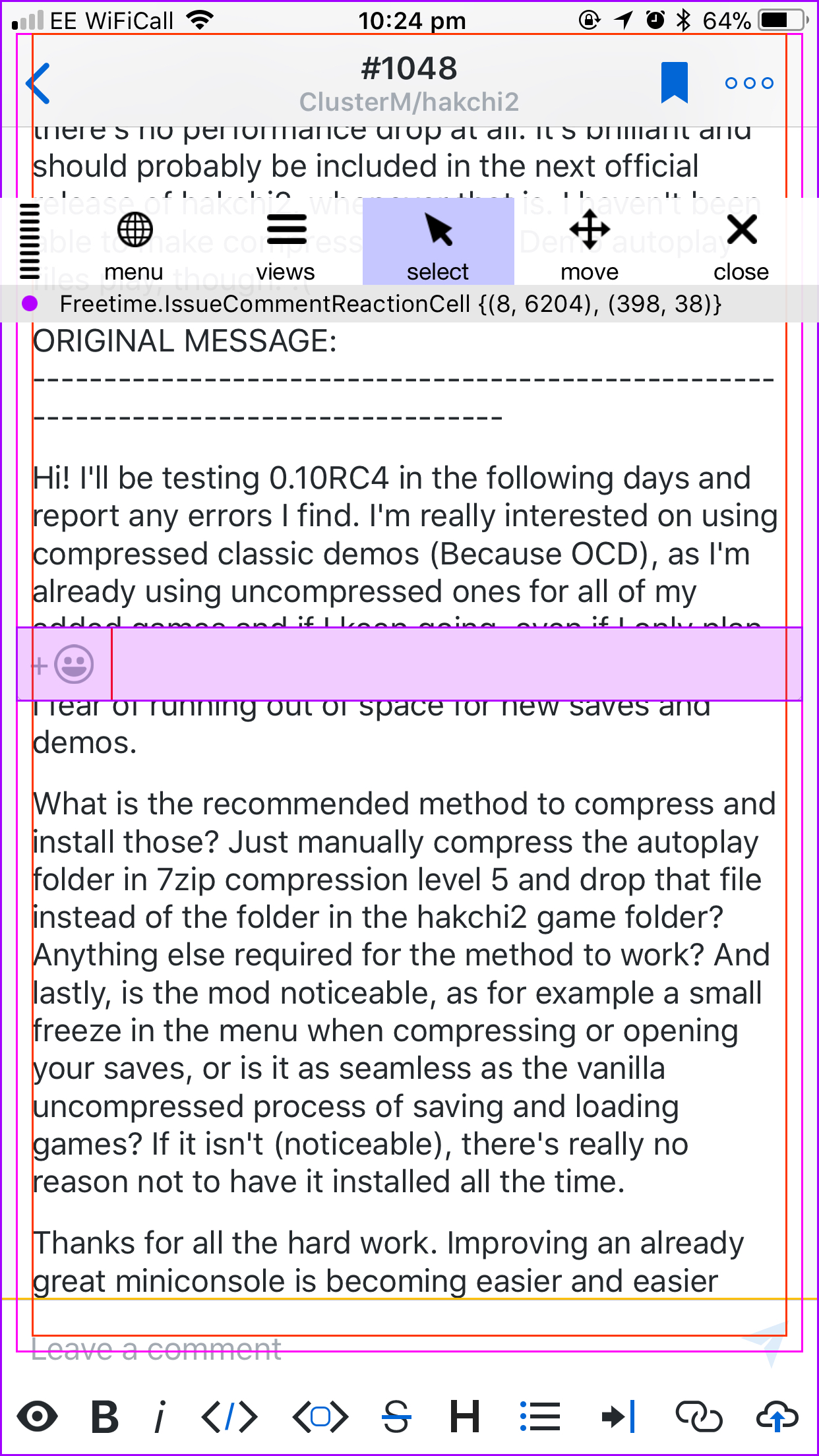
Nicht sicher, wie das passiert ist. Ich habe versucht, den Kommentar zu liken, aber es hat nicht funktioniert, also habe ich dann auf den Inhalt getippt, um ihn zu erweitern, und das Emoji-Ding blieb, wo es war.

