逃していないことを確認したかっただけです。
@ mikeriley131喜んでお手伝い、PRのレビューなど...
レスポンシブグリッド機能を追加するためのプルリクエスト155を作成しました: https ://github.com/milligram/milligram/pull/155
私はメディアクエリで遊んだ、我慢して。 私はバックエンドのものが好きで、ほとんどの時間Linuxで遊んでいるので、フロントエンドの開発を一粒の塩で行ってください。 また、cssプリプロセッサでは何もしていません。
<strong i="6">@media</strong> (min-width: 495px) and (max-width:800px) {
.row .column[class*=" column-"] {
max-width: 100%;
}
}
これは、子または孫の.rowと.columnに一致します( .rowと.columnの間に要素が必要なのはなぜですか? )の後に.column-*が続きます。ここで、*はワイルドカードです。
どう思いますか?
備考:それはクロムが私に許可した最小のサイズ変更された量であるため、495ピクセルが制限です。 800pxには重要なコメントはありません。
@cjpatoilo oi!
@Liljaコードスニペットはミリグラム単位で必須だと思います。モバイルで全幅にしたい列に.responsiveクラスを配置することをお勧めしますが、それらはいくつかの%に設定されています。
<strong i="10">@media</strong> (max-width: 40rem) {
.row .column.responsive[class*=" column-"] {
margin-left: 0;
max-width: 100%;
}
}
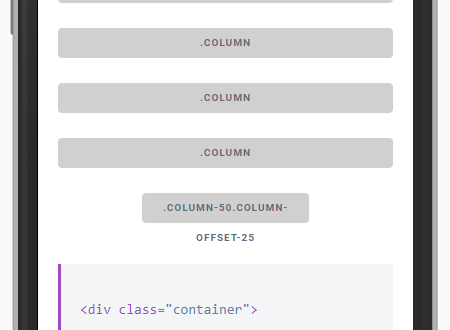
したがって、モバイル画面では、これは次のとおりです。
これになります:

最も参考になるコメント
@cjpatoilo聞いたことがありますが、それがミリグラムの好きなところです...最低限のことです...しかし、私にとっては、これは基本的で不可欠なレスポンシブデザイン機能です。