Plots2: اكتشف كيفية تقديم إحصائيات الاشتراك
يتم حاليًا عرض صفحة الإحصائيات https://publiclab.org/stats/subscriptions كأزواج مفتاح - قيمة
- [x] سرد جميع العلامات وعدد المشتركين في القائمة اليمنى بواسطة GettyOrawo
- [] عرض تفاعلي للصفحة
ال 54 كومينتر

كيف هذا ؟
dewanhimanshu شكرًا على اقتراحك ولكن إذا نظرت إلى https://publiclab.org/stats/subscriptions ، فهناك مجموعة من العلامات وإذا كان لدينا علامة لكل سطر فستكون الصفحة طويلة جدًا. ألا تعتقد ذلك؟ ربما لديك فكرة أخرى؟ شكرا
لدي فكرة عن كيفية عرض هذه الإحصائيات بطريقة غير رتيبة وبكفاءة أكبر قليلاً ، ولكنها قد تكون مختلفة عن مخطط واجهة المستخدم الخاص بالموقع. هل ترغب في رؤية نموذج بالحجم الطبيعي cesswairimu ؟
رائعة! يارب احفظها الرجاء نشرها
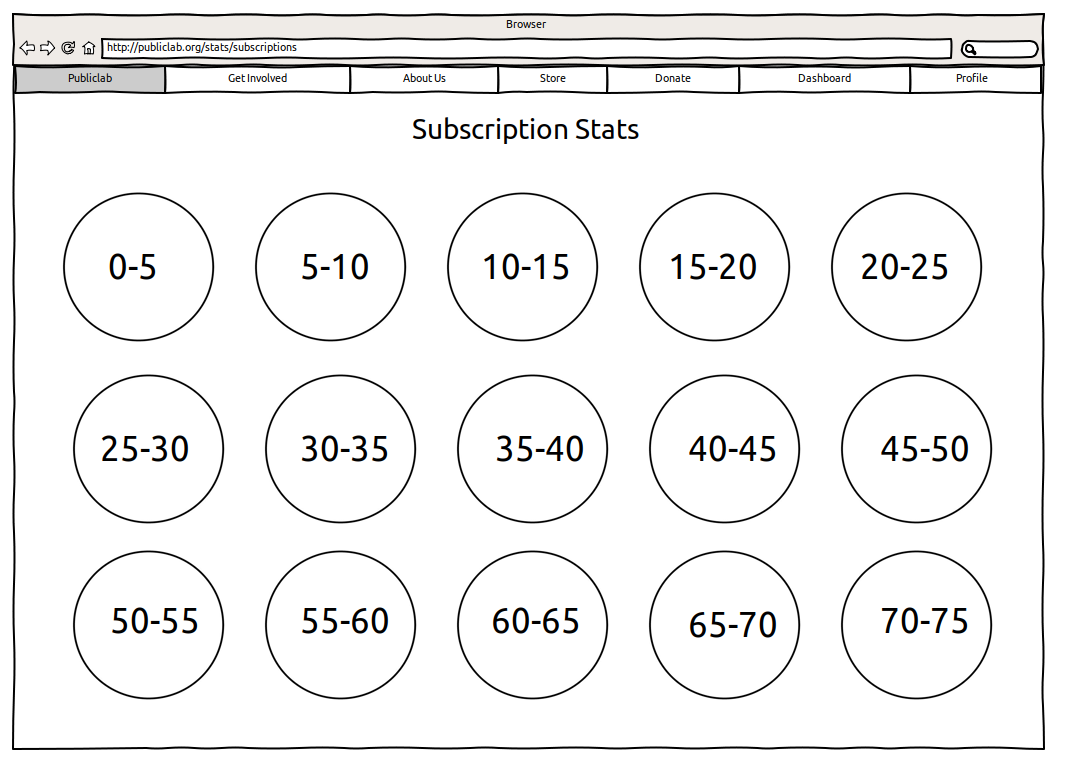
حسنًا ، نظرًا لأننا لا نريد زيادة طول الصفحة إلى أجل غير مسمى ، فقد فكرت في تكوين مجموعات من القيم الإحصائية مثل: 0-5 ، 5-10 ، 10-15 وما إلى ذلك (يمكن تعديل حجم الفصل وفقًا لذلك) :

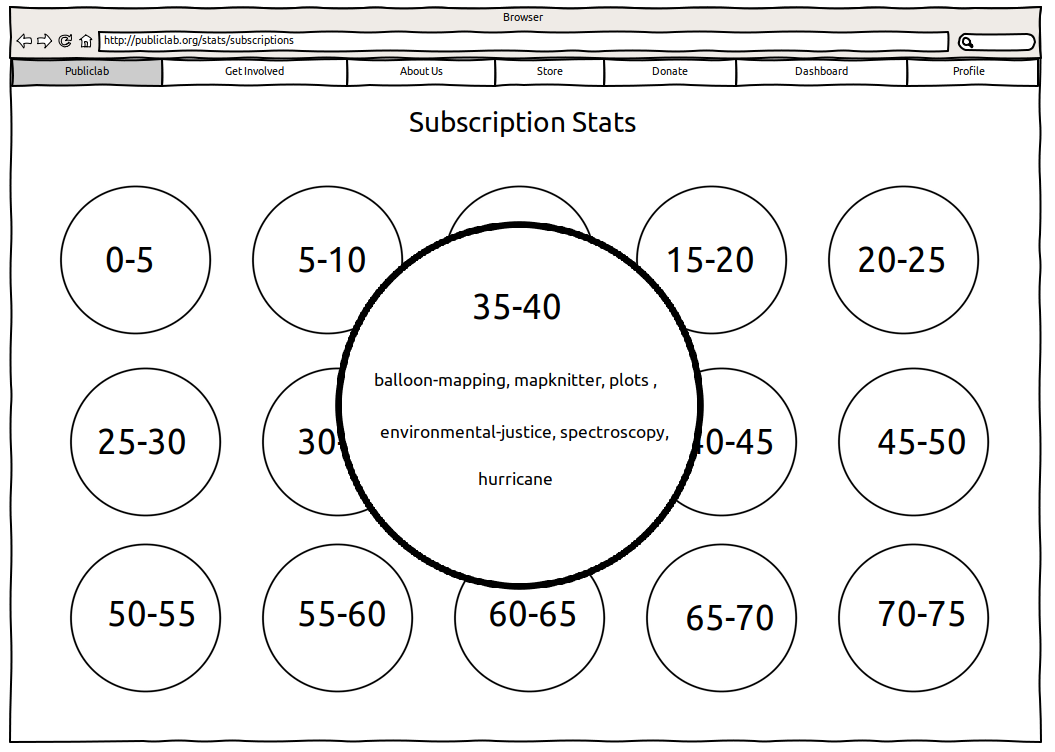
