Plots2: Découvrez comment présenter les statistiques d'abonnement
Actuellement, la page de statistiques https://publiclab.org/stats/subscriptions est affichée sous forme de paires clé-valeur
- [x] Liste de tous les tags et du nombre d'abonnés dans la liste de droite par
- [ ] Affichage interactif de la page
Tous les 54 commentaires

Comment est-ce ?
@dewanhimanshu merci pour votre suggestion mais si vous regardez https://publiclab.org/stats/subscriptions, il y a un tas de balises et si nous avons une balise pour chaque ligne, la page sera si longue. Ne pensez-vous pas? Peut-être avez-vous une autre idée ? Merci
J'ai une idée sur la façon d'afficher ces statistiques de manière non monotone et un peu plus efficacement, mais cela peut être différent du schéma d'interface utilisateur du site. Souhaitez-vous voir une maquette @cesswairimu ?
Super! ouais @ IshaGupta18. Merci de le poster
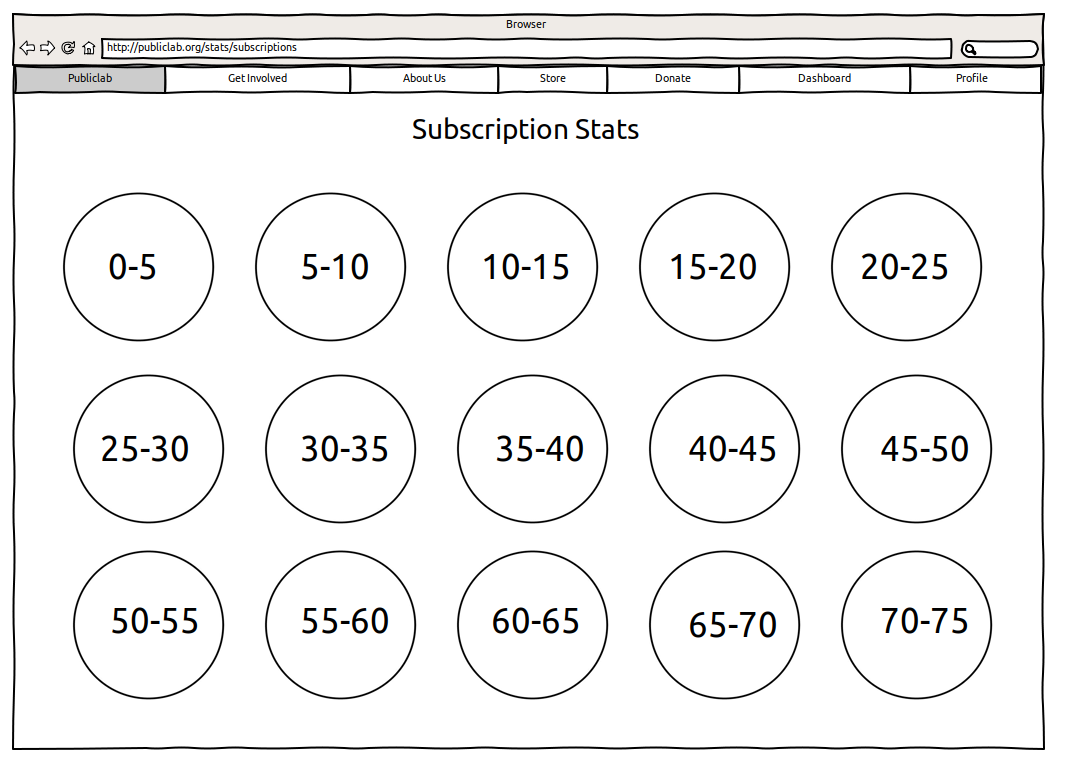
Bon, puisque nous ne voulons pas que la longueur de la page augmente indéfiniment, j'ai pensé à faire des groupes de valeurs statistiques comme : 0-5 , 5-10, 10-15 et ainsi de suite (la taille de la classe peut être ajustée en conséquence) :

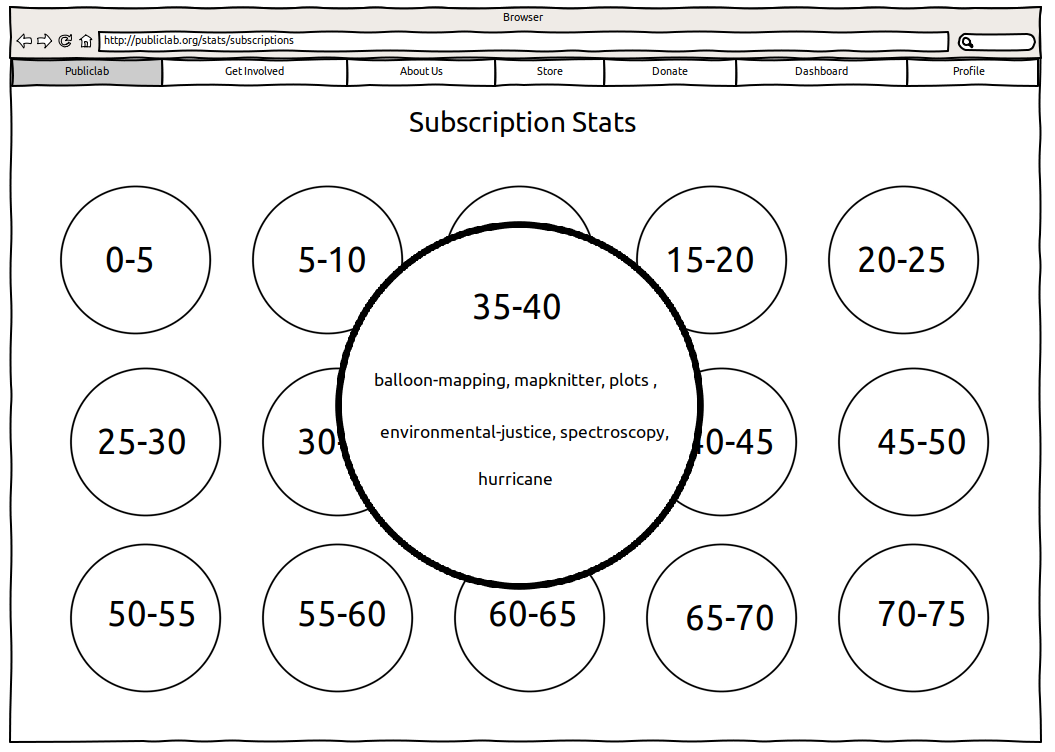
En cliquant sur une bulle, elle se développera et vous montrera les balises qui ont cette valeur statistique :

En cliquant à nouveau dessus/en le relâchant, il retrouvera sa forme d'origine.
À quoi cela ressemble-t-il ? J'ai pensé que cela pourrait être un peu créatif et ludique et réduire l'espace. Qu'en pensez-vous @cesswairimu ?
Wow! @ IshaGupta18 J'adore cette idée, c'est super créatif et merci d'avoir travaillé sur les maquettes, elles ont fière allure. Je crois que les valeurs sont le nombre d'abonnés, n'est-ce pas ?
