Não tenho certeza de como isso aconteceu. Eu estava tentando gostar do comentário e não funcionou, então toquei no conteúdo para expandi-lo e o emoji ficou onde estava.

Despejo de relatório de bug (gerado automaticamente)
Versão 1.17.0 (1515261323) Dispositivo: iPhone 6s (iOS 11.2.2) TestFlight: true
Todos 26 comentários
Sei que definitivamente levantei um problema para isso no passado, mas não me lembro como o redigi e se foi fechado como não reproduzível ou deixado aberto para investigação 😬
Você consegue reproduzir isso?
1013 foi o problema que levantei, praticamente o mesmo, mas não tinha o menu aberto (não tenho certeza se isso muda alguma coisa)
@rnystrom Talvez valha a pena dar uma olhada, já que outros experimentaram agora?
Não posso fazer muito sem um repr atm. Se você puder usar o FLEX e descartar a hierarquia de visualizações, isso nos dará um começo com certeza.
Enviado com GitHawk
Sim, consigo reproduzir, a primeira coisa que tentei:
- Abra um problema com um comentário reduzido
- Toque no botão de emoji e rapidamente
- Toque no comentário acima para expandir
Tenho um vídeo meu fazendo isso várias vezes, mas ainda não consigo fazer o upload. Então aqui está outra imagem.

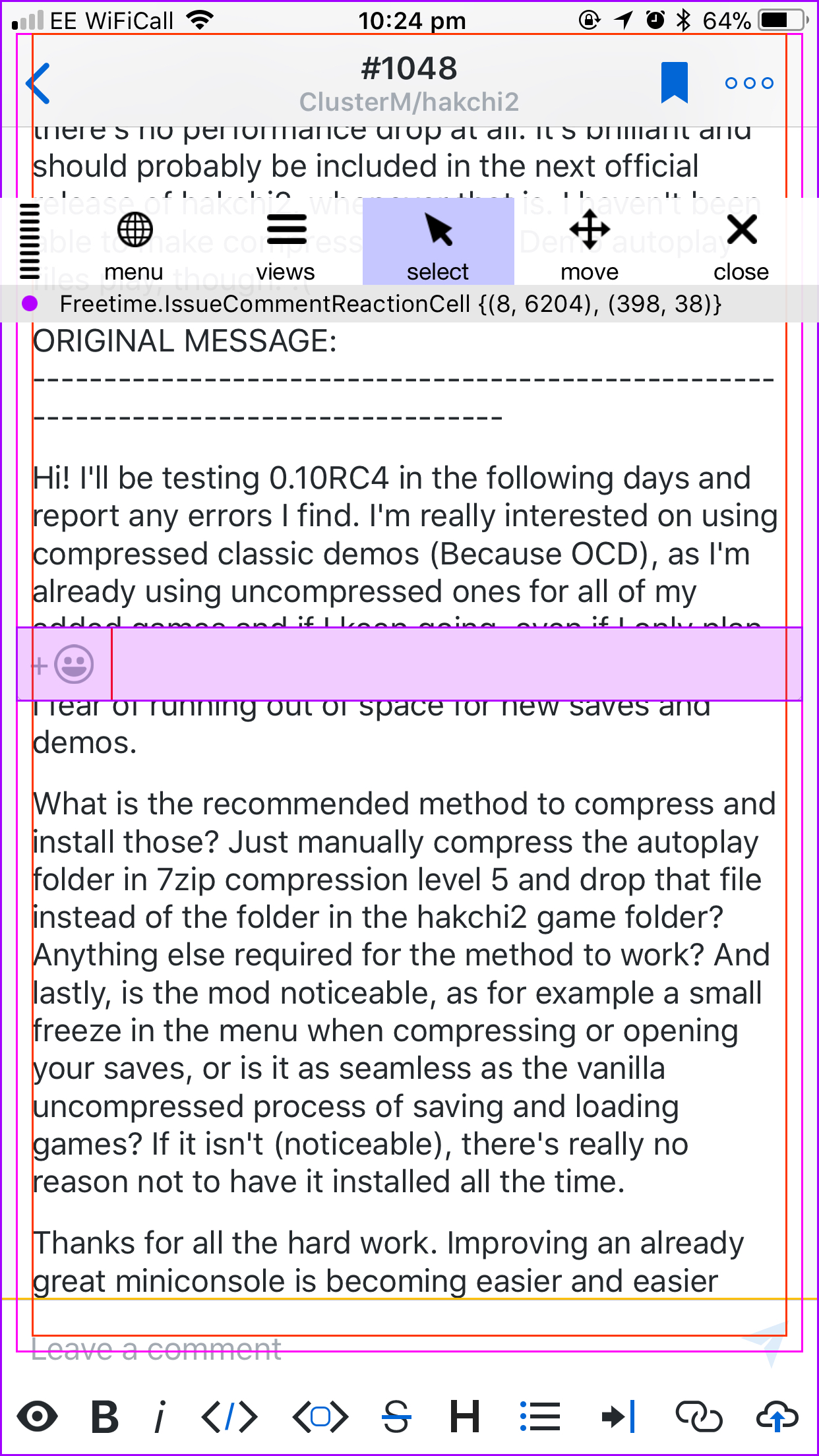
Você pode descartar a hierarquia de visualizações? Você pode abrir o FLEX tocando com três dedos .
Claro, abri o Flex, mas o que faço a seguir?
Eu também posso reproduzi-lo com muita facilidade usando aquele comentário exato mostrado acima, mas lutando com outros. Isso me faz pensar que tem algo a ver com o conteúdo ou o tamanho total do comentário (é um comentário apenas de texto relativamente grande!)