عند النقر فوق فقاعة ، سيتم توسيعها وستظهر لك العلامات التي لها تلك القيمة الإحصائية:

عند النقر فوقه مرة أخرى / تحريره ، سيعيد شكله الأصلي.
كيف يبدو هذا؟ اعتقدت أنه قد يكون مبدعًا وممتعًا بعض الشيء ويقلل من المساحة. ما رأيك cesswairimu ؟
رائع! @ IshaGupta18 أحب هذه الفكرة ،
ربما يمكننا أيضًا إضافة قيم علامات محددة في نافذة منبثقة شيء مثل balloon-mapping -1, mapknitter-2, قد يكون مفيدًا لأغراض التحليل. ماذا تعتقد؟
شكرا جزيلا cesswairimu ! نعم ، هم عدد المشتركين ، كما هو الحال في بيانات JSON ، باستثناء أنني قمت بعمل فترات زمنية للفصل الدراسي.
نعم ، أعتقد أن إضافة balloon-mapping -1, mapknitter-2 سيكون أمرًا رائعًا لأنه سيكون أكثر إفادة للتحليل!
مذهل. هل أنت مهتم بتنفيذ هذا؟
نعم أرغب في تنفيذ هذا! أيضًا ، أود أن أقترح نموذجًا آخر مشابهًا ، ربما مع بعض التغييرات الصغيرة التي قد تحسن التصميم!
امين شكرا
jywarren ، أردت أن تلقي نظرة على تصميمي قبل أن أبدأ في تنفيذه ، إذا كان هناك شيء آخر يمكنني تنفيذه هنا؟
هذا هو بارد جدا! مبدع جدا!
