Vscode: Panduan indentasi pohon direktori di File Explorer
Sulit untuk menavigasi melalui proyek dengan struktur direktori yang kompleks.
Jauh lebih baik untuk melihat sesuatu seperti ini:
├─ app
| └─ main.js
├─ src
| ├─ main.ts
| └─ tsconfig.json
└─ package.json
Alih-alih ini:
main.js
src
main.ts
tsconfig.json
package.json
Semua 124 komentar
Saya setuju dengan ini. Saya terutama menemukan bahwa indentasi sulit untuk ditafsirkan. Dan lebih buruk lagi ketika ikon file diaktifkan di explorer.
Saya juga setuju! +1
Hal lain yang akan menyenangkan dalam hal itu adalah menyesuaikan jarak indentasi tingkat hierarki berikutnya.
Sementara saya juga menyukai beberapa pedoman, saya pikir memiliki yaitu dua kali jarak dan dengan demikian memiliki pemisahan yang lebih jelas sudah akan banyak membantu.
@Aides359 saya setuju. Mata setiap orang berbeda. Lihat saja tab. Beberapa orang menyukai 2 tab spasi dalam kode mereka. Ada yang suka 8. Lainnya 4.
Saya sedikit disleksia, jadi saya mengalami kesulitan dengan indentasi di VS Code,
Meskipun tampaknya telah menjadi sedikit lebih baik. Tapi itu masih buruk di layar laptop saya, misalnya, sedangkan di monitor besar saya di tempat kerja, itu lebih terlihat menjorok.
Ya! Harap garis pohon sebagai opsi. Ini akan sangat membantu ketika editor terbuka di sudut jauh pada monitor besar.
Mengikat sakelar ke mouse-over di Explorer Pane akan membantu menjaga tampilan tetap bersih.
Sangat berguna pada proyek-proyek besar.
Ada pembaruan tentang ini? Atau di mana saya bisa mulai mencari di sumbernya?
@edmundo096 ini ditutup sebagai duplikat #21295, yang juga ditutup. Jadi saya kira ini tidak akan kemana-mana.
@cosmoKenney Masalah ini belum selesai...
@cosmoKenney , tidak, ini adalah posting asli dan tidak diselesaikan. #21295 adalah duplikatnya.
Saya belum dapat menemukan konfigurasi untuk mengaktifkan panduan lekukan ini di Sidebar Explorer.

Jadi ya... mataku berdarah. Saya seperti what is index.js of Expression folder... I know you're there! .
Saya pikir itu harus memiliki prioritas yang cukup tinggi. Aplikasi web modern cukup sering memiliki struktur file bersarang yang dalam. lihat contoh ini