Aqui está um meu

Peço desculpas por isso, só queria ver se muito texto básico fará com que isso aconteça!
// edite comentários sobre este super factível, então reduza, pois não é causado por tipos de conteúdo alternativos (por exemplo, imagens)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas erat ipsum, consectetuer adipiscing nec mauris ac dolor eleifend orci. Donec aliquam sagittis mollis. Antes do primeiro basquete definir suas mandíbulas, dor e cuidados clínicos;
Para que o curso de neque nisl, pulvinar urna vale, e ao futebol. Clínico em meus jogadores. Estou muito feliz elit. Não há vale sentar, mas até agora a aplicação da lei no arco. Infelizmente, as extremidades do vel interdum vel Nulla neque aliquet, que provocou o riso do puxão.
Quisque nec ultricies sem. Reservado, mas sem flechas, atirador graduado, mas cuidado com o pot eu. Não faça, nem Suspendisse euismod sapien porttitor, erat volutpat felis lobortis. Futebol era baterias nibh.
e outro
Ok, muita experimentação e edição do comentário anterior, acho que reduzi para se você estender o comentário e sua nova altura ultrapassar os limites da tela (mais um buffer).
Da mesma forma que uma célula de table view carrega um pouco antes de aparecer na tela, suspeito que se a nova altura empurra a célula de reação para fora do buffer, ela não sabe onde colocá-la? e então não faz nada?
@rnystrom
Com o comentário acima, é possível usar o texto atual, mas remover uma linha o faz parar. No entanto, adicionar um novo comentário e colocar o comentário bem no topo da minha tela e, em seguida, fazer isso - também não faz isso porque tem espaço suficiente para realmente carregar a célula de reação?
Espero que isso faça sentido, e eu posso estar completamente errado, mas parece fazer sentido
Todos experimentem o beta mais recente. Parece que está consertado?
Enviado com GitHawk
Corrigido para mim. Agradável!
Ainda pode reproduzir facilmente seguindo as mesmas etapas do comentário original
Hmm, isso vai me ensinar a testar e fechar um bug à 1h. Forçar o encerramento do aplicativo e agora posso reproduzir.
Pode ser minha memória nebulosa de ontem à noite, mas quando funcionou, pareço lembrar que o "fade" foi para o cinza em vez do para o branco que é depois de reiniciar o aplicativo?
Claro, eu deveria ter feito uma captura de tela.
Então eu _sorta_ consertei colocando um layout invalidate aqui: https://github.com/rnystrom/GitHawk/blob/master/Classes/Issues/Comments/IssueCommentSectionController.swift#L137
collectionContext?.invalidateLayout(for: self, completion: nil)
Não move o menu, mas a célula real se move
🤔
Aha! Eu vejo agora. OK. Eu me pergunto se apenas precisamos fazer algo em que, se a célula de reação for o primeiro a responder, não possamos desencaixar? Vou tentar, brb.
editar: não, isso não ajuda. Hmm. Não estou familiarizado com como o menu funciona internamente, vou precisar brincar um pouco.
Ainda pode reproduzir no último TestFlight 😖 desta vez as etapas são basicamente para tocar na bolha e, em seguida, tocar em outra coisa que tenha uma ação (ou a célula de reação ou fiz funcionar em uma imagem, mas é mais difícil de reproduzir)
Enviado com GitHawk
Não consigo mais reproduzir
Enviado com GitHawk
@gingerbeardman Mesmo com as novas etapas no meu comentário anterior? (Tocando na bolha e depois na célula de reação?)
Posso reproduzir facilmente
Ah, OK, novas etapas.
Sim, posso reproduzir.

Meus passos são agora:
- Abra a barra de emoji
- Toque em um emoji para adicioná-lo ao comentário
- Toque no comentário para expandir
@Sherlouk @gingerbeardman, vou deixar vocês cavarem e encontrarem uma solução aqui. Parece um caso bem extremo e você tem que se esforçar para reproduzir, para não bloquear o 1.17.
Enviado com GitHawk
@rnystrom A invalidação do layout como listei acima parecia sempre forçar a barra de reação de volta para onde deveria estar, com o menu sendo o problema. O menu não é mais um problema, então deve ser uma solução final - Não tem certeza se isso tem implicações no desempenho ou algo assim?
Sua opinião?
Fico feliz em deixar isso se você acha que é um pri super baixo, mas eu experimentei algumas vezes sem tentar o que quer que seja (principalmente quando há uma imagem perto do limite de esmaecimento)
Não preciso me esforçar para reproduzir. Sempre pela primeira vez com estas etapas:
- Abra a barra de emoji
- Toque em um emoji para adicioná-lo ao comentário
- Toque no comentário para expandir
Aqui está um vídeo: http://www.youtube.com/watch?v=JJvny6hs0f8
Mas concordo que não deve ser um bloqueador de baixa prioridade.
@Sherlouk ya se você quiser colocar um PR invalidando lá, podemos dar uma chance
Enviado com GitHawk
Outro

Comentários muito úteis
Sei que definitivamente levantei um problema para isso no passado, mas não me lembro como o redigi e se foi fechado como não reproduzível ou deixado aberto para investigação 😬
Você consegue reproduzir isso?