React-ace: Tinggi baris editor 'muncul' setelah memuat.
Masalah
Saat editor pertama kali memuat, baris teks diremas secara vertikal seolah-olah properti tinggi baris disetel ke sekitar setengah dari nilai normal. Setelah sekitar 1/2 detik, editor mengecat ulang dan garis terlihat normal.
Saya telah mencoba untuk mengatasi ini dalam banyak cara (misalnya secara eksplisit mengatur ketinggian garis di css) dan tidak ada upaya saya yang berpengaruh.
Ini terutama masalah kosmetik, tidak memengaruhi fungsionalitas editor tetapi terlihat tidak sedap dipandang.
Berikut adalah dua tangkapan layar yang menunjukkan seperti apa sebelum dan sesudah pop:


Contoh kode untuk mereproduksi masalah Anda
Konfigurasi editor saya cukup minim, satu-satunya hal yang tidak biasa adalah saya menggunakan persentase untuk lebar dan tinggi:
<AceEditor
mode={mode}
theme="twilight"
width="100%"
height="100%"
focus
tabSize={2}
ref={el => { this.editor = el; }}
editorProps={{ $blockScrolling: true }} />
Semua 4 komentar
@securingsincity Apakah masih buka? Bisakah saya mengerjakan yang ini?
Saya juga mengalami ini dan ini agak tidak enak dilihat karena konten editor dapat sering/mudah berubah dan tinggi baris "muncul" setiap saat. Apakah ini akan segera diperbaiki?
Hal ini disebabkan oleh fakta bahwa tinggi garis sedang dihitung pada saat run time.
Sampai saat perbaikan yang sebenarnya diluncurkan, Anda dapat menggunakan peretasan di bawah ini.
Ganti kelas .ace_line css dengan tinggi minimum yang diharapkan dirender oleh blok kode Anda.
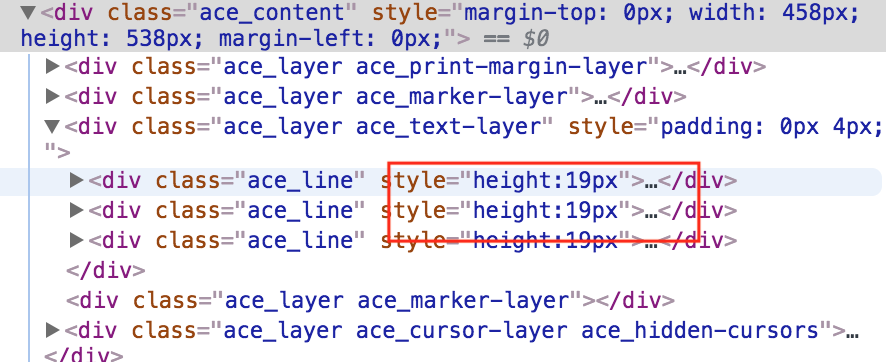
Anda dapat melihat berapa tinggi sebenarnya yang dirender oleh editor Anda menggunakan alat pengembang.
Gunakan ini sebagai minHeight di dalam kelas .ace_line diganti.

Ada kabar apakah ini benar-benar akan diperbaiki? Masih melihatnya.
Komentar yang paling membantu
Hal ini disebabkan oleh fakta bahwa tinggi garis sedang dihitung pada saat run time.
Sampai saat perbaikan yang sebenarnya diluncurkan, Anda dapat menggunakan peretasan di bawah ini.
Ganti kelas
.ace_linecss dengan tinggi minimum yang diharapkan dirender oleh blok kode Anda.Anda dapat melihat berapa tinggi sebenarnya yang dirender oleh editor Anda menggunakan alat pengembang.
Gunakan ini sebagai
minHeightdi dalam kelas.ace_linediganti.