Githawk: Contenu qui se chevauche
Je ne sais pas comment cela s'est produit. J'essayais d'aimer le commentaire et cela n'a pas fonctionné, alors j'ai ensuite tapé sur le contenu pour le développer et l'emoji est resté là où il était.

Dump de rapport de bogue (généré automatiquement)
Version 1.17.0 (1515261323) Appareil : iPhone 6s (iOS 11.2.2) TestFlight : vrai
Tous les 26 commentaires
Je sais que j'ai certainement soulevé un problème à ce sujet dans le passé, mais je ne me souviens pas comment je l'ai formulé et s'il a été fermé car impossible à reproduire ou laissé ouvert pour enquête 😬
Êtes-vous capable de reproduire cela du tout?
1013 était le problème que j'ai soulevé, à peu près le même mais le menu n'était pas ouvert (je ne sais pas si cela change quelque chose)
@rnystrom Cela vaut peut-être la peine d'y jeter un autre coup d'œil puisque d'autres en ont fait l'expérience maintenant ?
Je ne peux pas faire grand chose sans un guichet automatique de repro. Si vous pouvez utiliser FLEX et vider la hiérarchie des vues, cela nous donnerait un bon départ.
Envoyé avec GitHawk
Oui je peux reproduire, la première chose que j'ai essayé:
- Ouvrir un problème avec un commentaire réduit
- Appuyez sur le bouton emoji puis rapidement
- Appuyez sur le commentaire au-dessus pour développer
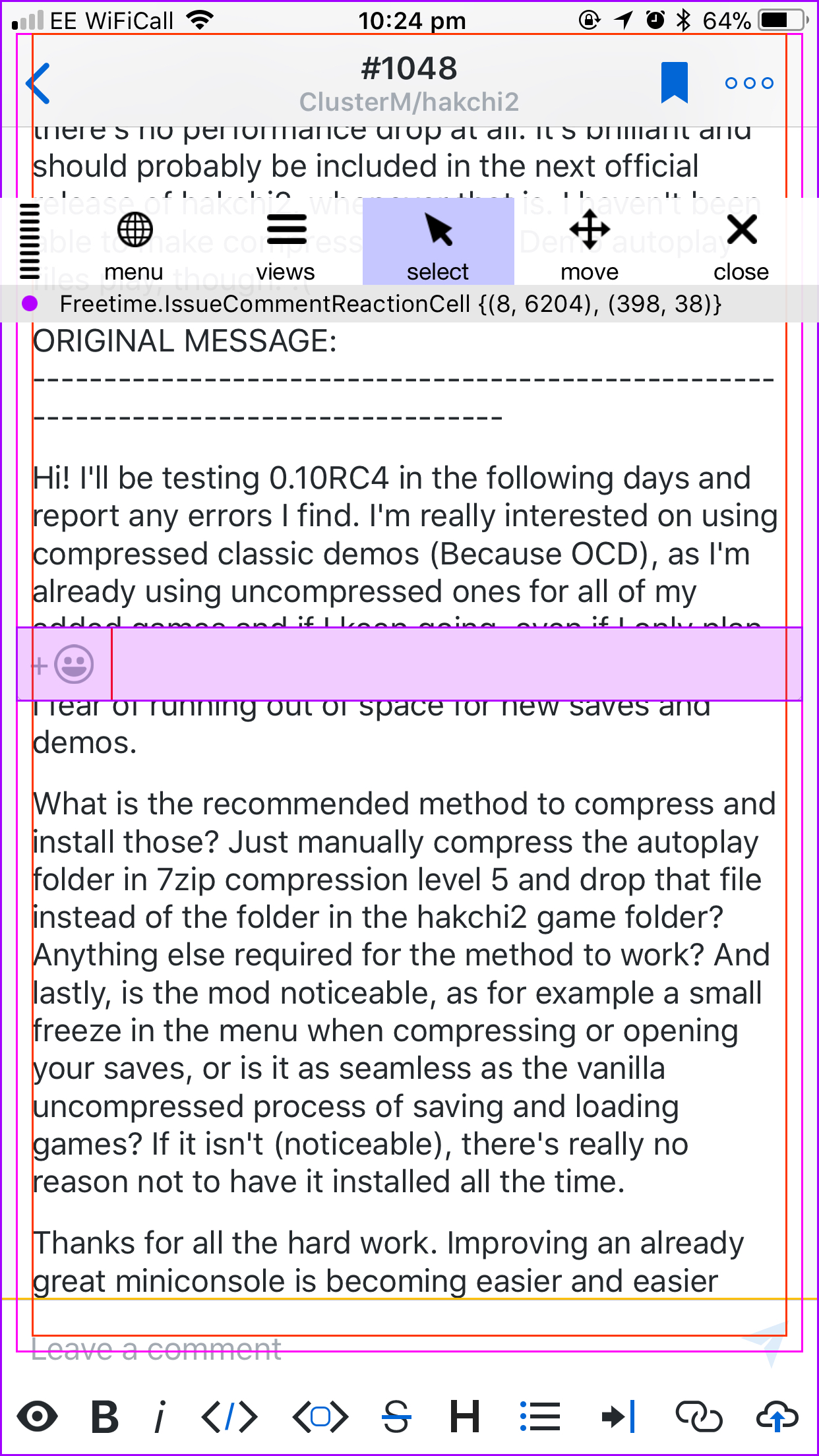
J'ai une vidéo de moi en train de le faire plusieurs fois, mais je ne peux pas encore la télécharger. Voici donc une autre image.