dan inilah perkiraan tampilan tanpa Magnifier. tidak terlalu buruk ... jika Anda memiliki visi seorang pilot pesawat tempur
Saya ingin ini juga, cukup mudah tersesat dalam proyek yang lebih besar.
Saya juga setuju ini harus dipertimbangkan, bahkan ketika Anda memulai proyek kecil dan hafal setiap file, agak menjengkelkan untuk menemukannya ketika Anda ingin menggunakan explorer, dan bukan "Pembuka File Cepat"...
Saya setuju! Saya sudah mencoba mencari pengaturan atau ekstensi yang melakukan ini selama dua hari terakhir tetapi tidak ada yang T_T. Saya benar-benar kesulitan menavigasi menggunakan explorer (sangat membantu ketika Anda menavigasi proyek baru).
Garis indentasi akan luar biasa!
Apakah kami memiliki indikasi jika ini ada di peta jalan?
+1
+1 ini sangat menyakitkan bagi saya di monitor besar saya.
+1
+1, satu alasan saya mungkin kembali ke Atom
+1
+1 Microsoft tolong!
+1 untuk ini.
Sementara itu, saya telah menemukan sedikit peretasan untuk menyelesaikannya untuk saat ini:
Temukan instalasi VSCode Anda (milik saya C:/Program Files/Microsoft VS Code ) dan buka resources/app/out/vs/workbench dan buka workbench.main.css .
Tambahkan baris ini ke akhir file:
.monaco-tree-row[aria-level="1"] { padding-left: 0px !important; }
.monaco-tree-row[aria-level="2"] { padding-left: 20px !important; }
.monaco-tree-row[aria-level="3"] { padding-left: 40px !important; }
.monaco-tree-row[aria-level="4"] { padding-left: 60px !important; }
.monaco-tree-row[aria-level="5"] { padding-left: 80px !important; }
.monaco-tree-row[aria-level="6"] { padding-left: 100px !important; }
.monaco-tree-row[aria-level="7"] { padding-left: 120px !important; }
.monaco-tree-row[aria-level="8"] { padding-left: 140px !important; }
.monaco-tree-row[aria-level="9"] { padding-left: 160px !important; }
.monaco-tree-row[aria-level="10"] { padding-left: 180px !important; }
.monaco-tree-row[aria-level="11"] { padding-left: 200px !important; }
.monaco-tree-row[aria-level="12"] { padding-left: 220px !important; }
.monaco-tree-row[aria-level="13"] { padding-left: 240px !important; }
.monaco-tree-row[aria-level="14"] { padding-left: 260px !important; }
.monaco-tree-row[aria-level="15"] { padding-left: 280px !important; }
Selesai!
Kode itu membuat indentasi setiap level 20px lebih lanjut, mulai dari 0px ( !important mengesampingkan nilai default), tetapi tentu saja Anda dapat mengubahnya dari 20px menjadi sebanyak yang Anda inginkan, cukup ubah nilainya. Saya juga baru mencapai kedalaman 15 level, yang dapat Anda kembangkan juga, tetapi jika proyek Anda lebih dalam dari 15 level, saya sarankan Anda mengevaluasi kembali struktur direktori Anda. ;)
@jakewtaylor ini bekerja dengan baik untuk saya, satu-satunya masalah adalah Anda akan menerima pemberitahuan 'instalasi rusak' setelah melakukan perubahan ( ..info lebih lanjut di sini ).
@jakewtaylor @swordf1zh dapatkah Anda memberikan beberapa tangkapan layar dengan 'peretasan' ini?
Terinspirasi dengan ide Anda, saya telah membuat gaya seperti:
.monaco-tree .monaco-tree-rows>.monaco-tree-row {
position: relative;
}
.monaco-tree .monaco-tree-rows>.monaco-tree-row:before {
content: '';
top: 0px;
bottom: 0px;
position: absolute;
border-left: 1px dotted rgba(255, 255, 255, 0.4);
border-bottom: 1px dotted rgba(255, 255, 255, 0.4);
width: 15px;
border-radius: 1px;
}
Ini jauh dari panduan indentasi yang solid, tetapi ini beberapa langkah maju:
@swordf1zh ya, saya juga mendapatkannya tetapi hanya sekali. Belum melihatnya sejak itu.
@ pie6k itu terlihat bagus. Penambahan Anda telah memberi saya ide untuk sedikit memperbaikinya, saya akan mencobanya ketika saya di kantor nanti.
@ pie6k Peretasan Anda akan menjadi solusi sementara yang sempurna kecuali bahwa itu tidak berfungsi dengan baik untuk saya karena alasan tertentu T_T (lihat gambar di bawah)

@jakewtaylor Tidak sabar
Aku punya sesuatu yang bekerja cukup baik. Seperti yang Anda katakan, jauh dari sempurna tetapi membuat pohon file terlihat lebih bagus, IMO.
Saya telah memasukkan instruksi dalam Intisari ini karena CSS sekarang lebih panjang.
Terlihat seperti ini:
Semoga berhasil untuk Anda!
Itu bekerja dengan sangat baik.
Terima kasih.
Anda menyelamatkan mata dan pikiran saya.
Peningkatan yang bagus. Saya mengubah alfa dari 0,4 menjadi 0,1 dan itu tampak hebat, tetapi hanya preferensi pribadi. Jika Anda dapat membuat ekstensi dari ini, itu pasti akan menjadi salah satu dari 25 teratas:

Saya pikir saya akan melakukan itu, saya harus melihat ke dalamnya. 😃.
Pembaruan: Sepertinya mengedit UI dengan ekstensi tidak mungkin untuk sementara waktu, Anda harus menggunakan instruksi dari Gist.
@Winston-Guess lupa memberi tahu Anda membutuhkan position: relative pada .monaco-tree .monaco-tree-rows>.monaco-tree-row itu sendiri.
@jakewtaylor @swordf1zh - terlihat luar biasa ! Akhirnya!
Oh tuhanku yang gila. Saya mencari ini 4 hari sekarang. Butuh beberapa saat untuk memahami bahwa nama bilah sisi bukanlah Monaco. Silakan terapkan ini dengan variasi yang berbeda.
'Gaya tanpa garis' ini benar-benar membuatku gila karena tidak melihat garis atau apa pun yang memandu mataku.
+1 Pada semua orang yang membuat solusi untuk ini.
ya ampun, ini yang terbaik. kemana saya harus mengirimkan donasi!?
@edenprojectde Apa yang Anda maksud dengan "nama bilah sisi bukan Moncao"? Apakah Anda memiliki nama kelas yang berbeda pada instalasi Anda? Saya dapat dengan mudah memasukkan beberapa catatan di Gist untuk membantu orang di masa depan.
@jakewtaylor Tidak, maksud saya semua Css yang saya cari di gui memiliki nama monaco di dalamnya, tetapi tidak ada indikasi "bilah sisi". Saya baru saja mengubah ke VS Code jadi saya tidak/tidak tahu bagaimana konfigurasi gui bekerja, tidak jelas seperti di atom.
Hanya untuk menyampaikan maksudnya:

Tidak ada indikasi sidebar nama di nama kelas ini.
Saya kira itu karena ini adalah bagian dari kerangka kerja, tidak ada yang perlu dikhawatirkan oleh Kode VS itu sendiri, melainkan kurangnya pemahaman saya tentang GUI itu sendiri.
Begitu, saya hanya berolahraga dengan menggunakan inspektur
Petunjuk langkah demi langkah (untuk macOS)
- Instal https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css dan mulai ulang Kode VS
- Simpan konten Intisari ini ke dalam beberapa file, dalam contoh saya
/Users/semenov/.vscode/css/tree.css - Buka Preferensi > Pengaturan, dan tambahkan pengaturan ini:
"vscode_custom_css.imports": [
"file:///Users/semenov/.vscode/css/tree.css"
]
- Cmd-P, ">Aktifkan CSS dan JS khusus", mulai ulang Kode VS
- Singkirkan pesan "Kode VS Anda rusak"
Setelah memutakhirkan Kode VS, ulangi langkah 4 dan 5.
@IlyaSemenov untuk beberapa alasan metode Anda tidak berfungsi untuk saya baik dalam versi normal dan orang dalam. Saya melihat dalam instruksi ekstensi bahwa langkah 4 memerlukan hak istimewa admin tetapi itu juga tidak membantu saya
Ekstensi dan CSS khusus tampaknya berfungsi untuk saya, tetapi warna garis berorientasi pada tema yang lebih gelap. Lihat tangkapan layar ...

...saran?
@cosmoKenney Ya, ubah saja CSS di Gist .
Warna saat ini adalah rgba(255, 255, 255, 0.4) , yang putih pada opacity 40% - ubah semua kemunculannya menjadi warna yang Anda inginkan.
rgba(0, 0, 0, 0.4) mungkin berfungsi dengan baik untuk latar belakang terang (hitam pada opasitas 40%)
@jakewtaylor :
Terima kasih Jake. Bekerja dengan baik.
Sekarang saya hanya perlu mencari cara untuk meringankan panduan indentasi vertikal di panel sumber. ;-)
+1 👍
@IlyaSemenov terima kasih atas peretasannya 👍
btw adakah yang tahu solusi untuk menambah ruang vertikal di antara item daftar?
Ini sangat berguna jadi saya bertanya-tanya mengapa tidak ada yang pernah membuat ekstensi darinya? Ini akan menjadi favorit saya.
Ayo Microsoft, Anda sudah mengetahuinya di tahun '95

Ini pasti perlu menjadi opsi bawaan segera. Silahkan :)
Memperluas ide dari @chentel dan @swordf1zh
Mengikat sakelar ke mouse-over di Explorer Pane akan membantu menjaga tampilan tetap bersih.
Saya mengubah alfa dari 0,4 menjadi 0,1 dan terlihat bagus
Saya telah memotong inti @jakewtaylor untuk membuatnya lebih mudah dinavigasi. => https://Gist.github.com/samdenty/b96f4df576d05cb123248f8ebfa899b6
- Item pohon terakhir menghilangkan intinya
- Folder dan file dapat dibedakan berdasarkan lebar garis
- Garis hampir transparan biasanya, tetapi peningkatan opacity pada hover
Sebelum vs sesudah