Fehlerbericht-Dump (automatisch generiert)
Version 1.17.0 (1515261323) Gerät: iPhone 6s (iOS 11.2.2) Testflug: wahr
Alle 26 Kommentare
Ich weiß, dass ich diesbezüglich in der Vergangenheit definitiv ein Problem angesprochen habe, aber ich kann mich nicht erinnern, wie ich es formuliert habe und ob es geschlossen wurde, weil es nicht reproduziert werden kann oder zur Untersuchung offen gelassen wurde 😬
Kannst du das überhaupt reproduzieren?
1013 war das Problem, das ich angesprochen habe, ziemlich das gleiche, aber das Menü war nicht geöffnet (nicht sicher, ob das etwas ändert)
@rnystrom Vielleicht einen weiteren Blick wert, da andere jetzt Erfahrung haben?
Ohne Repro-Geldautomat geht nicht viel. Wenn Sie FLEX verwenden und die Ansichtshierarchie ausgeben können, wäre das sicher ein Anfang.
Gesendet mit GitHawk
Ja, ich kann reproduzieren, das erste, was ich versucht habe:
- Öffnen Sie ein Problem mit einem minimierten Kommentar
- Tippe dann schnell auf den Emoji-Button
- Tippe auf den Kommentar darüber, um ihn zu erweitern
Ich habe ein Video, in dem ich es mehrmals mache, aber ich kann es noch nicht hochladen. Hier also noch ein Bild.

Können Sie die Ansichtshierarchie ausgeben? Sie können FLEX öffnen, indem Sie mit drei Fingern tippen .
Klar, ich habe Flex geöffnet, aber was mache ich als nächstes?
Auch ich kann es super einfach reproduzieren, indem ich genau den oben gezeigten Kommentar verwende, aber mit anderen zu kämpfen habe - Das lässt mich denken, dass es etwas mit dem Inhalt oder der Gesamtgröße des Kommentars zu tun hat (es ist ein relativ großer Kommentar nur aus Text!)