Pouvez-vous vider la hiérarchie des vues ? Vous pouvez ouvrir FLEX en tapotant avec trois doigts .
Bien sûr, j'ai ouvert Flex, mais que dois-je faire ensuite ?
Moi aussi, je peux le reproduire très facilement en utilisant exactement le commentaire indiqué ci-dessus, mais j'ai du mal avec les autres.

en voici une de moi

Toutes mes excuses pour cela, je voulais juste voir si beaucoup de texte de base provoquerait cela !
// édite les commentaires sur ce super faisable, donc le rétrécit car il n'est pas causé par des types de contenu alternatifs (par exemple des images)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas erat ipsum, consectetuer adipiscing nec mauris ac dolor eleifend orci. Donec aliquam sagittis mollis. Avant que le tout premier basket-ball ne mette le chagrin et les soins cliniques;
Afin que le cours de neque nisl, pulvinar urna valley, et au football. Clinique dans mes joueurs. Je suis très content d'élit. Pas de sit valley, mais jusqu'à présent les forces de l'ordre à l'arc. Malheureusement, les extrémités du vel interdum vel Nulla neque aliquet, qui a provoqué le rire de la traction.
Quisque nec ultricies sem. Réservé mais pas de flèches graduées sniper, mais soin pot eu. Do not, ni Suspendisse euismod sapien porttitor, erat volutpat felis lobortis. Le football était des batteries nibh.
et un autre
Bon, beaucoup d'expérimentation et de modification du commentaire précédent, je pense que je l'ai réduit à si vous étendez le commentaire et que sa nouvelle hauteur dépasse les limites de l'écran (plus un tampon).
De la même manière qu'une cellule de vue de table se charge un peu avant d'apparaître à l'écran, je suppose que si la nouvelle hauteur pousse la cellule de réaction hors de ce tampon, elle ne sait pas où la placer? et donc ne fait rien ?
@rnystrom
Avec le commentaire ci-dessus, c'est faisable avec son texte actuel, mais la suppression d'une ligne l'arrête. Cependant, ajouter un nouveau commentaire et placer le commentaire juste en haut de mon écran, puis le faire - cela ne le fait pas non plus car il dispose de suffisamment d'espace pour charger réellement la cellule de réaction ?
J'espère que cela a du sens, et je peux me tromper complètement, mais cela semble avoir du sens
Tout le monde essaie la dernière version bêta. On dirait que c'est réparé ?
Envoyé avec GitHawk
Fixé pour moi. Joli!
Peut toujours se reproduire très facilement en suivant les mêmes étapes sur le commentaire d'origine
Hmm, ça m'apprendra à tester et à fermer un bogue à 1h du matin. Forcez la fermeture de l'application et je peux maintenant reproduire.
Cela pourrait être mon souvenir brumeux d'hier soir, mais quand cela a fonctionné, il me semble que le "fondu" est devenu gris plutôt que blanc après avoir relancé l'application?
Bien sûr, j'aurais dû faire une capture d'écran.