فقط بعض الأفكار التي قد تؤثر على التصميم قليلاً:
- إذا تم تنفيذ ذلك باستخدام JavaScript ، على سبيل المثال p5js - https://p5js.org/ (يمكن أن يبدأ بعرض توضيحي على https://editor.p5js.org/) ، فيمكننا توجيهه مباشرةً إلى JSON لاستخدامه كمصدر
- هذا يعني أنه يمكننا تطويره كصور JS مستقل والحفاظ على العرض الأصلي لـ JSON عند ، على سبيل المثال ،
/stats/subscription.jsonأو/stats/subscription/?format=json - ربما يجب أن نعرض بترتيب تنازلي بحيث تكون العلامات الأكثر شيوعًا التي يجب اتباعها في الأعلى؟
- أعتقد أن عرض بعض أسماء tagnames في العرض العام سيكون أمرًا رائعًا ، لذا يمكن أن يكون هناك طريقة ما "لتصفح" البيانات. أيه أفكار؟ ربما يعني هذا تصميمًا مختلفًا قليلاً؟
- في الأقواس الأقل شهرة ، مثل 0-5 ، قد يكون لدينا طن من العلامات. إذا كان هناك عدد كبير جدًا لتناسب الدائرة ، فماذا نفعل؟
أنا أحب فكرة الدائرة. ماذا لو عرضنا العلامات بجوار الدوائر ، وكان لدينا سطر من الدوائر التنازلية من كبير إلى صغير ينزل أسفل الصفحة؟ أو فكرة تخطيط أخرى؟ الانفتاح على الأفكار!
شكرا جزيلا @ jywarren ! أعتقد أن كل الأفكار جيدة حقًا. حتى أنني كنت أتحدث عن ذكر المشكلة في النقطة 5. لحلها ، كنت أفكر في توسيع الفقاعة بما يتناسب مع عدد العلامات في تلك الفترة.
ومع ذلك ، أعتقد أن هذا سيحل المشكلة بشكل أفضل:
يمكننا عرض بعض العلامات بجوار الدوائر (والتي ستكون بترتيب تنازلي لحجمها ، مع الانتقال إلى أسفل الصفحة) ، لنقل 3 منها ثم النقر فوق الفقاعة التفسيرية ، ستعرض جميع العلامات. بهذه الطريقة ، يمكننا تصفح الصفحة والحفاظ على المعلومات سليمة.
ما رأيك؟
رائع ، هل يجب عمل نموذج بالحجم الطبيعي آخر قبل التنفيذ؟ هل لديك فكرة
حول كيفية تنفيذ ذلك ، مثل ، يمكننا إنشاء دوائر باستخدام CSS
نصف قطر الحدود ، أو يمكننا استخدام p5js ربما؟ أعتقد أن تحميله من
عنوان JSON باستخدام شيء مثل
$ .json ('/ stats / subscriptions.json'). onComplete (function (response) {...})؛
سيكون جيدا. سيتطلب بعض التغييرات الصغيرة على وحدة التحكم في الإحصائيات.
في الجمعة 8 فبراير 2019 الساعة 12:54 مساءً كتب Isha Gupta [email protected] :
شكرا جزيلا @ jywarren https://github.com/jywarren ! أعتقد أن كل
الأفكار جيدة حقًا. حتى أنني كنت أتحدث عن ذكر المشكلة في النقطة 5.
لحلها ، كنت أفكر في توسيع الفقاعة بما يتناسب مع
عدد العلامات في تلك الفترة الزمنية.ومع ذلك ، أعتقد أن هذا سيحل المشكلة بشكل أفضل:
يمكننا عرض بعض العلامات بجوار الدوائر (التي ستكون تنازليًا
حسب حجمها ، نزول الصفحة) ، قل 3 منهم ثم تابع
النقر فوق الفقاعة ، فستظهر جميع العلامات. بهذه الطريقة ، يمكننا التقليب
من خلال الصفحة والحفاظ على المعلومات سليمة.ما رأيك؟
-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461888974 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/AABfJ15nyiYVcP-FiwUF4vfBccV5SQQfks5vLbmogaJpZM4Z8bqv
.
بالتأكيد ، يمكننا عمل نموذج بالحجم الطبيعي آخر على ما أعتقد! لم أفكر حقًا في جزء التنفيذ ، كنت أفكر في استخدام CSS و JS العادي ، ولكن إذا كنت تعتقد أن p5js سيكون جيدًا ، فيمكننا المضي قدمًا في ذلك! أعتقد أنه يمكننا الاحتفاظ بعنوان JSON الأصلي واستخدام JS لعرض هذه الصفحة.
