複雑なディレクトリ構造を持つプロジェクトをナビゲートするのは困難です。
このようなものを見る方がはるかに良いです:
├─ app
| └─ main.js
├─ src
| ├─ main.ts
| └─ tsconfig.json
└─ package.json
これの代わりに:
main.js
src
main.ts
tsconfig.json
package.json
全てのコメント124件
私はこれに賛同する。 特に、インデントを解釈するのは難しいと思います。 また、エクスプローラーでファイルアイコンが有効になっていると、さらに悪化します。
私も同意します! +1
その点で便利なもう1つの点は、次のレベルの階層のインデント距離をカスタマイズすることです。
いくつかのガイドラインも気に入っていますが、距離が2倍になり、分離が明確になると、すでに大いに役立つと思います。
@ Aides359同意します。 目は人それぞれです。 タブを見てください。 コード内の2つのスペースタブが好きな人もいます。 8のようなものもあります。その他4。
私は少し失読症なので、VSCodeのインデントに本当に苦労しています。
少し良くなったようですが。 しかし、たとえば、ラップトップの画面ではまだ悪いのですが、仕事中の大型モニターでは、より目立つようにインデントされています。
はい! オプションとして樹木限界線をお願いします。 大きなモニターの隅でエディターが開いている場合に特に役立ちます。
エクスプローラーペインでトグルをマウスオーバーに合わせると、見た目をきれいに保つのに役立ちます。
大きなプロジェクトで本当に役立ちます。
これに関する更新はありますか? または、どこからソースを調べ始めることができますか?
@ edmundo096これも#21295の重複としてクローズされました。これもクローズされています。 だから、これはどこにも行かないと思います。
@cosmoKenneyこの問題は解決されていません...
@cosmoKenney 、いいえ、これは元の投稿であり、解決されていません。 #21295が重複していました。
サイドバーエクスプローラーでこのインデントガイドを有効にする構成がまだ見つかりませんでした。

だからうん...私の目が出血している。 私はwhat is index.js of Expression folder... I know you're there!のようです。
かなり優先度が高いはずだと思います。 最近のWebアプリは、多くの場合、ネストされたファイル構造が深くなっています。 この例を参照してください

これが拡大鏡なしのおおよその外観です。 それほど悪くはありません...戦闘機のパイロットのビジョンを持っているなら
私もこれが欲しいのですが、大規模なプロジェクトでは迷子になりがちです。
また、これを考慮する必要があることにも同意します。小さなプロジェクトを開始してすべてのファイルを心から知っている場合でも、「クイックファイルオープナー」ではなく、エクスプローラーを使用するときにそれらを見つけるのはちょっと面倒です...
同意します! 私は過去2日間、これを行う設定または拡張機能を探していましたが、T_Tは何もありません。 エクスプローラーを使用してナビゲートするのに本当に苦労しています(新しいプロジェクトをナビゲートするときに非常に役立ちます)。
インデントラインは素晴らしいでしょう!
これがロードマップに含まれているかどうかを示すものはありますか?
+1
+1これは私の大型モニターにとって非常に苦痛です。
+ + 1
+1、私がアトムに戻るかもしれない1つの理由
+1
+1マイクロソフトお願いします!
このために+1。
それまでの間、私は今のところそれを解決するためのちょっとしたハックを見つけました:
VSCodeインストール(私のものはC:/Program Files/Microsoft VS Code )を見つけてresources/app/out/vs/workbenchに移動し、$ workbench.main.css $を開きます。
次の行をファイルの最後に追加します。
.monaco-tree-row[aria-level="1"] { padding-left: 0px !important; }
.monaco-tree-row[aria-level="2"] { padding-left: 20px !important; }
.monaco-tree-row[aria-level="3"] { padding-left: 40px !important; }
.monaco-tree-row[aria-level="4"] { padding-left: 60px !important; }
.monaco-tree-row[aria-level="5"] { padding-left: 80px !important; }
.monaco-tree-row[aria-level="6"] { padding-left: 100px !important; }
.monaco-tree-row[aria-level="7"] { padding-left: 120px !important; }
.monaco-tree-row[aria-level="8"] { padding-left: 140px !important; }
.monaco-tree-row[aria-level="9"] { padding-left: 160px !important; }
.monaco-tree-row[aria-level="10"] { padding-left: 180px !important; }
.monaco-tree-row[aria-level="11"] { padding-left: 200px !important; }
.monaco-tree-row[aria-level="12"] { padding-left: 220px !important; }
.monaco-tree-row[aria-level="13"] { padding-left: 240px !important; }
.monaco-tree-row[aria-level="14"] { padding-left: 260px !important; }
.monaco-tree-row[aria-level="15"] { padding-left: 280px !important; }
終わり!
このコードは、各レベルを0pxから始めてさらに20pxインデントします( !importantはデフォルト値をオーバーライドします)が、もちろん、値を変更するだけで、20pxから必要なだけ変更できます。 また、15レベルしか進んでいないので、拡張することもできますが、プロジェクトが15レベルより深い場合は、ディレクトリ構造を再評価することをお勧めします。 ;)
@jakewtaylorこれは私にとってはうまくいきました。唯一の問題は、変更を行った後に「インストールの破損」通知を受け取ることです(詳細はこちら)。
@jakewtaylor @ swordf1zhこの「ハック」のスクリーンショットを提供していただけますか?
あなたのアイデアに触発されて、私は次のようなスタイルを作成しました:
.monaco-tree .monaco-tree-rows>.monaco-tree-row {
position: relative;
}
.monaco-tree .monaco-tree-rows>.monaco-tree-row:before {
content: '';
top: 0px;
bottom: 0px;
position: absolute;
border-left: 1px dotted rgba(255, 255, 255, 0.4);
border-bottom: 1px dotted rgba(255, 255, 255, 0.4);
width: 15px;
border-radius: 1px;
}
堅実なインデントガイドにはほど遠いですが、一歩前進しています。
@ swordf1zhはい、私もそれを手に入れましたが、一度だけです。 それ以来見ていません。
@ pie6kよさそうだ。 あなたの追加は私にそれを少し改善する考えを与えました、私が後でオフィスにいるときにそれをやってみます。
@ pie6kあなたのハックは、何らかの理由でT_Tがうまく機能しなかったことを除けば、完璧な一時的な解決策になります(下の写真を参照)