Nous pouvons également peut-être ajouter des valeurs de balises spécifiques dans une fenêtre contextuelle, quelque chose comme balloon-mapping -1, mapknitter-2, pourrait être utile à des fins d'analyse. Qu'en penses-tu ?
Merci beaucoup @cesswairimu ! Oui, c'est le nombre d'abonnés, comme dans les données JSON, sauf que j'ai fait des intervalles de classe.
Oui, je pense que l'ajout de balloon-mapping -1, mapknitter-2 serait génial car ce serait plus informatif pour l'analyse !
Impressionnant. Seriez-vous intéressé à mettre en œuvre cela?
Oui j'aimerais bien mettre ça en place ! De plus, je suggérerais une autre maquette similaire, probablement avec quelques petites modifications susceptibles d'améliorer la conception !
Super @ IshaGupta18. Merci
@jywarren Je voulais que vous jetiez un coup d'œil à ma conception avant de commencer à l'implémenter, si au cas où je pourrais implémenter quelque chose de plus ici?
C'est très cool! Tellement créatif!
Juste quelques réflexions qui pourraient influencer un peu le design :
- si cela sera implémenté à l'aide de JavaScript, comme par exemple p5js - https://p5js.org/ (pourrait commencer par une démo sur https://editor.p5js.org/), nous pourrions le pointer directement sur le JSON à utiliser comme source
- cela signifierait que nous pourrions le développer en tant que visualisation JS autonome et conserver l'affichage d'origine de JSON à, disons,
/stats/subscription.jsonou/stats/subscription/?format=json - peut-être devrions-nous afficher par ordre décroissant afin que les balises les plus populaires à suivre soient en haut ?
- Je pense que l'affichage de certains des noms de balises dans la vue globale serait formidable, il peut donc y avoir un moyen de "survoler" les données. Des idées? Peut-être que cela signifie une mise en page légèrement différente?