إذا كان بإمكاننا استخدام JS و CSS الأساسيين ، فلنحاول - أفضل من تضمين الكل
مكتبة جديدة. ولكن إذا كنت مهتمًا بتجربة p5js ، فيمكننا فعل ذلك
شيء هناك أيضا ...!
في الجمعة 8 فبراير 2019 الساعة 1:18 مساءً كتب Isha Gupta [email protected] :
بالتأكيد ، يمكننا عمل نموذج بالحجم الطبيعي آخر على ما أعتقد! لم أفكر حقًا
جزء التنفيذ ، كنت أفكر في استخدام CSS و JS العادي ، ولكن إذا
تعتقد أن p5js سيكون جيدًا ، يمكننا المضي قدمًا في ذلك! أعتقد أنه يمكننا الاحتفاظ
عنوان JSON الأصلي واستخدم JS لعرض هذه الصفحة.-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461895999 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/AABfJ1K0MU_eBZJN35QyqnxC7EsI4kaBks5vLb8-gaJpZM4Z8bqv
.
نعم ، أعتقد أنه يمكننا استكشاف كليهما ومعرفة أيهما أفضل للعرض بالإضافة إلى الموقع! سأبدأ العمل على هذا بوتيرة أفضل بمجرد أن أنهي امتحانات منتصف الفصل الدراسي! شكرا جزيلا!
حظا سعيدا مع الامتحانات الخاصة بك!!
في الجمعة 8 فبراير 2019 الساعة 1:32 مساءً كتب Isha Gupta [email protected] :
نعم ، أعتقد أنه يمكننا استكشاف كليهما ومعرفة أيهما أفضل لـ
عرض فضلا عن الموقع! سأبدأ العمل على هذا بوتيرة أفضل
بمجرد أن أنتهي من امتحانات منتصف الفصل الدراسي! شكرا جزيلا!-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-461900313 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/AABfJ-_qLbiGiTWACqsQ6EFlf3DD2OCyks5vLcKWgaJpZM4Z8bqv
.
ها هو التصميم المحدث:

عند النقر فوق الفقاعة (يمكننا توسيعها بما يتناسب مع عدد العلامات)

اسمحوا لي أن أعرف كيف يبدو هذا!
مرحبًا @ IshaGupta18 ، كيف يحدث هذا؟ هل من شيء يمكنني المساعدة به؟ شكرا
مرحبًا ، cesswairimu في الواقع لم أبدأ بالعمل عن عمد لأنني كنت أنتظر jywarren للموافقة على التصميم النهائي. في الوقت الحالي ، لدي بعض الاختبارات المهمة في الكلية ، وبمجرد الموافقة على هذه الفكرة بالكامل والانتهاء من تلك الاختبارات ، سأبدأ عملي في هذا الأمر. أنا آسف جدًا لهذا التأخير ، لم أكن أنوي ذلك.
لا تقلق @ IshaGupta18 ، كل التوفيق في الامتحانات الخاصة بك. شكرا
هذا رائع جدا! أعتقد أنه يمكننا تنفيذ هذا على أجزاء. يمكننا أن نبدأ بتصميم ثابت فقط يسرد جميع العلامات وعدد المشتركين في القائمة اليمنى ، ثم نعمل لاحقًا على الأجزاء التفاعلية! كيف يبدو هذا الصوت ، لتقسيمها إلى أجزاء أصغر لعمل واحدة تلو الأخرى؟
أتمنى أن تسير الامتحانات الخاصة بك على ما يرام Isha!
نعم هذا سيكون أمرا رائعا! يمكننا أن نبدأ بعلاقات عامة صغيرة ونبدأ بـ
واحد اقترحته! شكرا جزيلا!
يوم الأربعاء ، 6 آذار (مارس) 2019 ، الساعة 3:24 صباحًا ، Jeffrey Warren [email protected]
كتب:
هذا رائع جدا! أعتقد أنه يمكننا تنفيذ هذا على أجزاء. نستطيع
ابدأ بتصميم ثابت يسرد فقط جميع العلامات وعدد
المشتركين في القائمة اليمنى ، والعمل في وقت لاحق على التفاعلية
القطع! كيف هذا الصوت ، لتقسيمها إلى أجزاء أصغر لعمل واحد تلو الآخر
واحد؟أتمنى أن تسير الامتحانات الخاصة بك على ما يرام Isha!