@jakewtaylor待ちきれません😄
私はかなりうまくいくものを持っています。 あなたが言ったように、完璧にはほど遠いですが、ファイルツリーの見栄えを良くします、IMO。
CSSがはるかに長くなったので、この要点に説明を入れました。
このように見えます:
それがあなたのために働くことを願っています!
それは非常にうまく機能しています。
ありがとう。
あなたは私の目と私の心を救った。
素晴らしい改善。 アルファを0.4から0.1に変更しました。見た目は素晴らしいですが、これは個人的な好みです。 これから拡張機能を作成できる場合、それは確かにトップ25の1つになります。

私はそれをするつもりだと思います、私はそれを調べなければなりません。 😃
更新:拡張機能を使用してUIを編集することは当面は不可能のようです。要点の指示を使用する必要があります。
@ Winston-Guessは、 .monaco-tree .monaco-tree-rows>.monaco-tree-row自体にposition: relativeが必要だと言うのを忘れていました。
@jakewtaylor @ swordf1zh-すごいですね🎉🕺! いよいよ笑!
ああ、私のおかしな神。 私は今この4日間を検索しました。 サイドバーの名前がモナコではないことを理解するのに少し時間がかかりました。 さまざまなバリエーションでこれを実装してください。
この「ラインレススタイル」は、私の目を導くための線やその他のものが何も見えないので、本当に私を狂わせています。
+1これを解決したすべての人に。
ああ、私の良さ、これは最高です。 寄付はどこに送ればいいですか!?
@edenprojectde 「サイドバーの名前はモンサンではない」とはどういう意味ですか? インストールに異なるクラス名がありますか? 将来の人々を助けるために、要点に簡単にメモを入れることができます。
@jakewtaylorいいえ、GUIで検索したすべてのCssにモナコという名前が含まれていることを意味しますが、「サイドバー」の表示はありません。 VS Codeに変更したばかりなので、GUIの構成がどのように機能するかわからなかった/わかりませんでした。これは、アトムの場合のように明らかではありません。
要点を理解するためだけに:

これらのクラス名には、名前のサイドバーは表示されません。
フレームワークの一部であるため、VS Code自体が心配する必要はないので、GUI自体を理解していないのではないかと思います。
なるほど、私はインスペクターを使用することによってのみ解決しました😛
ステップバイステップの説明(macOSの場合)
- https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-cssをインストールし、VSCodeを再起動します
- この要点の内容をファイルに保存します。私の例で
/Users/semenov/.vscode/css/tree.cssです。 - [設定]> [設定]を開き、次の設定を追加します。
"vscode_custom_css.imports": [
"file:///Users/semenov/.vscode/css/tree.css"
]
- Cmd-P、 ">カスタムCSSとJSを有効にする"、VSCodeを再起動
- 「VSCodeが破損しています」というメッセージを閉じます
VS Codeをアップグレードした後、手順4と5を繰り返します。
@IlyaSemenov何らかの理由で、通常のバージョンとインサイダーバージョンのどちらでもあなたのメソッドが機能していません。 拡張機能の説明で、手順4には管理者権限が必要であることがわかりましたが、それでも役に立ちませんでした😕
拡張機能とカスタムCSSは私には機能しているようですが、線の色は暗いテーマに向けられています。 スクリーンショットを見る...

...提案?
@cosmoKenneyええ、要点のCSSを変更するだけです。
現在の色はrgba(255, 255, 255, 0.4)で、不透明度40%の白です。出現するすべての色を、必要な色に変更してください。
rgba(0, 0, 0, 0.4)は、明るい背景(不透明度40%の黒)に適している可能性があります
@jakewtaylor :
ジェイクありがとう。 うまく機能します。
ここで、ソースペインの垂直インデントガイドを明るくする方法を理解する必要があります。 ;-)
+1👍
@IlyaSemenovハックに感謝します👍
ところで、リストアイテム間の垂直方向のスペースを増やすための解決策を知っている人はいますか?
これは非常に便利なので、なぜ誰もそれを拡張したことがないのだろうか? それは私のお気に入りでしょう。
マイクロソフト、あなたはそれを'95年に理解してもらいました

これは間違いなくすぐに組み込みのオプションになる必要があります。 お願いします :)
@chentelと@ swordf1zhからのアイデアを拡張する
エクスプローラーペインでトグルをマウスオーバーに合わせると、見た目をきれいに保つのに役立ちます。
アルファを0.4から0.1に変更しましたが、見栄えがします
ナビゲートしやすくするために、 @ jakewtaylorの要点をフォークしました。 => https://gist.github.com/samdenty/b96f4df576d05cb123248f8ebfa899b6
- 最後のツリーアイテムは、収益を削除します
- フォルダとファイルは線幅で区別できます
- 線は通常ほとんど透明ですが、ホバーすると不透明度が高くなります
前と後

:root {
/** Width of the lines **/
--tree-width: 14px;
/** Opacity of the lines whilst not hovered **/
--tree-opacity: 0.05;
/** Opacity of the lines on hover **/
--tree-opacity-hover: 0.2;
/** Color of the lines **/
--tree-color: rgb(255, 255, 255);
}
それが私が探しているものです。
+1
この非常に必要な機能を実装する計画はありますか?
私の意見では、これはデフォルトであり、無効にするオプションが組み込まれているはずです😬
@miguelkashir同意します。このスレッドへの応答の数は、組み込み機能としてのこれの必要性を物語っていると思いますか?
同意。 CSSの回避策を提供してくれた人々の努力に感謝しますが、これは製品に含まれているはずです。 Explorerは、現在のように、大きなモニターを備えた大規模なプロジェクトで使用するのが非常に困難になります。 マイクロソフトに来てください-修正してください!
欲しいリクエストとして盛り上がる
+1
カスタムCSSファイルを作成して"vscode_custom_css.imports"で参照した後、誰かが変更を確認できない場合は、 vscode-custom-cssをインストールせずに、CSSを最後に追加するだけではるかに簡単に機能させることができます。 workbench.main.cssそしてあなたは行ってもいいです!
@Funghorn私の要点とまったく同じです😛
@jakewtaylorええ、でも一部の人は@ samdenty99の「パッチを適用した」バージョンを使用し、カスタムCSSファイルがすべての人に機能するとは限らないと思いました¯_(ツ)_ /¯
+1
+1
皆さん、+ 1のコメントはやめてください。 解決策を待っている購読者にとっては迷惑です。最初の投稿に👍反応するだけです。 😋
コード-インサイダービルドにこれに対するオプションはありますか? 新しい設定はここで参照されました「設定#3355のGUIを提供する」それで私は尋ねます
@fillipvtリンクした問題は、設定のGUIに関するものです。この問題は、ファイルエクスプローラーの外観に関するものです。 私はそれらが関連しているとは思わないのですか? (私が何かを逃した場合を除いて...?)
MicrosoftのTier4マネージャー:
「線を削除してください。醜い線がなくても、一日中何をしていても、ずっと涼しく見えます。」
+1
+1
2つのサブディレクトリと私はすでに痛みを感じています
はい、エクスプローラーは現在、1層以上のフォルダーで混乱しています。 誰かがここで提案のいずれかでPRをしましたか? 私はこのスレッドでいくつかの本当に見栄えの良い改造された探検家を見ました
+1
エディターのこの領域をさらに制御する必要があります。 ありがとう! (ハッキーな解決策なしで)
+1
@samdentyあなたの要点にアクセスできません。 移動または削除されましたか?
@jakewtaylorの要点をフォークしました。 それはsamdentyのものと同じように見えます。
https://gist.github.com/thepixture/72f5090e7fab8edae3d1dc1fb59f9f5c