- dans les tranches de popularité inférieures, comme 0-5, nous pourrions avoir une tonne de tags. S'il y en a trop pour tenir dans le cercle, que faisons-nous ?
J'adore l'idée du cercle. Et si nous affichions les balises à côté des cercles et que nous disposions d'une ligne de cercles descendants du grand au petit en bas de la page ? Ou une autre idée d'aménagement ? Ouvert aux idées !
Merci beaucoup @jywarren ! Je pense que toutes les idées sont vraiment bonnes. Même moi, j'étais sur le point de mentionner le problème au point 5. Pour le résoudre, je pensais agrandir la bulle proportionnellement au nombre de balises dans cet intervalle.
Cependant, je pense que cela résoudrait mieux le problème:
Nous pourrions afficher quelques balises à côté des cercles (qui seront par ordre décroissant de leur taille, en descendant la page), disons 3 d'entre elles, puis en cliquant sur la bulle, toutes les balises seraient affichées. De cette façon, nous pourrions parcourir la page et garder les informations intactes.
Comment ça sonne ?
super, devons-nous faire une autre maquette avant de mettre en œuvre ? avez-vous eu une idée
de la façon dont vous aimeriez implémenter cela, comme, nous pourrions faire des cercles en utilisant CSS
border-radius, ou nous pourrions peut-être utiliser p5js? Je pense que le charger depuis
l'adresse JSON en utilisant quelque chose comme
$.json('/stats/subscriptions.json').onComplete(function(response) { ... });
serait bon. Cela nécessiterait quelques petits changements au contrôleur de statistiques.
Le vendredi 8 février 2019 à 12 h 54, Isha Gupta [email protected] a écrit :
Merci beaucoup @jywarren https://github.com/jywarren ! je pense que tous les
les idées sont vraiment bonnes. Même moi, j'étais sur le point de mentionner le problème au point 5.
Pour le résoudre, je pensais agrandir la bulle proportionnellement à la
nombre de balises dans cet intervalle.Cependant, je pense que cela résoudrait mieux le problème:
Nous pourrions afficher quelques balises à côté des cercles (qui seront en ordre décroissant
ordre de leur taille, en descendant la page), dites 3 d'entre eux et ensuite
en cliquant sur la bulle, il afficherait toutes les balises. De cette façon, nous pourrions parcourir
à travers la page et garder les informations intactes.Comment ça sonne ?
-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461888974 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/AABfJ15nyiYVcP-FiwUF4vfBccV5SQQfks5vLbmogaJpZM4Z8bqv
.
Bien sûr, nous pourrions faire une autre maquette je pense! Je n'avais pas vraiment pensé à la partie implémentation, je pensais utiliser CSS et JS normal, mais si vous pensez que p5js ferait du bien, nous pouvons faire avec ! Je pense que nous pouvons conserver l'adresse JSON d'origine et utiliser JS pour afficher cette page.
Si nous pouvons utiliser JS et CSS de base, essayons - mieux que d'inclure un tout
nouvelle bibliothèque. Mais si vous êtes intéressé à essayer p5js, nous pourrions faire
quelque chose là aussi...!
Le vendredi 8 février 2019 à 13 h 18, Isha Gupta [email protected] a écrit :
Bien sûr, nous pourrions faire une autre maquette je pense! je n'y avais pas vraiment pensé
la partie implémentation, je pensais utiliser CSS et JS normal, mais si
vous pensez que p5js ferait du bien, nous pouvons faire avec ! je pense qu'on peut retenir
l'adresse JSON d'origine et utilisez JS pour afficher cette page.-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461895999 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/AABfJ1K0MU_eBZJN35QyqnxC7EsI4kaBks5vLb8-gaJpZM4Z8bqv
.
Oui, je pense que nous pourrions explorer les deux et voir lequel est le meilleur pour l'affichage ainsi que pour le site ! Je commencerais à travailler dessus à un meilleur rythme une fois que j'aurais fini mes examens de mi-semestre ! Merci beaucoup!
bonne chance avec vos examens!!
Le vendredi 8 février 2019 à 13h32, Isha Gupta [email protected] a écrit :
Oui, je pense que nous pourrions explorer les deux et voir lequel est le meilleur pour le
afficher ainsi que le site! Je commencerais à travailler dessus à un meilleur rythme
une fois que j'aurai fini mes examens de mi-semestre ! Merci beaucoup!-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461900313 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/AABfJ-_qLbiGiTWACqsQ6EFlf3DD2OCyks5vLcKWgaJpZM4Z8bqv
.
