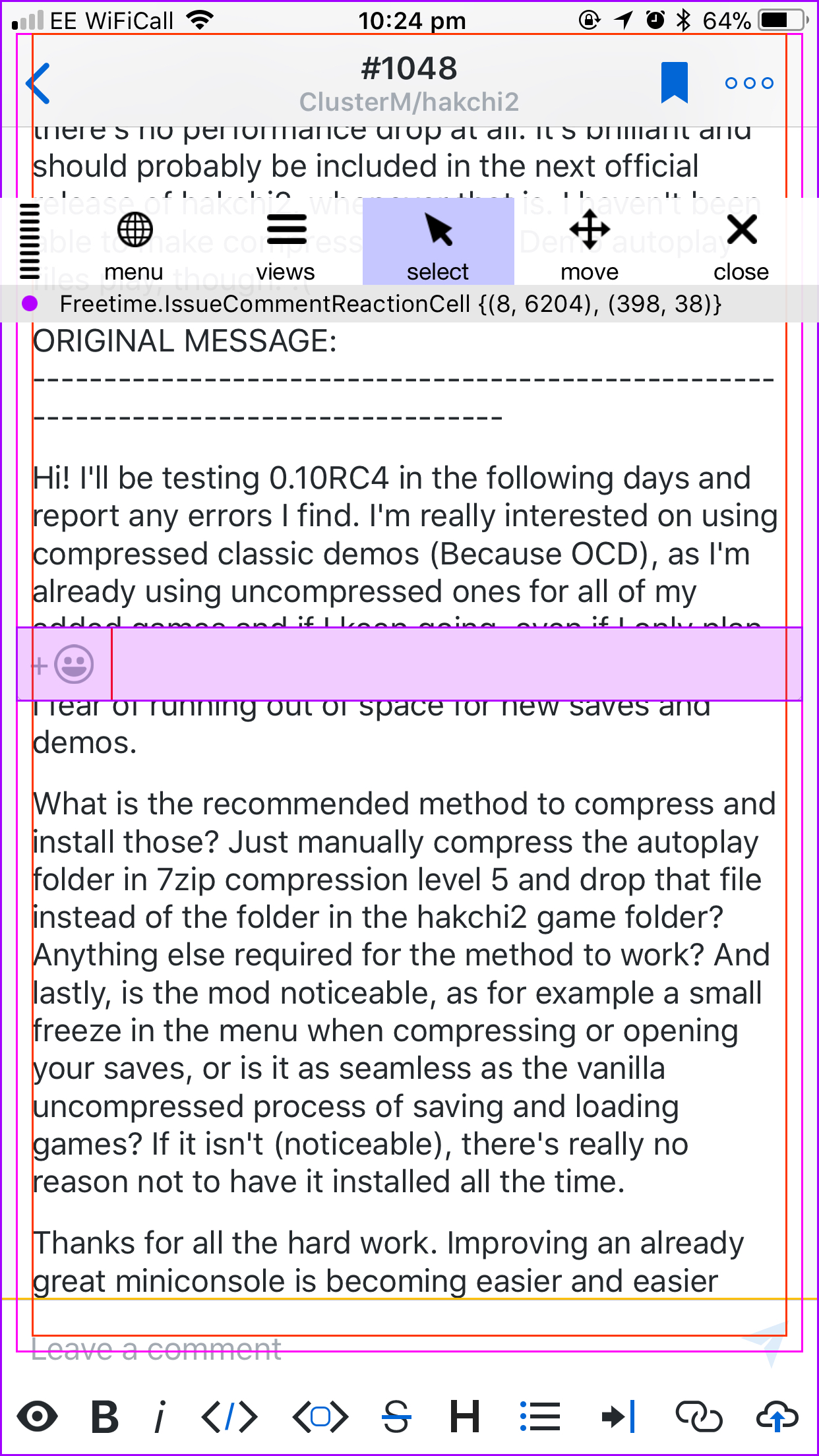
これがどのように起こったのかわからない。 コメントを高く評価しようとしても機能しなかったので、コンテンツをタップして展開すると、絵文字がそのまま残りました。

バグレポートダンプ(自動生成)
バージョン1.17.0(1515261323) デバイス:iPhone 6s(iOS 11.2.2) TestFlight:true
全てのコメント26件
私は過去にこれについて間違いなく問題を提起したことを知っていますが、私がそれをどのように表現したか、そしてそれが複製できないために閉じられたのか、調査のために開いたままにされたのかを思い出せません😬
これを再現できますか?
1013は私が提起した問題で、ほとんど同じですが、メニューが開いていませんでした(それが何かを変えるかどうかはわかりません)
@rnystrom他の人が今経験しているので、多分もう一度見る価値がありますか?
再現なしでは多くのことはできません。 FLEXを使用して、確実に開始できるビュー階層をダンプできる場合。
GitHawkで送信
はい、再現できます。最初に試したのは次のとおりです。
- コメントを折りたたんで問題を開く
- 絵文字ボタンをタップしてすぐに
- その上のコメントをタップして展開します
何度もやっている動画がありますが、まだアップロードできません。 だからここに別の画像があります。

ビュー階層をダンプできますか? 3本の指でタップするとFLEXを開くことができます。
確かに、Flexを開いたのですが、次に何をしますか?
私も上に示した正確なコメントを使って非常に簡単に再現できますが、他の人と苦労しています-それはコメントの内容または合計サイズと関係があると思います(比較的大きなテキストのみのコメントです!)