私の場合、レベルを10に変更しました。
また、私はそれを修正する方法がわからない小さな問題があります。 samdentyに同じ問題があったかどうかはわかりません。 彼の要点はもうありません。

@thepixtureこの問題は、悲しいことに、それが機能するハッキーな方法の副作用です-それは単に垂直線を数回繰り返すだけです。 ここでの個人的な意見ですが、 emはpxよりも安全です(私のローカルのものは変更されています;-))。
@designbyadrianが私のユーザー名を変更し、リンクを更新https://gist.github.com/samdenty/b96f4df576d05cb123248f8ebfa899b6
+1
v1.31では、新しいツリーウィジェットが導入されました。 その新しいウィジェットを使用すると、インデントガイドのレンダリングが簡単になりますか? @isidorn
カスタムCSS拡張機能を使用している人のために、2019年1月の新しいアップデートで動作するように修正しました
私が追加した3つの主な修正がありました、
- ツリー行クラスが
monaco-tree-rowからmonaco-list-rowに更新されました - カスタムcssファイルの21行目で、
monica-tree-rowにposition: relativeルールがあり、垂直方向の間隔の問題が発生していました .monaco-tl-twistiedivにはインラインmargin-left: 40pxルールがあり、これをオーバーライドする必要がありました(15行目)
https://gist.github.com/Lightfire228/39dc2cf403237a190e79a000912691b2
編集: @samdentyの要点をベースとして使用しましたが、「正しく」見えるように調整する必要がある場合があります
編集2:3つ以上の深さのフォルダーにカーソルを合わせたり選択したりすると、線が消える問題を修正しました
編集3:これで遊ぶ場合は、 monaco-tl-twistieルールをコメントアウトできます(15〜17行目)。 cssを修正したときに設定が存在することを知りませんでした(インデントガイドを使用すると、0に設定するよりもインデントをきつくする方が好きです)
ありがとう@ Lightfire228
新しいアップデートでの作業を停止しました。 さらに、タイトルバーに迷惑な[サポートされていない]警告が表示されるようになりました。 MSがエクスプローラーを更新するのを待っています。
+1
私は他のみんなと同じ感情を繰り返しています。 ツリー構造のインデントは小さすぎて、サブ構造を効果的に描写できません。
これを変更するためのいくつかのオプションを教えてください。
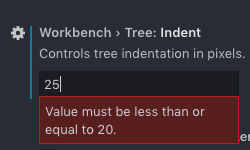
これは現在vscode設定の一部ですが、なぜ最大20に制限されているのですか?

私はSublimeから来て、はるかに深いインデントに慣れていますが、より深いインデントを許可しない正当な理由はありますか?

