React-ace: Высота строки редактора «всплывает» после загрузки.
Проблема
При первой загрузке редактора строки текста сжимаются по вертикали, как если бы свойство line-height было установлено примерно на половину от нормального значения. Примерно через 1/2 секунды редактор перерисовывает, и линии выглядят нормально.
Я пытался обойти это разными способами (например, явно задавая высоту строки в CSS), и ни одно из моих усилий не дало никакого эффекта.
В основном это косметическая проблема, она не влияет на работу редактора, но выглядит некрасиво.
Вот два снимка экрана, показывающие, как это выглядит до и после всплывающего окна:


Пример кода для воспроизведения вашей проблемы
Конфигурация моего редактора довольно минимальна, единственное, что необычно, это то, что я использую проценты для ширины и высоты:
<AceEditor
mode={mode}
theme="twilight"
width="100%"
height="100%"
focus
tabSize={2}
ref={el => { this.editor = el; }}
editorProps={{ $blockScrolling: true }} />
Все 4 Комментарий
@securingsincity Он еще открыт? Могу я поработать над этим?
Я тоже сталкиваюсь с этим, и это немного неприглядно, поскольку содержимое редактора может часто / легко меняться, а высота строки каждый раз "всплывает". Скоро ли это будет исправлено?
Это связано с тем, что высота строки вычисляется во время выполнения.
Пока не будет выпущено фактическое исправление, вы можете использовать следующий прием.
Замените класс .ace_line css минимальной высотой, которую должен отображать ваш блок кода.
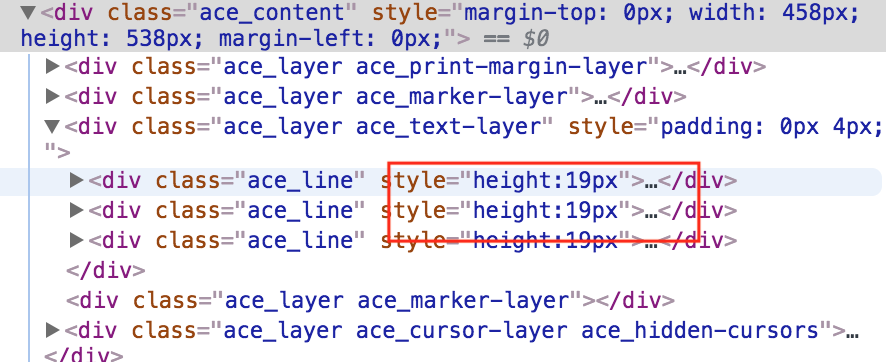
Вы можете увидеть, какова фактическая высота, которую отображает ваш редактор, с помощью инструментов разработчика.
Используйте это как minHeight внутри замещаемого класса .ace_line .

Есть какие-нибудь сведения о том, действительно ли это будет исправлено? Все еще вижу это.
Самый полезный комментарий
Это связано с тем, что высота строки вычисляется во время выполнения.
Пока не будет выпущено фактическое исправление, вы можете использовать следующий прием.
Замените класс
.ace_linecss минимальной высотой, которую должен отображать ваш блок кода.Вы можете увидеть, какова фактическая высота, которую отображает ваш редактор, с помощью инструментов разработчика.
Используйте это как
minHeightвнутри замещаемого класса.ace_line.