-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-469873165 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/Am54Z8i6cuukmNb_5zNrAfwJXj4Jskesks5vTueogaJpZM4Z8bqv
.
gettyorawo هل يمكن أن تكون مهتمًا بالعمل على هذا؟ يمكنك إنشاء علاقات عامة مقابل static design just listing all tags and the number of subscribers in the right-hand list على /stats/subscriptions
مرحبًا cesswairimu ، أنا آسف جدًا لعدم نشاطي في هذا الأمر. GettyOrawo يمكن أن يبدأ
مرحبًا cesswairimu و @ IshaGupta18 متأكد من أنني
GettyOrawo اسمحوا لي أن أعرف إذا كنت بحاجة إلى أي مساعدة! يمكنك في الواقع تقسيمها إلى علاقات عامة أصغر ، مثل كتابة منطق الحصول على العلامات في كل فترة زمنية ثم كتابة علاقات عامة أخرى لعرضها. بهذه الطريقة ، سيكون من الأسهل علينا المراجعة. ماذا تعتقد؟
لا تقلق @ IshaGupta18 ، نعم ، سنترك الأجزاء التفاعلية لك
شكرًا جزيلاً لك @ IshaGupta18 سأتواصل معك عندما أكون عالقًا
وعمل جيد في التصميمات. هم رائعون!
مرحبًا @ IshaGupta18 و cesswairimu فقط وأتعلم بعض الأساسيات التي أحتاجها لإعداد هذا. آمل أن أكون على المسار الصحيح أم يجب أن أبدأ بتجميع البيانات أولاً على بيان عام منفصل؟
مرحبًا GettyOrawo أعتقد أنك لست بحاجة إلى القيام بذلك. ما ستفعله على الأرجح هو إزالة هذا السطر https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8 بحيث يمكنك تحديد كيفية عرض البيانات. تم إنشاء النموذج بالفعل هنا https://github.com/publiclab/plots2/blob/master/app/views/stats/subscriptions.html.erb. @tags عبارة عن تجزئة مفتاح من أزواج يمثل tag name وقيمة subscriptions count . كبداية ، نريد عرض هذا في قائمة بسيطة ربما شيء مشابه لـ https://publiclab.org/tags ولكن الآن مع أول عنصرين من تلك القائمة. شكرا
حسنًا ، هذا منطقي تمامًا. شكرا لك cesswairimu
آسف جدا لتغيب عن هذا. نعم ، أعتقد أن هذا ما يجب القيام به.
حاول أن تبقي الأمر بسيطًا للغاية في البداية ، فقط بضع أسماء للعلامات
جانب واحد من الصفحة! شكرا جزيلا!
في الجمعة ، 15 مارس 2019 ، 6:50 مساءً كتب GettyOrawo [email protected] :
حسنًا ، هذا منطقي تمامًا. شكرا لك cesswairimu
https://github.com/cesswairimu-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-473283169 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/Am54ZyexnFJY3eTE9mj-9ZxHxlpPeD67ks5vW540gaJpZM4Z8bqv
.
يا @ GettyOrawo ! كيف يجري العمل في هذا ، ما عليك سوى تسجيل الوصول لمعرفة ما إذا كنت بحاجة إلى أي مساعدة!
يا @ IshaGupta18 لقد طرحت للتو بداية العلاقات العامة. تمكنت من تجميع الإحصائيات في جدول بسيط. لقد قمت فقط بترميز القيم في tags على stats_controller ، إجراء الاشتراك فقط حتى أتمكن من اختبار السبب قيد التطوير ، لا توجد اشتراكات.
بعد ذلك ، أحتاج إلى كتابة اختبارات لنفسه فقط للتأكد من أنها ستعمل مع كل منهم.

آسف @ GettyOrawo لم @tags في وحدة التحكم في الإحصائيات يأتي على شكل تجزئة ، لذلك لا داعي للقيام بذلك. <strong i="7">@tags</strong> = @tags.group_by{|k,v| v}.map{|k,v| {k => v.map{|x| x.join("-")}}} ما يمكننا فعله هنا هو إزالة هذا السطر فقط https://github.com/publiclab/plots2/blob/master/app/controllers/stats_controller.rb#L8.