Je l'ai donc _sorta_ corrigé en déposant une mise en page invalide ici : https://github.com/rnystrom/GitHawk/blob/master/Classes/Issues/Comments/IssueCommentSectionController.swift#L137
collectionContext?.invalidateLayout(for: self, completion: nil)
Cela ne déplace pas le menu, mais la cellule réelle bouge
??
Ah ! Je vois maintenant. D'accord. Je me demande si nous avons juste besoin de faire quelque chose où si la cellule de réaction est le premier intervenant, nous ne nous effondrons pas ? Je vais essayer, brb.
edit: non ça n'aide pas. Hmm. Je ne sais pas comment le menu fonctionne en interne, j'aurai besoin de jouer.
Peut toujours se reproduire sur le dernier TestFlight 😖 cette fois, les étapes consistent essentiellement à appuyer sur la bulle puis à appuyer sur quelque chose d'autre qui a une action (soit la cellule de réaction, soit je l'ai fait fonctionner sur une image mais c'est plus difficile à reproduire)
Envoyé avec GitHawk
je ne peux plus reproduire
Envoyé avec GitHawk
@gingerbeardman Même avec les nouvelles étapes de mon commentaire précédent ? (En tapant sur la bulle puis sur la cellule de réaction ?)
je peux reproduire assez facilement
Ah, d'accord, de nouvelles étapes.
Oui, je peux reproduire.

Mes étapes sont maintenant :
- Ouvrir la barre d'émojis
- Appuyez sur un emoji pour l'ajouter au commentaire
- Appuyez sur le commentaire pour développer
@Sherlouk @gingerbeardman je vais vous laisser creuser et trouver une solution ici. Cela semble assez marginal et vous devez vous efforcer de reproduire, donc ne pas bloquer la 1.17.
Envoyé avec GitHawk
@rnystrom L' invalidation de la mise en page comme je l'ai énuméré ci-dessus semblait toujours forcer la barre de réaction à revenir à l'endroit où elle devrait être, le menu étant le problème. Le menu n'est plus un problème, il devrait donc être une solution finale. Vous ne savez pas si cela a des implications sur les performances ou quoi que ce soit ?
Votre opinion?
Heureux de laisser cela si vous pensez que c'est un pri super bas, mais je l'ai vécu plusieurs fois sans essayer quoi que ce soit (surtout quand il y a une image près de la limite de fondu)
Je n'ai pas du tout besoin d'essayer de reproduire. Première fois à chaque fois avec ces étapes:
- Ouvrir la barre d'émojis
- Appuyez sur un emoji pour l'ajouter au commentaire
- Appuyez sur le commentaire pour développer
Voici une vidéo : http://www.youtube.com/watch?v=JJvny6hs0f8
Mais je suis d'accord que cela ne devrait pas être un bloqueur, une faible priorité.
@Sherlouk ya si vous voulez mettre en place un PR invalidant là-bas, nous pouvons
Envoyé avec GitHawk
Un autre

Commentaire le plus utile
Je sais que j'ai certainement soulevé un problème à ce sujet dans le passé, mais je ne me souviens pas comment je l'ai formulé et s'il a été fermé car impossible à reproduire ou laissé ouvert pour enquête 😬
Êtes-vous capable de reproduire cela du tout?