:root {
/** Width of the lines **/
--tree-width: 14px;
/** Opacity of the lines whilst not hovered **/
--tree-opacity: 0.05;
/** Opacity of the lines on hover **/
--tree-opacity-hover: 0.2;
/** Color of the lines **/
--tree-color: rgb(255, 255, 255);
}
Itulah yang saya cari.
+1
ada rencana untuk mengimplementasikan fitur yang sangat dibutuhkan ini?
Menurut pendapat saya, ini harus secara default, dan dengan opsi bawaan untuk menonaktifkannya
@miguelkashir Saya setuju, dan saya pikir jumlah tanggapan untuk utas ini berbicara banyak tentang perlunya ini sebagai fitur bawaan?
Setuju. Sementara saya menghargai upaya orang-orang yang telah memberikan solusi CSS, ini harus ada dalam produk. Explorer menjadi sangat sulit digunakan pada proyek besar dengan monitor besar seperti saat ini. Ayo Microsoft - tolong perbaiki!
Menabrak sebagai permintaan yang diinginkan
+1
Jika seseorang tidak melihat perubahan apa pun setelah membuat file CSS khusus dan merujuknya ke "vscode_custom_css.imports" , Anda dapat membuatnya bekerja lebih sederhana dan tanpa menginstal vscode-custom-css - cukup tambahkan CSS di akhir workbench.main.css dan Anda siap melakukannya!
@Funghorn Persis seperti di inti saya
@jakewtaylor ya, tapi saya pikir beberapa orang akan menggunakan versi "tambalan" dari @samdenty99 dan file CSS khusus tidak berfungsi untuk semua orang _(ツ)_/¯
+1
+1
Teman-teman, tolong berhenti berkomentar +1. Nyesel kan yang subscribe nunggu solusi, cuma 👍 respon postingan awal. 😋.
Apakah ada opsi untuk ini di Code - Insiders build? Pengaturan baru dirujuk di sini "Sediakan GUI untuk pengaturan #3355" jadi itu sebabnya saya bertanya
@fillipvt Masalah yang Anda tautkan terkait GUI untuk pengaturan, masalah ini tentang tampilan file explorer. Saya tidak berpikir mereka terkait? (kecuali saya melewatkan sesuatu...?)
Beberapa manajer tingkat 4 di Microsoft:
"Hapus garis-garisnya, itu terlihat jauh lebih keren apa pun yang kamu lakukan sepanjang hari tanpa garis-garis jelek itu."
+1
+1
2 subdirektori dan saya sudah merasakan sakitnya
Ya, explorer berantakan sekarang dengan lebih dari 1 lapisan folder. Apakah ada yang melakukan PR dengan salah satu proposal di sini? Saya melihat beberapa penjelajah modded yang sangat hebat di utas ini
+1
Tolong kami membutuhkan lebih banyak kontrol di area editor ini! Terima kasih! (Tanpa solusi hacky)
+1
@samdenty Saya tidak dapat mengakses Intisari Anda. Apakah sudah dipindahkan atau dihapus?
Saya membuat garpu dari intisari @jakewtaylor . Itu terlihat sama dengan milik samdenty.
https://Gist.github.com/thepixture/72f5090e7fab8edae3d1dc1fb59f9f5c

Bagi saya, saya mengubah level menjadi 10.
Juga ada masalah kecil yang saya tidak tahu bagaimana cara memperbaikinya. Saya tidak tahu apakah samdenty memiliki masalah yang sama. Inti nya tidak lebih.