vscode max 20 Tree Indent left vs sublime text 3 right
@alexcrooxこれを読んでください: https ://github.com/Microsoft/vscode/issues/67576
私はVSCodeをほとんどあきらめました。 ファイルを見るのはとても難しいです。 また、Visual Studioサブスクリプションを持っているので、VS 2017を使用するのは非常に簡単です。一度セットアップすると、コードよりもはるかに優れています。
ああ、ありがとう、 @ sguilla-インデントサイズを変更できると、ほとんどの問題が修正されます!
数週間前にVSCodeを使い始めたばかりですが、他の人と同じように、特定のファイルがどのディレクトリにあるかをすばやく判断するのは非常に難しいことがわかりました。
ツリーインデントオプションを最大20に設定しただけですが、理想的にはさらに高く設定したいと思います。
元の投稿で推奨されているように、ディレクトリツリーのインデント行がないフォルダをナビゲートするのは依然として困難です。
この問題は2016年のものだと思います。 3年になります。樹木限界線を追加してください。
これは一種の取引ブレーカーであり、その間に別のエディターに切り替える必要があるかもしれません。
まだ行っていない方は、冒頭のコメントを「高く評価」してください。
未解決の問題については、親指を立てて並べ替えて( is:issue is:open sort:reactions-+1-desc )、現在18位にすぎません。
ありがとう。
ツリーのインデント間隔を20pxに増やしましたが、何らかの理由でVS Codeを「再ロード」したり、閉じて再度開いたりすると、間隔が元の8pxの間隔に戻ります。 20pxの設定から8pxに戻る間隔のジャンプを視覚的に確認できます。
私もマテリアルアイコンテーマを使用しています。 テーマを無効にしても、問題は解決しません。
誰かがこのためのVSCode拡張機能を作成できるかどうか疑問に思っています。 悲しいことに、私はVS Code拡張機能を作成した経験がありません(...まだ)
私の最新のインサイダーは現在最大40pxです。 まだ木自体が欠けているのは難しい🤷♂️
誰かがこのためのVSCode拡張機能を作成できるかどうか疑問に思っています。 悲しいことに、私はVS Code拡張機能を作成した経験がありません(...まだ)
上記のコメントで説明されているように、カスタムCSS拡張機能が1つあります。 ただし、これはMicroSoftによって禁止されており、タイトルバーに[サポートされていない]警告が表示され、VSコードが更新されるたびに機能しなくなります。 公式の解決策を待っています。
+1
これはデフォルトよりもはるかに読みやすく見えます:

元のスタイルを変更したときに[Unsupported]を修正するには、 https://github.com/lehni/vscode-fix-checksumsを使用します
_コアファイルが変更されると(そしてそれらのチェックサムが元のファイルと異なる場合)、 [Unsupported]警告が表示されます。_
この機能は非常に重要であるため、更新のたびに再構成する必要があるハックアラウンドだけでなく、公式にサポートする必要があります。
面白いです。数年前にVSCodeを使ってみて、本当に感動しましたが、それでもサイドバーのインデントとスタイルが読みやすさに影響を与えすぎて、別のIDEにダンプしました。 今戻ってきて(それでもいいです!)これがまだ問題であり、明らかに私だけではないことに非常に驚いています。 ツリーのインデントガイドは、読みやすさを大幅に向上させます。このカスタマイズを公式にサポートしてください。
この機能のリクエストをありがとう。 自分だけだと思った。
私にとって最悪の部分は、矢印が同じレベルの他の要素と整列していないことです。
これは現在#12にある機能です(親指で注文した場合)
これは2年間ここにあります...
+1、これを修正してください。Workbench> Tree:Indentを19に設定すると役に立ちましたが、人です! 巨大なツリーで迷子になることについて話します。デフォルトでは1つのフォルダーで問題なく動作する可能性がありますが、VS2017ではifステートメントにツリーラインが追加されているため、現在の場所を把握できます。 {}インデントのレベル。 頭痛のアイコンはどこですか!
私にとっても問題です! コードの記述に集中するために行が必要です。 毎回適切なファイルを見つけるのに苦労しないでください
これが解決されたことを示した別のスレッドを見つけました([設定]でtree.indentを調整することにより)
https://github.com/Microsoft/vscode/issues/35447#issuecomment -455461013
@divinentdあなたが言及している解決策はまったく同じものではありません。 この機能はまだ開いており、プロジェクトのフォルダー構造内のネストレベルを識別できるようにツリーラインを設定することに関連しています。 もう一方のスレッドのインデントレベルは、目を視覚的に分離するのに役立ちますが、樹木限界線で取得できる視覚的なインデントガイドとは実際には同じではありません。
一時的な回避策
これは完璧な解決策ではないと思いますが、プロジェクト内を移動するファイルの場所を視覚的に確認するのが難しい場合は、エディターの上部にブレッドクラム機能を追加できます。 次に、その任意のレベルをクリックして、そのネストされたレベル内の他のファイルを表示し、それに応じてナビゲートできます。
もう1つの方法は、開きたいファイルの名前がわかっている場合は、F1キーをすばやく押してからキーボードで削除すると、コマンドパレットにファイルビューが表示され、ファイルの名前の入力を開始します。 便利なことに、これは最初からではなく、包含検索でもあります。 これにより、使用可能なファイルとそれらが含まれるフォルダーを確認できます。 settings.jsonファイルでwindow.zoomLevelを設定して、効率に最適なサイズにすることができます。
実装のための追加のアイデア
実装の拡張アイデアとして、インデントのレベルごとに構成可能なさまざまな色付きの線を想定しています。 たとえば、settings.jsonファイル内の虹の色を使用してインデントレベルを設定できます。 もちろん、線の色、スタイル、太さがすべて構成可能なオプションであると便利です。
- 赤-レベル1
-オレンジ-レベル2
---黄色-レベル3
----緑-レベル4
-----青-レベル5
------インディゴ-レベル6
-------バイオレット-レベル7
私も、この機能がすぐにVS Codeに導入され、プロジェクトの方向性が気に入ってくれることを望んでいます。
尋ねるとあなたがたは無視されなければならない
👍(親指を立てる)でソートされた未解決の問題については、まだ12位ですが、ギャップをすばやく埋めています。
#| 未解決の問題| :+1:| :-1:| :心臓:
-| ---------- | ---- | ---- | -------
1 | フローティングウィンドウを許可する| 2909 | 40 | 416
2 | 統合端末用のタブ| 1293 | 16 | 128
3 | vscode.extensionsは、再起動せずに拡張機能をインストール/削除/無効化しても更新されません| 922 | 0 | 47
4 | ワークベンチのフォントサイズとフォントを変更できるようにする| 917 | 1 | 123
5 | VSCode製品アイコンの更新| 825 | 18 | 303
6 | Git:マージエディターとしてVSCodeを使用する| 669 | 0 | 105
7 | 複数のVSCodeウィンドウでプロジェクトフォルダーを開くためのサポート| 630 | 0 | 72
8 | 自動インデント/コードフォーマット/美化| 589 | 0 | 45
9 | マクロ記録| 586 | 0 | 73
10 | Visual Studio |と同様のピンタブにオプションを追加します。 553 | 0 | 73
11 | マウスショートカットのカスタマイズを許可する| 521 | 0 | 57
12 | 👉ファイルエクスプローラーのディレクトリツリーインデントガイド👈| 503 | 0 | 84
13 | マシン間で設定を同期するためのサポートを提供する| 429 | 0 | 62
14 | 検索結果をサイドバーではなくタブに表示する| 423 | 0 | 73
まだ行っていない人は、最初のコメントを👍(高く評価)してください。
+1のスパマーが、ここで行っているのと同じように、コメントからの購読解除のみを許可するようにgithubに嫌がらせをすることができれば幸いです:smile:
この投稿を見ましたか? https://simonholman.blog/visual-studio-code-finally-has-a-tree-indent-setting/
「ファイルエクスプローラーのディレクトリツリーインデントガイド」が機能しているようです。
設定で「ツリーインデント」を検索します
設定>ワークベンチ>ツリーインデント。
@RoelandJimenezはい、上記で説明します。 それは線を引くことと同じではありませんが、正しい方向への一歩です。
この機能には、ファイルエクスプローラーを備えたすべてのプログラムが含まれている必要があります。
すべてのアップデート?
@Ninrootこのような開発者を悩ませないでください。 ディスカッションが行われたとき、またはチケットのステータスが変更されたときに更新を受け取ります。
この機能を追加してください!!!!!!!!!!
+1
人々は、神のために、このチケットのスパムを止めてください。 VSCodeチームはこのリクエストについて知っています。
「+1」と言いたい場合は、投票して反応を選択してください(絵文字を手に取ってください)。 それがこのリポジトリでどのように機能するかです
+1
@kanlukaszGithubは最近新機能を追加しました。 +1 me too pls fixではなく、重要な変更のみをサブスクライブできます!!!!! 🎉🎉🎉🎉🎉🎉🎉🎉🎉
+1スパマーの皆様、二度と私を迎えることはありません。
ステップバイステップの説明(macOSの場合)
- https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-cssをインストールし、VSCodeを再起動します
- この要点の内容をファイルに保存します。私の例で
/Users/semenov/.vscode/css/tree.cssです。- [設定]> [設定]を開き、次の設定を追加します。
"vscode_custom_css.imports": [ "file:///Users/semenov/.vscode/css/tree.css" ]
- Cmd-P、 ">カスタムCSSとJSを有効にする"、VSCodeを再起動
- 「VSCodeが破損しています」というメッセージを閉じます
VS Codeをアップグレードした後、手順4と5を繰り返します。
まあ、効果がないようです。
これは現在、「木のインデントガイドのサポートを追加する」として2019年6月の反復計画#75103にあります。
これはマスターにプッシュされました: https ://github.com/microsoft/vscode/commit/036278c3ed0ef39274fa68e11e472fbd05f3e9d0明日インサイダーで公開されます! :花火:

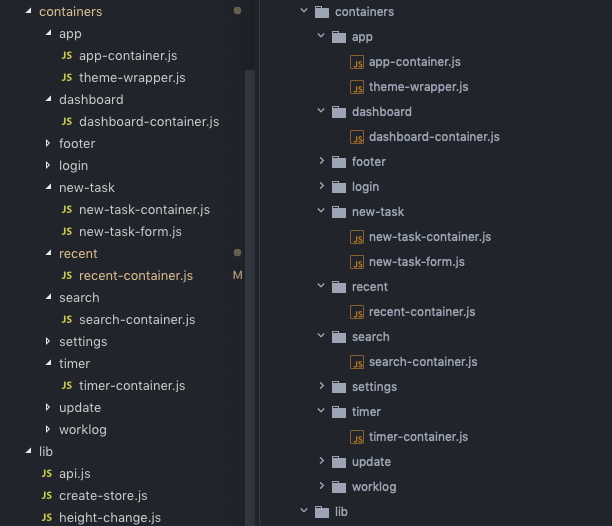
次のオプションを備えた新しい設定workbench.tree.renderIndentGuidesが付属しています。
none、何もレンダリングしないでくださいonHover、ホバー時にのみ興味のないガイドをレンダリングします。 常に興味深いガイド(選択され、焦点を絞ったツリーノード)をレンダリングします。always、すべてのガイドを常にレンダリングします:興味深いものとそうでないものの両方。
今週はそれを試してフィードバックを提供することを忘れないでください! 繰り返しますが、明日のインサイダーに出てくるはずです。
ファイル/フォルダを指す行のように、最初の投稿のようにスタイルを設定する方法はありますか?
また、線のスタイルを変更する機能:点線、実線、...?
├─ app
| └─ main.js
├─ src
| ├─ main.ts
| └─ tsconfig.json
└─ package.json
ファイル/フォルダを指す行のように、最初の投稿のようにスタイルを設定する方法はありますか?
また、線のスタイルを変更する機能:点線、実線、...?
今のところ、違います。 私たちは両方の目的を達成しようとしています。一貫性のある軽量の視覚スタイルを維持しながら、階層認識の課題に対処します。 それがどうなるか見ていきます。
@joaomoreno見た目はかっこいいですが、これらのガイドがもう少し見やすくなれば素晴らしいと思います

今はほとんど見えません
今はほとんど見えません
それらを現在のままにするオプションがあるはずです。
@joaomorenoエディターのインデントガイドのように、 workbench.colorCustomizationsの下に設定があるはずです。これにより、人々が求めているカスタマイズの一部が可能になります。
@KamasamaK :
"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#ff0000"
}
だから..ファイルに水平線がありませんか? それはファイルから少し離れています。 水平線を少し右に移動することも、それをより見やすく/明確にするのに非常に役立ちます。 (どちらの方法でも回線に感謝しますが、持っているといいでしょう)
「none」と「onHover」の間のオプションで、常に興味深いガイドが表示されますが、ホバーで興味のないガイドは表示されません。
ホバーされたファイルのすべての親フォルダーを強調表示することも、ホバー時にクールになります
あなたが今日これのためのまともな代替品を手に入れたいなら:
"workbench.tree.indent":32

必要に応じて調整します。
最も参考になるコメント
だからうん...私の目が出血している。 私は
what is index.js of Expression folder... I know you're there!のようです。かなり優先度が高いはずだと思います。 最近のWebアプリは、多くの場合、ネストされたファイル構造が深くなっています。 この例を参照してください