Voici le design mis à jour :

En cliquant sur la bulle (On pourrait les agrandir proportionnellement au nombre de tags)

Faites-moi savoir à quoi cela ressemble !
Bonjour @IshaGupta18 , comment cela se passe-t-il ? Y a-t-il quelque chose que je puisse aider ? Merci
Hé, @cesswairimu en fait, je n'ai pas commencé le travail délibérément parce que j'attendais que @jywarren approuve le design final. En ce moment, j'ai des examens importants en cours à l'université, donc dès que cette idée sera pleinement approuvée et que ces examens seront terminés, je commencerai mon travail là-dessus. Je suis vraiment désolé pour ce retard, je n'en avais pas l'intention.
Pas de soucis @IshaGupta18 , tout le meilleur dans vos examens. Merci
C'est super sympa ! Je pense que nous pouvons mettre cela en œuvre par morceaux. Nous pourrions commencer par un design statique listant simplement toutes les balises et le nombre d'abonnés dans la liste de droite, et travailler plus tard sur les parties interactives ! Comment ça sonne, le casser en plus petits morceaux pour le faire un par un ?
J'espère que tes examens se passent bien Isha !
Oui ce serait super! Nous pourrions commencer par de petits PR et commencer par le
celui que vous avez suggéré ! Merci beaucoup!
Le mercredi 6 mars 2019, 03h24 Jeffrey Warren [email protected]
a écrit:
C'est super sympa ! Je pense que nous pouvons mettre cela en œuvre par morceaux. Nous pourrions
commencez par une conception statique listant simplement toutes les balises et le nombre de
abonnés dans la liste de droite, et travailler plus tard sur l'interactif
les pièces! Comment ça sonne, le casser en petits morceaux pour en faire un par
une?J'espère que tes examens se passent bien Isha !
-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-469873165 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/Am54Z8i6cuukmNb_5zNrAfwJXj4Jskesks5vTueogaJpZM4Z8bqv
.
@gettyorawo pourriez-vous être intéressé à travailler là-dessus ? Vous pourriez faire un PR pour static design just listing all tags and the number of subscribers in the right-hand list sur /stats/subscriptions
Hey @cesswairimu, je suis vraiment désolé pour mon inactivité sur celui-ci. @GettyOrawo pourrait commencer par un petit PR s'il est intéressé, puis je pourrais peut-être prendre en charge les parties interactives ? De cette façon, nous pouvons travailler plus efficacement. Je suis là pour aider dans tous les cas ! Merci beaucoup!
Hé @cesswairimu et @ IshaGupta18, bien sûr que je vais reprendre ça
@GettyOrawo, faites-moi savoir si vous avez besoin d'aide ! Vous pouvez en fait le diviser en PR encore plus petits, comme écrire la logique pour obtenir des balises dans chaque intervalle, puis un autre PR pour l'afficher. De cette façon, il nous sera plus facile de réviser. Qu'est-ce que tu penses?
Pas de soucis @ IshaGupta18 ouais, nous vous laisserons les parties interactives pour créer une liste de contrôle pour cela. Merci
Merci beaucoup @ IshaGupta18 Je vous contacterai chaque fois que je serai bloqué
Et bon travail sur les dessins. Ils sont géniaux!
Hé @ IshaGupta18 et @cesswairimu juste pour vous tenir au courant, je suis toujours en train de comprendre le moteur physique 2D et d'apprendre quelques bases dont j'ai besoin pour le configurer. J'espère être sur la bonne voie ou devrais-je commencer par regrouper les données sur un PR séparé ?
Hé @GettyOrawo, je pense que vous n'avez pas besoin de le faire. Ce que vous feriez probablement est de supprimer cette ligne https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8 afin que vous puissiez définir comment les données seraient affichées. Le modèle est déjà créé ici https://github.com/publiclab/plots2/blob/master/app/views/stats/subscriptions.html.erb. @tags est un hachage de la clé de paires étant tag name et la valeur subscriptions count . Pour commencer, nous voulons afficher cela dans une liste simple, peut-être quelque chose de similaire à https://publiclab.org/tags mais maintenant avec les deux premiers éléments de cette liste. Merci
D'accord, c'est parfaitement logique. Merci @cesswairimu
Donc désolé d'avoir raté ça. Oui, je crois que c'est ce qu'il faut faire.
