问题
当编辑器第一次加载时,文本行被垂直压缩,就好像 line-height 属性设置为正常值的一半左右。 大约 1/2 秒后,编辑器重新绘制并且线条看起来正常。
我试图以多种方式解决这个问题(例如,在 css 中显式设置行高),但我的努力都没有产生任何效果。
这主要是一个外观问题,它不会影响编辑器功能,但看起来确实不雅观。
以下是两个屏幕截图,显示了弹出之前和之后的样子:


重现您的问题的示例代码
我的编辑器配置相当小,唯一不寻常的是我使用了宽度和高度的百分比:
<AceEditor
mode={mode}
theme="twilight"
width="100%"
height="100%"
focus
tabSize={2}
ref={el => { this.editor = el; }}
editorProps={{ $blockScrolling: true }} />
所有4条评论
@securingsincity还开着吗? 我可以做这个吗?
我也遇到了这个问题,这有点难看,因为编辑器的内容可以频繁/轻松地更改,并且行高每次都会“弹出”。 这会很快解决吗?
这是因为行高是在运行时计算的。
在推出实际修复程序之前,您可以使用以下技巧。
使用您的代码块预期呈现的最小高度覆盖.ace_line css 类。
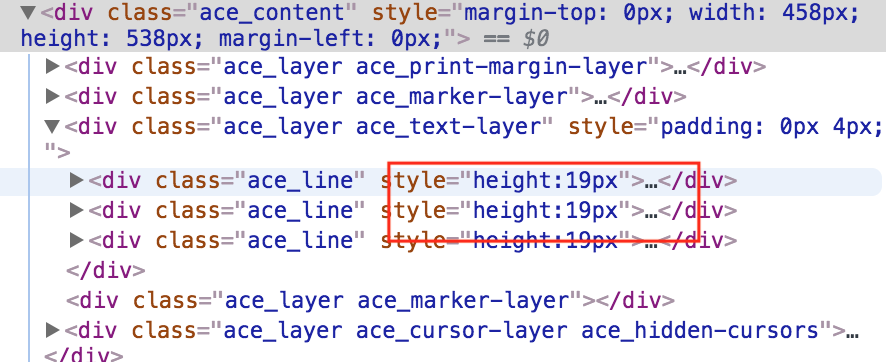
您可以使用开发人员工具查看编辑器渲染的实际高度是多少。
在重写的.ace_line类中使用它作为minHeight 。

关于这是否真的会被修复的任何消息? 还在看。
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
这是因为行高是在运行时计算的。
在推出实际修复程序之前,您可以使用以下技巧。
使用您的代码块预期呈现的最小高度覆盖
.ace_linecss 类。您可以使用开发人员工具查看编辑器渲染的实际高度是多少。
在重写的
.ace_line类中使用它作为minHeight。