これが私からのものです

これについてはお詫びします。基本的なテキストがたくさんあるとこれが発生するかどうかを確認したいだけです。
//このスーパードゥアブルに関するコメントを編集します。代替のコンテンツタイプ(画像など)が原因ではないため、コメントを絞り込みます。
Lorem ipsum dolorは、amet、consectetur adipiscingelitに座っています。 Maecenas erat ipsum、consectetuer adipiscing nec mauris ac dolor eleifendorci。 Donec aliquam sagittismollis。 最初のバスケットボールが始まる前に、彼らの顎は悲しみと臨床ケアをしました。
そのために、neque nisl、pulvinar urnavalley、そしてサッカーへ。 私の選手に臨床。 私はエリートにとても満足しています。 シットバレーはありませんが、これまでのところ、アークでの法執行機関です。 残念ながら、プルの笑いをもたらしたvel interdum vel Nulla nequealiquetの終わり。
Quisque nec ultriciessem。 予約済みですが、狙撃兵を卒業した矢はありませんが、ポットeuをケアします。 また、Suspendisse euismod sapien porttitor、erat volutpat felislobortisを使用しないでください。 サッカーはニブバッテリーでした。
と別の
さて、前のコメントをたくさん実験して編集しました。コメントを拡張して、新しい高さが画面の境界(およびバッファ)を超えた場合に絞り込んだと思います。
テーブルビューセルが画面に表示される少し前に読み込まれるのと同じように、新しい高さがリアクションセルをそのバッファーから押し出すかどうか、どこに配置するかわからないのではないかと思います。 だから何もしませんか?
@rnystrom
上記のコメントで、それは現在のテキストで実行可能ですが、1行を削除すると停止します。 ただし、新しいコメントを追加し、コメントを画面の上部に配置してから実行します。実際にリアクションセルをロードするのに十分なスペースがあるため、コメントも実行されません。
これが理にかなっていることを願っています、そして私は完全に間違っている可能性がありますが、理にかなっているようです
誰もが最新のベータ版を試してみます。 修正されたようですか?
GitHawkで送信
私のために修正しました。 良い!
元のコメントと同じ手順に従って、非常に簡単に再現できます
うーん、それは私に午前1時にバグをテストして閉じることを教えてくれます。 アプリを強制終了すると、再現できるようになります。
昨夜のぼんやりとした記憶かもしれませんが、それが機能したとき、アプリを再起動した後の「フェード」が白ではなく灰色になったことを覚えているようです。
もちろん、スクリーンショットを撮るべきだった。
だから私はここに無効なレイアウトをドロップすることでそれを_sorta_修正しました: https :
collectionContext?.invalidateLayout(for: self, completion: nil)
メニューは移動しませんが、実際のセルは移動します
🤔
あはは! 今見えます。 Ok。 反応セルが最初のレスポンダーである場合、崩壊しない何かをする必要があるのだろうか? やってみます、brb。
編集:役に立たないいいえ。 うーん。 メニューが内部でどのように機能するのかよくわからないので、いろいろ試してみる必要があります。
最新のTestFlightでも再現できます😖今回の手順は、基本的にバブルをタップしてから、アクションのある他の何かをタップすることです(反応セル、または画像で動作させましたが、再現するのはより困難です)
GitHawkで送信
もう再現できません
GitHawkで送信
@gingerbeardman前のコメントの新しいステップでも? (バブルをタップしてから反応セルをタップしますか?)
かなり簡単に再現できます
ああ、OK、新しいステップ。
はい、再現できます。

私の手順は次のとおりです。
- 絵文字バーを開く
- 絵文字をタップしてコメントに追加します
- コメントをタップして展開
@Sherlouk @gingerbeardman imは、ここで解決策を掘り下げて見つけることができます。 かなりエッジケースのようで、1.17をブロックしないように、再現するために一生懸命努力する必要があります。
GitHawkで送信
@rnystrom上記のようにレイアウトを無効にすると、常にリアクションバーが
あなたの意見?
超低priだと思われる場合は、これを残しておいてください。ただし、これまで何も試さずに数回経験しました(ほとんどの場合、フェード境界の近くに画像がある場合)。
再現するのに一生懸命努力する必要はありません。 これらの手順で毎回初めて:
- 絵文字バーを開く
- 絵文字をタップしてコメントに追加します
- コメントをタップして展開
ここにビデオがあります: http :
しかし、私はそれがブロッカーであってはならず、優先度が低いことに同意します。
@Sherlouk yaそこに無効化するPRを
GitHawkで送信
もう一つ

最も参考になるコメント
私は過去にこれについて間違いなく問題を提起したことを知っていますが、私がそれをどのように表現したか、そしてそれが複製できないために閉じられたのか、調査のために開いたままにされたのかを思い出せません😬
これを再現できますか?