Hier ist einer von mir

Entschuldigung dafür, ich möchte nur sehen, ob eine Menge grundlegender Text dazu führt, dass dies geschieht!
// Kommentare zu diesem super machbaren bearbeiten, also eingrenzen, da es nicht durch alternative Inhaltstypen (zB Bilder) verursacht wird
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas erat ipsum, consectetuer adipiscing nec mauris ac dolor eleifend orci. Donec aliquam sagittis mollis. Vor dem allerersten Basketball setzten sich Kummer und klinische Pflege in den Mund;
Damit der Kurs von neque nisl, pulvinar urna tal und fussball. Klinisch in meine Spieler. Ich bin sehr glücklich elit. Kein Sit Valley, aber bisher Strafverfolgung am Bogen. Leider sind die Enden der vel interdum vel Nulla neque aliquet, die das Lachen des Ziehens verursacht hat.
Quisque Notwendigkeiten sem. Reserviert aber keine Pfeile abgestuften Scharfschützen, sondern Pflegetopf eu. Nicht, noch Suspendisse euismod sapien porttitor, erat volutpat felis lobortis. Fußball war nibh Batterien.
und ein anderer
Okay, viel experimentieren und den vorherigen Kommentar bearbeiten, ich denke, ich habe ihn darauf eingegrenzt, dass Sie den Kommentar erweitern und seine neue Höhe die Bildschirmgrenzen überschreitet (plus einen Puffer).
Auf die gleiche Weise, wie eine Tabellenansichtszelle ein wenig geladen wird, bevor sie auf dem Bildschirm erscheint, vermute ich, dass, wenn die neue Höhe die Reaktionszelle aus diesem Puffer drückt, sie nicht weiß, wo sie platziert werden soll? und macht also nichts?
@rnystrom
Mit dem obigen Kommentar ist es mit seinem aktuellen Text machbar, aber das Entfernen einer Zeile lässt ihn aufhören. Allerdings einen neuen Kommentar hinzufügen und den Kommentar direkt oben auf meinem Bildschirm platzieren und es dann tun - es tut es auch nicht, weil es genug Platz hat, um die Reaktionszelle tatsächlich zu laden?
Hoffe, das macht Sinn, und ich könnte völlig falsch liegen, scheint aber Sinn zu machen
Jeder probiert die neueste Beta aus. Scheint behoben zu sein?
Gesendet mit GitHawk
Für mich behoben. Schön!
Kann immer noch sehr einfach reproduzieren, indem man die gleichen Schritte wie im Originalkommentar befolgt
Hmm, das wird mich lehren, einen Fehler um 1 Uhr morgens zu testen und zu schließen. Erzwinge das Beenden der App und ich kann jetzt reproduzieren.
Es könnte meine verschwommene Erinnerung an letzte Nacht sein, aber als es funktionierte, scheine ich mich daran zu erinnern, dass das "Ausblenden" eher zu grau als zu weiß war, nachdem die App neu gestartet wurde?
Natürlich hätte ich einen Screenshot machen sollen.
Also habe ich es _sorta_ behoben, indem ich ein ungültiges Layout hier abgelegt habe: https://github.com/rnystrom/GitHawk/blob/master/Classes/Issues/Comments/IssueCommentSectionController.swift#L137
collectionContext?.invalidateLayout(for: self, completion: nil)
Es bewegt nicht das Menü, aber die eigentliche Zelle bewegt sich
🤔
Aha! Ich sehe jetzt. Okay. Ich frage mich, ob wir nur etwas tun müssen, wo, wenn die Reaktionszelle der Ersthelfer ist, wir nicht zusammenbrechen? Ich werde es versuchen, brb.
edit: nein das hilft nicht. Hmm. Ich bin nicht mit der internen Funktionsweise des Menüs vertraut, muss herumspielen.
Kann immer noch auf dem neuesten TestFlight reproduziert werden 😖 Dieses Mal bestehen die Schritte im Wesentlichen darin, auf die Blase zu tippen und dann auf etwas anderes zu tippen, das eine Aktion hat (entweder die Reaktionszelle oder ich habe es an einem Bild arbeiten lassen, aber das ist schwieriger zu reproduzieren).
Gesendet mit GitHawk
kann ich nicht mehr reproduzieren
Gesendet mit GitHawk
@gingerbeardman Auch mit den neuen Schritten in meinem vorherigen Kommentar? (Auf die Blase tippen, dann auf die Reaktionszelle?)
Ich kann ganz leicht reproduzieren
Ah, OK, neue Schritte.
Ja, ich kann reproduzieren.

Meine Schritte sind jetzt:
- Öffne die Emoji-Leiste
- Tippe auf ein Emoji, um es dem Kommentar hinzuzufügen
- Tippe auf den Kommentar, um ihn zu erweitern
@Sherlouk @gingerbeardman Ich werde euch hier graben lassen und eine Lösung finden. Scheint ein ziemlicher Randfall zu sein und Sie müssen sich sehr anstrengen, um zu reproduzieren, damit 1.17 nicht blockiert wird.
Gesendet mit GitHawk
@rnystrom Das Ungültigmachen des Layouts, wie ich oben aufgeführt habe, schien die Reaktionsleiste immer wieder
Deine Meinung?
Ich lasse das gerne, wenn du denkst, dass es super niedrig ist, aber ich habe es ein paar Mal erlebt, ohne es zu versuchen (meistens, wenn sich ein Bild in der Nähe der Fade-Grenze befindet).
Ich muss mich überhaupt nicht anstrengen, um mich zu reproduzieren. Jedes Mal zum ersten Mal mit diesen Schritten:
- Öffne die Emoji-Leiste
- Tippe auf ein Emoji, um es dem Kommentar hinzuzufügen
- Tippe auf den Kommentar, um ihn zu erweitern
Hier ist ein Video: http://www.youtube.com/watch?v=JJvny6hs0f8
Aber ich stimme zu, es sollte kein Blocker sein, niedrige Priorität.
@Sherlouk ya, wenn du eine PR versuchen
Gesendet mit GitHawk
Noch einer

Hilfreichster Kommentar
Ich weiß, dass ich diesbezüglich in der Vergangenheit definitiv ein Problem angesprochen habe, aber ich kann mich nicht erinnern, wie ich es formuliert habe und ob es geschlossen wurde, weil es nicht reproduziert werden kann oder zur Untersuchung offen gelassen wurde 😬
Kannst du das überhaupt reproduzieren?