@thepixture Sayangnya , masalah itu adalah efek samping dari cara kerjanya yang kacau - itu hanya mengulangi garis vertikal beberapa kali. Pendapat pribadi di sini, tetapi em lebih aman daripada px (yang lokal saya telah diubah ;-)).
@designbyadrian mengubah nama pengguna saya, tautan yang diperbarui https://Gist.github.com/samdenty/b96f4df576d05cb123248f8ebfa899b6
+1
Di v1.31, widget pohon baru diperkenalkan. Apakah merender panduan indentasi lebih mudah dengan widget baru itu? @isidorn
Bagi siapa pun yang menggunakan ekstensi CSS khusus, saya telah memperbaikinya agar berfungsi dengan pembaruan Januari 2019 yang baru
Ada 3 perbaikan utama yang saya tambahkan,
- Kelas baris pohon telah diperbarui dari
monaco-tree-rowmenjadimonaco-list-row - Dalam file css khusus, baris 21,
monica-tree-rowmemiliki aturanposition: relative, yang menyebabkan masalah spasi vertikal .monaco-tl-twistiediv memiliki aturanmargin-left: 40pxsebaris, yang harus saya timpa (baris 15)
https://Gist.github.com/Lightfire228/39dc2cf403237a190e79a000912691b2
Sunting: Saya menggunakan @samdenty 's Gist sebagai basis, tetapi Anda mungkin harus mengubahnya agar terlihat 'benar'
Sunting 2: Saya memperbaiki masalah dengan garis yang hilang saat mengarahkan atau memilih folder lebih dari 3 kedalaman
Sunting 3: Jika Anda bermain dengan this , Anda dapat mengomentari aturan monaco-tl-twistie (baris 15-17). Saya tidak tahu bahwa pengaturan ada ketika saya memperbaiki css (dan dengan panduan lekukan, saya lebih suka lekukan yang lebih ketat daripada mengaturnya ke 0)
Terima kasih @Lightfire228
Berhenti bekerja dengan pembaruan baru. Plus sekarang ada peringatan [tidak didukung] yang mengganggu di bilah judul. Menunggu MS memperbarui explorer.
+1
Saya menggemakan sentimen yang sama seperti orang lain; lekukan struktur pohon terlalu kecil untuk secara efektif menggambarkan substruktur.
Tolong beri kami beberapa opsi untuk mengubah ini.
Untuk vscode 1.31
https://Gist.github.com/akmeghdad/b1208c2caa601f0ba29f953faabac709
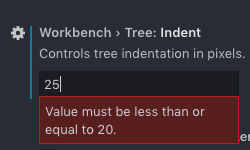
Jadi ini adalah bagian dari pengaturan vscode sekarang, tetapi mengapa dibatasi hingga maksimal 20?

Saya berasal dari Sublime dan terbiasa dengan indentasi yang jauh lebih dalam, apakah ada alasan bagus untuk tidak mengizinkan indentasi yang lebih dalam?

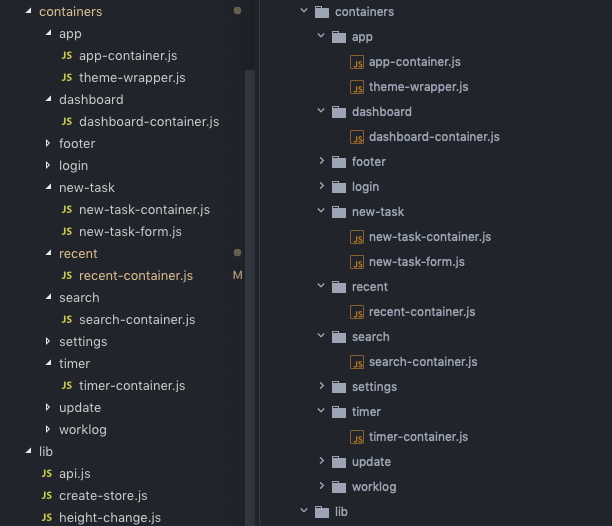
vscode max 20 Tree Indent left vs sublime text 3 right
@alexcroox Baca ini: https://github.com/Microsoft/vscode/issues/67576
Saya sudah cukup banyak menyerah pada VS Code. Terlalu sulit bagi saya untuk melihat file-file itu. Dan karena saya memiliki Langganan Visual Studio, cukup mudah untuk menggunakan VS 2017. Setelah Anda menyiapkannya, itu jauh lebih baik daripada Kode.
Ah, terima kasih, @sguilla - dapat mengubah ukuran indentasi memperbaiki sebagian besar masalah bagi saya!
Saya baru saja mulai menggunakan VS Code beberapa minggu yang lalu dan seperti orang lain, saya merasa sangat sulit untuk mengetahui dengan cepat direktori mana file-file tertentu berada.
Saya baru saja mengatur opsi Tree Indent ke maksimum 20 tetapi idealnya saya ingin mengaturnya lebih tinggi lagi.
Masih terlalu sulit untuk menavigasi folder tanpa garis indentasi pohon direktori seperti yang direkomendasikan oleh posting asli.
Saya melihat masalah ini dari 2016; sudah 3 tahun, tolong tambahkan beberapa garis pohon.
Ini semacam pemecah kesepakatan dan saya mungkin harus beralih kembali ke editor lain untuk sementara.
Untuk semua yang belum melakukannya, silakan "jempol" komentar awal.
Untuk masalah terbuka, diurutkan berdasarkan jempol ( is:issue is:open sort:reactions-+1-desc ), saat ini kami hanya menempati posisi ke-18!
Terima kasih.
Saya telah meningkatkan jarak indentasi pohon menjadi 20px, tetapi untuk beberapa alasan ketika saya "memuat ulang" Kode VS dan/atau menutup dan membukanya kembali, jaraknya kembali ke jarak 8px asli. Anda dapat secara visual melihat lompatan jarak dari pengaturan 20px saya kembali ke 8px.
Saya juga menggunakan Tema Ikon Material. Ketika saya menonaktifkan tema, masalahnya masih berlanjut.
Hanya ingin tahu apakah seseorang dapat membuat ekstensi Kode VS untuk ini. Sayangnya, saya tidak memiliki pengalaman dalam membuat ekstensi Kode VS (...belum)
Orang dalam terbaru saya sekarang memiliki maks 40px. Masih merindukan pohon itu sendiri tangguh ️
Hanya ingin tahu apakah seseorang dapat membuat ekstensi Kode VS untuk ini. Sayangnya, saya tidak memiliki pengalaman dalam membuat ekstensi Kode VS (...belum)
Ada satu, ekstensi CSS khusus, seperti yang dijelaskan dalam komentar di atas. Tapi ini dilarang oleh MicroSoft, Anda akan mendapatkan peringatan [tidak didukung] di bilah judul dan itu akan berhenti berfungsi setiap kali kode VS diperbarui. Menunggu solusi resmi.
+1
ini terlihat jauh lebih mudah dibaca daripada default:

Untuk memperbaiki [Unsupported] ketika Anda memodifikasi gaya asli, gunakan https://github.com/lehni/vscode-fix-checksums
_ [Unsupported] peringatan ditampilkan ketika file inti dimodifikasi (dan checksumnya berbeda dari aslinya)._
Fitur ini sangat penting sehingga harus didukung secara resmi, bukan hanya beberapa hackaround yang harus dikonfigurasi ulang pada setiap pembaruan.
Ini lucu, saya mencoba menggunakan VSCode beberapa tahun yang lalu dan benar-benar terkesan, tetapi bahkan lekukan & gaya bilah sisi memengaruhi keterbacaan terlalu banyak dan saya membuangnya untuk IDE lain. Kembali ke sana sekarang (masih bagus!) Saya sangat terkejut ini masih menjadi masalah dan jelas saya tidak sendirian dalam hal ini. Panduan indentasi pohon akan benar-benar meningkatkan keterbacaan: tolong dukung kustomisasi ini secara resmi!
Terima kasih atas permintaan fitur ini. Saya pikir saya adalah satu-satunya.
Bagi saya bagian terburuknya adalah panah tidak sejajar dengan elemen lain pada level yang sama:
Ini adalah fitur saat ini di # 12 (saat dipesan dengan jempol)
Sudah 2 tahun disini...
+1, tolong perbaiki ini, mengatur Workbench > Tree: Indent ke 19 telah membantu saya, tapi kawan! berbicara tentang tersesat di pohon besar, ini mungkin berfungsi dengan baik secara default dengan 1 folder tetapi ... Anda bahkan akan melihat bahwa di VS2017 mereka menambahkan garis pohon ke pernyataan if sehingga Anda dapat mengetahui di mana Anda berada di tingkat indentasi {}. di mana ikon sakit kepala!
Juga masalah bagi saya! Saya membutuhkan garis agar lebih fokus pada penulisan kode; tidak kesulitan menemukan file yang tepat setiap saat
Saya menemukan utas lain di mana mereka menunjukkan bahwa ini telah diatasi (dengan menyesuaikan tree.indent di Pengaturan)
https://github.com/Microsoft/vscode/issues/35447#issuecomment -455461013
@divinentd Solusi yang Anda maksud bukanlah hal yang sama. Fitur ini masih terbuka dan berhubungan dengan memiliki garis pohon sehingga Anda dapat membedakan tingkat bersarang dalam struktur folder proyek Anda. Tingkat lekukan pada utas lainnya berguna untuk memberi mata Anda beberapa pemisahan visual tetapi tidak benar-benar sama dengan memiliki panduan lekukan visual yang bisa Anda dapatkan dengan garis pohon.
Solusi Sementara
Meskipun menurut saya ini bukan solusi yang sempurna, jika Anda cenderung mengalami kesulitan melihat lokasi file secara visual untuk dinavigasi dalam proyek Anda, maka Anda dapat menambahkan fitur remah roti ke bagian atas editor Anda. Anda kemudian dapat mengklik level mana pun untuk melihat file lain di dalam level bersarang itu dan menavigasi sesuai dengan itu.
Cara lain adalah jika Anda tahu nama file yang ingin Anda buka, tekan F1 dengan cepat dan kemudian hapus pada keyboard Anda yang menampilkan tampilan file di palet perintah Anda dan kemudian mulai mengetik nama file. Dengan mudah, ini juga merupakan pencarian berisi daripada permulaan. Ini memungkinkan Anda untuk melihat file yang tersedia dan folder di dalamnya. Anda dapat mengatur window.zoomLevel di file settings.json Anda untuk membuat ukuran yang optimal untuk efisiensi Anda.
Ide Tambahan untuk Implementasi
Sebagai ide ekstensi untuk implementasi, saya membayangkan garis berwarna berbeda yang dapat dikonfigurasi untuk berbagai tingkat lekukan. Misalnya, Anda dapat mengatur level indentasi menggunakan warna pelangi dalam file settings.json Anda. Tentu saja, akan sangat bagus jika warna garis, gaya, dan ketebalan semuanya dapat dikonfigurasi.
- Merah - Tingkat 1
-- Oranye - Tingkat 2
--- Kuning - Tingkat 3
---- Hijau - Level 4
----- Biru - Tingkat 5
------ Nila - Tingkat 6
------- Ungu - Tingkat 7
Saya juga ingin melihat fitur ini segera hadir di VS Code dan menyukai arah dari proyek ini. Kerja bagus teman-teman!
Mintalah maka kamu akan diabaikan
Kami masih di peringkat ke-12, untuk masalah terbuka diurutkan berdasarkan 👍 (jempol), tapi kami menjembatani kesenjangan dengan cepat..
# | Buka edisi | :+1: | :-1: | :jantung:
-- | ---------- | ---- | ---- | -------
1 | Izinkan jendela mengambang | 2909 | 40 | 416
2 | Tab untuk terminal terintegrasi | 1293 | 16 | 128
3 | vscode.extensions Tidak Memperbarui Saat Memasang / Menghapus / Menonaktifkan Ekstensi tanpa memulai ulang | 922 | 0 | 47
4 | Izinkan untuk mengubah ukuran font dan font meja kerja | 917 | 1 | 123
5 | Menyegarkan ikon produk Kode VS | 825 | 18 | 303
6 | Git: Gunakan Kode VS sebagai editor gabungan | 669 | 0 | 105
7 | Dukungan untuk membuka folder proyek di beberapa jendela Kode VS | 630 | 0 | 72
8 | Indentasi Otomatis / Pemformatan Kode / Mempercantik | 589 | 0 | 45
9 | Perekaman makro | 586 | 0 | 73
10 | Tambahkan opsi untuk menyematkan tab yang mirip dengan Visual Studio | 553 | 0 | 73
11 | Izinkan penyesuaian pintasan mouse | 521 | 0 | 57
12 | Panduan indentasi pohon direktori di File Explorer | 503 | 0 | 84
13 | Berikan dukungan untuk menyinkronkan pengaturan di seluruh mesin | 429 | 0 | 62
14 | Tampilkan hasil penelusuran di tab, bukan bilah samping | 423 | 0 | 73
Buat yang belum, monggo 👍 (jempol) komentar awal .
Saya berharap Anda +1 spammer dapat melecehkan github untuk mengizinkan berhenti berlangganan dari komentar saja, dengan cara yang sama seperti yang Anda lakukan di sini :senyum:
Apakah Anda melihat posting ini? https://simonholman.blog/visual-studio-code-finally-has-a-tree-indent-setting/
Sepertinya "Panduan indentasi pohon direktori di File Explorer" berfungsi sekarang.
Dalam pengaturan, cari "indentasi pohon"
pengaturan > meja kerja > indentasi pohon.
@RoelandJimenez Ya, kita bahas di atas. Ini tidak sama dengan memiliki garis, tetapi langkah ke arah yang benar.
Fitur ini harus memiliki setiap program dengan file explorer!
Perubahan apapun?
@Ninroot Jangan ganggu pengembang seperti ini. Kami menerima pembaruan saat terjadi diskusi atau saat status tiket berubah.
tolong tambahkan fitur ini!!!!!!!!!!!!
+1
Orang-orang, demi Tuhan, tolong hentikan spam tiket ini. Tim Kode VS tahu tentang permintaan ini.
Jika Anda ingin mengatakan "+1", cukup pilih dan pilih reaksi Anda (emoji angkat tangan). Begitulah cara kerjanya di repositori ini
+1
@kanlukasz Github baru-baru ini menambahkan fitur baru. Kami dapat berlangganan hanya untuk perubahan penting dan bukan untuk +1 me too pls fix !!!!! 🎉🎉🎉🎉🎉🎉🎉🎉🎉.
Dear +1 spammer, Anda tidak akan memiliki saya lagi.
Petunjuk langkah demi langkah (untuk macOS)
- Instal https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css dan mulai ulang Kode VS
- Simpan konten Intisari ini ke dalam beberapa file, dalam contoh saya
/Users/semenov/.vscode/css/tree.css- Buka Preferensi > Pengaturan, dan tambahkan pengaturan ini:
"vscode_custom_css.imports": [ "file:///Users/semenov/.vscode/css/tree.css" ]
- Cmd-P, ">Aktifkan CSS dan JS khusus", mulai ulang Kode VS
- Singkirkan pesan "Kode VS Anda rusak"
Setelah memutakhirkan Kode VS, ulangi langkah 4 dan 5.
Yah, sepertinya tidak berpengaruh.
Saat ini ada di Rencana Iterasi #75103 Juni 2019 sebagai "Tambahkan dukungan untuk panduan indentasi di pohon".
Ini telah didorong untuk dikuasai: https://github.com/microsoft/vscode/commit/036278c3ed0ef39274fa68e11e472fbd05f3e9d0 Ini akan keluar besok di Insiders! :kembang api:

Muncul dengan pengaturan baru workbench.tree.renderIndentGuides dengan opsi berikut:
none, jangan render apa-apaonHover, render panduan yang tidak menarik hanya saat mengarahkan kursor. Selalu buat panduan yang menarik (node pohon yang dipilih dan terfokus).always, membuat semua panduan sepanjang waktu: menarik dan tidak menarik.
Ingatlah untuk mencobanya minggu ini dan berikan umpan balik! Sekali lagi: harus keluar di Insiders besok.
Apakah ada cara untuk menatanya seperti di posting pertama, seperti pada baris yang menunjuk ke file/folder?
Juga, kemampuan untuk mengubah gaya garis juga: putus-putus, padat, ...?
├─ app
| └─ main.js
├─ src
| ├─ main.ts
| └─ tsconfig.json
└─ package.json
Apakah ada cara untuk menatanya seperti di posting pertama, seperti pada baris yang menunjuk ke file/folder?
Juga, kemampuan untuk mengubah gaya garis juga: putus-putus, padat, ...?
Tidak untuk saat ini, tidak. Kami mencoba memenuhi kedua tujuan: mengatasi tantangan persepsi hierarki sambil mempertahankan gaya visual yang konsisten dan ringan. Kita akan lihat bagaimana kelanjutannya.
@joaomoreno itu terlihat keren, tapi akan lebih bagus jika panduan itu sedikit lebih terlihat