ثم في العرض ، هناك فئة الجدول الرائعة التي يمكنك استخدامها table inline-grid لتصميم الجدول. لذلك يمكن أن يحتوي العرض على هذا الرمز
<br>
<table class="table inline-grid">
<tr>
<th> Tag </th>
<th> Number of Subscribers </th>
</tr>
<% @tags.each do |tag, tag_count| %>
<tr>
<td> <%= tag %> </td>
<td> <%= tag_count %></td>
</tr>
<% end %>
</table>
ثم أعتقد أننا يجب أن نكون جيدين
بالنسبة للاختبار ، فقد قمنا بتوزيع البيانات على بعض العلامات ، مثل كل شيء ، مدونة ، اختبار ... قد يكون لديك مستخدم يشترك في بعض هذه العلامات ويجب أن ترى بعض البيانات على /stats/subscriptions . أسماء المستخدمين هي المشرف والمشرف والمستخدم. كل كلمات المرور هي password .
إذا لم يكن ذلك كافيًا للاختبار ، فيمكنك دفع فرعك إلى حالة عدم الاستقرار عن طريق تشغيل هذا الأمر git push -f https://github.com/publiclab/plots2.git HEAD:unstable فقط تأكد من ذكر أنك تدفع إلى حالة عدم الاستقرار على قناة gitter حتى لا تتدخل في اختبار الأشخاص الآخرين. يجب أن يكون الرمز متاحًا هنا http://unstable.publiclab.org/ بعد حوالي 20 دقيقة.
لا تتردد في التعليق أدناه إذا كان لديك أي أسئلة
شكرا
أوه نعم ، منطقي تمامًا.
سيعرض هذا الرمز الأسماء مع أرقام الاشتراك الخاصة بهم.
<br>
<table class="table inline-grid">
<tr>
<th> Tag </th>
<th> Number of Subscribers </th>
</tr>
<% @tags.each do |tag, tag_count| %>
<tr>
<td> <%= tag %> </td>
<td> <%= tag_count %></td>
</tr>
<% end %>
</table>
مثل:
| بطاقة شعار | عدد المشتركين |
|---|---|
| ircam | 23 |
| كوبيك | 144 |
| قاد | 23 |
على الرغم من أن الكود القبيح جدًا على وحدة التحكم:
<strong i="42">@tags</strong> = @tags.group_by{|k,v| v}.map{|k,v| {k => v.map{|x| x.join("-")}}}
كنت أحاول تجميع الإحصائيات في أرقام اشتراكهم المشتركة ، على سبيل المثال ، الإحصائيات ذات الرقم 1 ستكون ["amanda-1" ، "grace-1"] الإحصائيات مع 43 ستكون ["cess-43" ، "isha-43" ] بحيث تكون جميع الإحصائيات ذات أرقام الاشتراك المشتركة معًا. إنها تحتاج إلى الكثير من إعادة البناء: إليكم كيف كنت أفكر في إخراجها ؛
| عدد المشتركين | العلامات |
|---|---|
| 1 |
|
| 43 |
|
| 2 |
|
في البداية tags عبارة عن تجزئة تحتوي على مفاتيح
سؤالي: هل أحتاج إلى تضمين هذا الرمز في وجهة نظري أم يجب أن يكون في إجراء وحدة التحكم حتى أتمكن من فرزها بهذه الطريقة؟
آها رهيبة! أرى أن شاشتك تبدو أفضل بكثير: بالون:. يمكننا إعادة البناء لاحقًا. شكرا
عمل مذهل تم إنجازه هنا @ GettyOrawo ! لا تتردد في طلب المساعدة! cesswairimu بمجرد الانتهاء من ذلك ، سنبدأ في إنشاء مجموعات مثل فترات الفصل الدراسي.
حسنًا ، شكرًا يا رفاق ، سأقوم بتحديث التقدم.
مرحبًا cesswairimu و @ IshaGupta18 و أتحملها إلى الأبد:
https://github.com/publiclab/plots2/pull/5224
أجد أنه يستغرق بعض الوقت لمعرفة كيفية عرض الإحصائيات كما هو محدد بالحجم الطبيعي. لقد انتهيت من المقالات والبرامج التعليمية حول p2.js و matter.js. إنه ممكن فعلاً ، لكنه سيستغرق وقتًا أطول بكثير مما توقعته. هل من الممكن دمج هذا ومن ثم في المستقبل يمكنني صياغة العرض بشكل أفضل.
