React-ace: Die Zeilenhöhe des Editors 'knallt' nach dem Laden.
Problem
Wenn der Editor zum ersten Mal geladen wird, werden die Textzeilen vertikal gequetscht, als ob die Eigenschaft line-height auf etwa die Hälfte des normalen Werts gesetzt wäre. Nach etwa 1/2 Sekunde zeichnet der Editor neu und die Zeilen sehen normal aus.
Ich habe versucht, dies auf verschiedene Weise zu umgehen (z. B. durch explizites Festlegen der Zeilenhöhe in der CSS) und keine meiner Bemühungen hatte Wirkung gezeigt.
Dies ist hauptsächlich ein kosmetisches Problem, das die Editorfunktionalität nicht beeinträchtigt, aber es sieht unansehnlich aus.
Hier sind zwei Screenshots, die zeigen, wie es vor und nach dem Pop aussieht:


Beispielcode zum Reproduzieren Ihres Problems
Meine Editor-Konfiguration ist ziemlich minimal, das einzige Ungewöhnliche ist, dass ich Prozentsätze für Breite und Höhe verwende:
<AceEditor
mode={mode}
theme="twilight"
width="100%"
height="100%"
focus
tabSize={2}
ref={el => { this.editor = el; }}
editorProps={{ $blockScrolling: true }} />
Alle 4 Kommentare
@securingsincity Ist es noch geöffnet? Darf ich an diesem arbeiten?
Ich laufe auch darauf und es ist ein bisschen unansehnlich, da sich der Inhalt des Editors häufig / leicht ändern kann und die Zeilenhöhe jedes Mal "knallt". Wird das bald behoben?
Dies liegt daran, dass die Zeilenhöhe zur Laufzeit berechnet wird.
Bis der eigentliche Fix ausgerollt wird, können Sie den folgenden Hack verwenden.
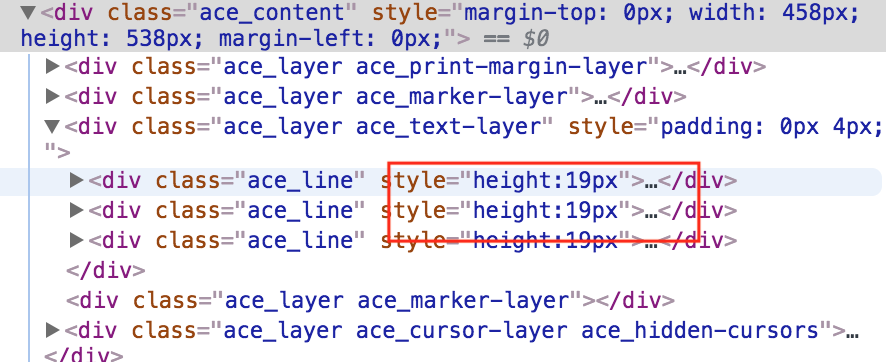
Überschreiben Sie die CSS-Klasse .ace_line mit der minimalen Höhe, die Ihr Codeblock voraussichtlich rendern soll.
Sie können die tatsächliche Höhe sehen, die Ihr Editor mit Entwicklertools rendert.
Verwenden Sie dies als minHeight innerhalb der überschriebenen .ace_line Klasse.

Gibt es ein Wort, ob das tatsächlich behoben wird? Sehe es immer noch.
Hilfreichster Kommentar
Dies liegt daran, dass die Zeilenhöhe zur Laufzeit berechnet wird.
Bis der eigentliche Fix ausgerollt wird, können Sie den folgenden Hack verwenden.
Überschreiben Sie die CSS-Klasse
.ace_linemit der minimalen Höhe, die Ihr Codeblock voraussichtlich rendern soll.Sie können die tatsächliche Höhe sehen, die Ihr Editor mit Entwicklertools rendert.
Verwenden Sie dies als
minHeightinnerhalb der überschriebenen.ace_lineKlasse.