Saat ini aku hampir tidak bisa melihatnya
Saat ini aku hampir tidak bisa melihatnya
Harus ada pilihan untuk membiarkan mereka seperti sekarang.
@joaomoreno Seharusnya ada pengaturan di bawah workbench.colorCustomizations seperti yang dimiliki panduan indentasi editor, yang memungkinkan beberapa penyesuaian yang diminta orang.
@KamasamaK :
"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#ff0000"
}
Jadi .. tidak akan ada garis horizontal ke file? Ini agak jauh ke file. Memindahkan garis horizontal sedikit ke kanan juga akan sangat membantu untuk membuatnya lebih terlihat/jelas. (Saya berterima kasih atas dialognya, tetapi akan menyenangkan untuk dimiliki)
Saya ingin opsi antara "tidak ada" dan "onHover" yang selalu menampilkan panduan menarik, tetapi tidak menampilkan panduan yang tidak menarik saat diarahkan.
Akan keren juga saat mengarahkan semua folder induk dari file yang dilayangkan disorot
Jika Anda ingin mendapatkan alternatif yang layak untuk hari ini:
"workbench.tree.indent": 32

Sesuaikan sesuai kebutuhan.
Komentar yang paling membantu
Jadi ya... mataku berdarah. Saya seperti
what is index.js of Expression folder... I know you're there!.Saya pikir itu harus memiliki prioritas yang cukup tinggi. Aplikasi web modern cukup sering memiliki struktur file bersarang yang dalam. lihat contoh ini