إنه أمر مرهق لأنني أجد صعوبة في تلبية الموعد النهائي لتقديم الطلبات ، لكن هذه هي مشكلتي الأولى. ماذا تشعرون يا رفاق حيال هذا؟
هذا ما لدي حتى الآن:

مرحبًا GettyOrawo ، يبدو رائعًا ونعم بالتأكيد يمكننا تحسينه لاحقًا ... إذا كان بإمكانك فقط إصلاح مشكلات المناخ المرمز ، فيجب أن نكون جيدين. شكرا جزيلا للعمل على هذا.
نعم بالتأكيد ، هذا عمل رائع! ولا تقلق بشأن هذا كثيرًا
الآن ، ركز على طلبك ، هذا جيد حقًا بما فيه الكفاية! شكرا جزيلا!
في الخميس ، 21 مارس 2019 ، 9:05 مساءً كتب Cess [email protected] :
يا @ GettyOrawo https://github.com/GettyOrawo تبدو رائعة و
نعم بالتأكيد يمكننا تحسينه لاحقًا ... إذا كان بإمكانك فقط إصلاح مناخ الترميز
القضايا يجب أن نكون جيدين. شكرا جزيلا للعمل على هذا.-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-475279958 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/Am54Zw8RlXPdFHli6JdffNyk2CjxyeWNks5vY6aygaJpZM4Z8bqv
.
رائع، شكرا جزيلا لك. اسمحوا لي أن أصلح ذلك.
حسنًا ، اجتازت جميع الاختبارات حسنًا الآن. : قليلا_ابتسامة_الوجه:
cesswairimu و @ IshaGupta18 هل يمكنني الحصول على مشكلة أخرى للعمل عليها؟ أم يجب أن أبحث عن خطأ لإصلاحه وخلق مشكلة؟
هذه هي أول العلاقات العامة EPIC! رائع!!! تهانينا ، ونعم ، نحن دائمًا ندعم القيام بمشروع أولي بسيط وبناء التعقيد في متابعة العلاقات العامة! واو اسمحوا لي أن أراجع الآن. شكرا لك!!!! وعمل رائع للجميع!
شكرا لك @ jywarren ! :ابتسامة:
ياjywarrencesswairimu ما زال هناك عمل غادر في هذا واحد لجعل فقاعات التفاعلية. سأتابعها قريبًا. يمكننا أن نواصل العمل في قضية المتابعة أيضًا ، لكن يجب أن نبقي هذا مفتوحًا للبعض بينما أعتقد. ماذا تظنون يا جماعة؟ شكرا جزيلا والعمل الرائع @ GettyOrawo !
نعم ، عظيم! شكرا لك @ IshaGupta18 !!!
في يوم الإثنين 25 مارس 2019 الساعة 3:55 مساءً كتب Isha Gupta [email protected] :
مرحبًا يا jywarren https://github.com/jywarrencesswairimu
https://github.com/cesswairimu لا يزال هناك عمل متبقي في هذا
اصنع الفقاعات التفاعلية. سأتابعها قريبًا. نستطيع
نواصل العمل في قضية المتابعة أيضًا ، لكن يجب أن نحافظ على هذا
واحد مفتوح للبعض بينما أعتقد. ماذا تظنون يا جماعة؟ شكرا جزيلا و
عمل رائع GettyOrawo https://github.com/GettyOrawo !-
أنت تتلقى هذا لأنه تم ذكرك.
قم بالرد على هذا البريد الإلكتروني مباشرة ، وقم بعرضه على GitHub
https://github.com/publiclab/plots2/issues/4603#issuecomment-476352685 ،
أو كتم الخيط
https://github.com/notifications/unsubscribe-auth/AABfJ9Vf5E1FxwrysJH1AKDsjnUgsGBcks5vaSmOgaJpZM4Z8bqv
.
إغلاق هذا ... نحن في عرض أفضل وأيضًا المناقشة نفسها تجري هنا https://github.com/publiclab/plots2/issues/5260. شكرا لكم جميعا
التعليق الأكثر فائدة
عمل مذهل تم إنجازه هنا @ GettyOrawo ! لا تتردد في طلب المساعدة! cesswairimu بمجرد الانتهاء من ذلك ، سنبدأ في إنشاء مجموعات مثل فترات الفصل الدراسي.