Essayez de rester très simple au début, juste quelques noms de balises sur
un côté de la page ! Merci beaucoup!
Le vendredi 15 mars 2019, à 18 h 50, GettyOrawo [email protected] a écrit :
D'accord, c'est parfaitement logique. Merci @cesswairimu
https://github.com/cesswairimu-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-473283169 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/Am54ZyexnFJY3eTE9mj-9ZxHxlpPeD67ks5vW540gaJpZM4Z8bqv
.
Salut @GettyOrawo ! Comment se passe le travail dans celui-ci, il suffit de vérifier si vous avez besoin d'aide !
Hé @ IshaGupta18 Je viens de mettre en place un PR de départ. J'ai pu regrouper les statistiques dans un simple tableau. J'ai juste codé en dur les valeurs dans le hachage @tags vide sur le stats_controller, action d'abonnement juste pour que je puisse tester la cause en développement, il n'y a pas d'abonnement.
Ensuite, je dois écrire des tests pour les mêmes juste pour m'assurer que cela fonctionnera pour tous.

Désolé @GettyOrawo, je ne vous ai pas donné assez d'indications étant donné qu'il s'agit de votre premier problème. Publier quelques conseils ici. Je viens de voir votre pull request..donc @tags dans le contrôleur de statistiques vient sous forme de hachage, donc pas besoin de le faire. <strong i="7">@tags</strong> = @tags.group_by{|k,v| v}.map{|k,v| {k => v.map{|x| x.join("-")}}} Ce que nous pourrions faire ici, c'est simplement supprimer cette ligne https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8.
Ensuite, il y a cette classe de table impressionnante que vous pouvez utiliser table inline-grid pour styliser la table. Donc la vue pourrait avoir ce code
<br>
<table class="table inline-grid">
<tr>
<th> Tag </th>
<th> Number of Subscribers </th>
</tr>
<% @tags.each do |tag, tag_count| %>
<tr>
<td> <%= tag %> </td>
<td> <%= tag_count %></td>
</tr>
<% end %>
</table>
Alors je suppose que nous devrions être bons
En ce qui concerne les tests, nous avons créé des données pour certaines balises, par exemple tout, blog, test... vous pouvez demander à un utilisateur de s'abonner à certaines de ces balises et vous devriez voir des données sur /stats/subscriptions . Les noms d'utilisateur sont admin, modérateur et utilisateur. tous les mots de passe sont password .
Si cela ne suffit pas pour les tests, vous pouvez pousser votre branche vers instable en exécutant cette commande git push -f https://github.com/publiclab/plots2.git HEAD:unstable assurez-vous simplement de mentionner que vous poussez vers instable sur le canal gitter afin de ne pas interférer avec les autres testeurs. Le code devrait être disponible ici http://unstable.publiclab.org/ après environ 20 minutes.
N'hésitez pas à commenter ci-dessous si vous avez des questions
Merci
Oh oui, c'est parfaitement logique.
Ce code affichera les noms avec leurs numéros d'abonnement.
<br>
<table class="table inline-grid">
<tr>
<th> Tag </th>
<th> Number of Subscribers </th>
</tr>
<% @tags.each do |tag, tag_count| %>
<tr>
<td> <%= tag %> </td>
<td> <%= tag_count %></td>
</tr>
<% end %>
</table>
Comme:
| Étiqueter | Nombre d'abonnés |
|---|---|
| ircam | 23 |
| québec | 144 |
| LED | 23 |
Bien que pour le code très moche sur le contrôleur:
<strong i="42">@tags</strong> = @tags.group_by{|k,v| v}.map{|k,v| {k => v.map{|x| x.join("-")}}}
J'essayais de regrouper les statistiques dans leurs numéros d'abonnement communs, par exemple les statistiques avec 1 seront ["amanda-1", "grace-1"] les statistiques avec 43 seront ["cess-43", "isha-43" ] afin que toutes les statistiques avec des numéros d'abonnement communs soient ensemble. Il a cependant besoin de beaucoup de refactorisation : voici comment je pensais les produire ;
| Nombre d'abonnés | Mots clés |
|---|---|
| 1 |
|
| 43 |
|
| 2 |
|
Initialement, @tags est un hachage avec des clés en tant que balises et des valeurs en tant que nombre d'abonnements de cette balise.
Ma question : ai-je besoin de ce code intégré dans ma vue ou devrait-il être dans l'action du contrôleur pour que je puisse les trier de cette manière ?
Ah génial ! Je vois que ton affichage est tellement mieux :balloon: . Nous pouvons refactoriser plus tard. Merci
Un travail incroyable fait ici @GettyOrawo ! N'hésitez pas à demander de l'aide ! @cesswairimu une fois cela fait, nous commencerons à créer des groupes comme des intervalles de cours.
D'accord merci les gars, je vais mettre à jour sur les progrès.
Hey @cesswairimu , @ IshaGupta18 et @jywarren J'ai soumis où j'en suis avec ce problème sur la demande de tirage ci-dessous car je crains que je puisse y prendre une éternité:
https://github.com/publiclab/plots2/pull/5224
Je trouve qu'il est un peu long d'apprendre à afficher les statistiques selon la maquette spécifiée. J'ai lu des articles et des tutoriels sur p2.js et matter.js. C'est en fait faisable, mais cela prendra beaucoup plus de temps que je ne le pensais. Est-il possible de fusionner cela et à l'avenir, je pourrai mieux concevoir l'affichage.
C'est un peu écrasant car j'ai du mal à respecter la date limite d'inscription à Outreachy, mais c'est mon premier problème. Que pensez-vous de ça ?
Voilà ce que j'ai pour l'instant :

Hey @GettyOrawo c'est superbe et oui, bien sûr, nous pourrons affiner plus tard... Si vous pouviez simplement résoudre les problèmes de codeclimate, nous devrions être bons. Merci beaucoup d'avoir travaillé là-dessus.
Oui absolument, c'est un travail incroyable ! Et ne t'inquiète pas trop pour ça
maintenant, concentrez-vous sur votre application, c'est vraiment assez bien ! Merci beaucoup!
Le jeu 21 mars 2019, 21:05 Cess [email protected] a écrit :
Hé @GettyOrawo https://github.com/GettyOrawo c'est superbe et
oui, bien sûr, nous pouvons affiner plus tard ... Si vous pouviez juste corriger le codeclimate
questions, nous devrions être bons. Merci beaucoup d'avoir travaillé là-dessus.-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-475279958 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/Am54Zw8RlXPdFHli6JdffNyk2CjxyeWNks5vY6aygaJpZM4Z8bqv
.
Génial Merci beaucoup. Laissez-moi régler ça.
D'accord, tous les tests passent bien maintenant. :slightly_smileing_face:
@cesswairimu et @ IshaGupta18 puis-je travailler sur un autre problème ? Ou dois-je rechercher un bogue à corriger et créer un problème ?
Il s'agit d'un premier PR ÉPIQUE ! Wow!!! Félicitations, et oui, nous sommes toujours en faveur de la réalisation d'un projet initial simple et de la complexité des relations publiques de suivi ! Wow, laissez-moi passer en revue maintenant. Merci!!!! et fantastique travail à tous !
Merci @jywarren ! :le sourire:
Hé @jywarren @cesswairimu il reste encore du travail dans celui-ci pour faire les bulles interactives. Je ferais un suivi bientôt. Nous pouvons également continuer le travail sur le numéro de suivi, mais nous devrions garder celui-ci ouvert pendant un certain temps, je pense. Qu'en pensez-vous? Merci beaucoup et excellent travail @GettyOrawo !
Ouais, super ! Merci @IshaGupta18 !!!
Le lundi 25 mars 2019 à 15 h 55, Isha Gupta [email protected] a écrit :
Salut @jywarren https://github.com/jywarren @cesswairimu
https://github.com/cesswairimu il reste encore du travail dans celui-ci pour
faire les bulles interactives. Je ferais un suivi bientôt. Nous pouvons
continuer le travail sur la question de suivi également, mais nous devons garder cette
un ouvert depuis un certain temps je pense. Qu'en pensez-vous? Merci beaucoup et
super travail @GettyOrawo https://github.com/GettyOrawo !-
Vous recevez ceci parce que vous avez été mentionné.
Répondez directement à cet e-mail, consultez-le sur GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-476352685 ,
ou couper le fil
https://github.com/notifications/unsubscribe-auth/AABfJ9Vf5E1FxwrysJH1AKDsjnUgsGBcks5vaSmOgaJpZM4Z8bqv
.
Clôturant ceci ... nous sommes à un meilleur affichage et également la même discussion en cours ici https://github.com/publiclab/plots2/issues/5260. Merci a tous
Commentaire le plus utile
Un travail incroyable fait ici @GettyOrawo ! N'hésitez pas à demander de l'aide ! @cesswairimu une fois cela fait, nous commencerons à créer des groupes comme des intervalles de cours.