복잡한 디렉토리 구조로 프로젝트를 탐색하기가 어렵습니다.
다음과 같이 보는 것이 훨씬 좋습니다.
├─ app
| └─ main.js
├─ src
| ├─ main.ts
| └─ tsconfig.json
└─ package.json
대신:
main.js
src
main.ts
tsconfig.json
package.json
모든 124 댓글
나는 이것에 동의합니다. 특히 들여쓰기가 해석하기 어렵다는 것을 알게 되었습니다. 익스플로러에서 파일 아이콘이 활성화되면 더욱 악화됩니다.
저도 동의합니다! +1
이와 관련하여 또 다른 좋은 점은 다음 계층 수준의 들여쓰기 거리를 사용자 지정하는 것입니다.
나는 또한 몇 가지 지침을 좋아하지만, 두 배의 거리를 갖고 따라서 더 명확한 분리를 갖는 것이 이미 많은 도움이 될 것이라고 생각합니다.
@Aides359 동의합니다. 사람마다 눈이 다릅니다. 탭만 보세요. 어떤 사람들은 코드에서 2개의 공백 탭을 좋아합니다. 일부는 8과 같습니다. 기타 4.
저는 약간 난독증이 있어서 VS Code의 들여쓰기가 정말 어렵습니다.
그래도 조금은 나아진 것 같습니다. 그러나 예를 들어 내 노트북 화면에서는 여전히 좋지 않은 반면 직장의 대형 모니터에서는 더 눈에 띄게 들여쓰기가 되어 있습니다.
네! 옵션으로 트리 라인을 사용하십시오. 편집기가 큰 모니터의 먼 구석에 열려 있을 때 특히 유용합니다.
탐색기 창에서 토글을 마우스 오버로 연결하면 깔끔한 모양을 유지하는 데 도움이 됩니다.
큰 프로젝트에서 정말 유용합니다.
이에 대한 업데이트가 있습니까? 아니면 어디서부터 소스를 볼 수 있습니까?
@ edmundo096 이것은 또한 폐쇄된 #21295의 복제로 폐쇄되었습니다. 그래서 이것은 아무데도 가지 않는 것 같아요.
@cosmoKenney 이 문제는 종료되지 않았습니다...
@cosmoKenney 아니오 , 이것은 원본 게시물이며 해결되지 않았습니다. #21295가 중복되었습니다.
아직 사이드바 탐색기에서 이 들여쓰기 가이드를 활성화하는 구성을 찾을 수 없습니다.

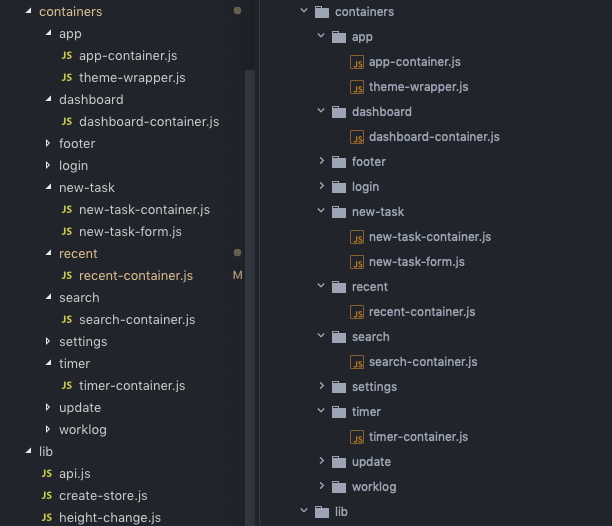
네.. 눈에서 피가 납니다. 저는 what is index.js of Expression folder... I know you're there! 입니다.
상당히 높은 우선순위를 가져야 한다고 생각합니다. 최신 웹 앱은 종종 깊은 중첩 파일 구조를 가지고 있습니다. 이 예를 참조하십시오

돋보기가 없는 대략적인 모습입니다. 그렇게 나쁘지는 않습니다 ... 전투기 조종사의 비전이 있다면
나는 이것을 원합니다. 더 큰 프로젝트에서 길을 잃는 것은 아주 쉽습니다.
작은 프로젝트를 시작하고 모든 파일을 마음으로 알고 있더라도 "빠른 파일 열기"가 아닌 탐색기를 사용하려고 할 때 파일을 찾는 것이 약간 짜증납니다...
나는 동의한다! 지난 2일 동안 이 작업을 수행하는 설정이나 확장 프로그램을 찾으려고 노력했지만 T_T는 없습니다. 탐색기를 사용하여 탐색하는 데 정말 어려움을 겪습니다(새 프로젝트를 탐색할 때 매우 유용함).
들여쓰기 라인은 훌륭할 것입니다!
이것이 로드맵에 있다면 어떤 징후가 있습니까?
+1
+1 이것은 큰 모니터에서 나에게 엄청난 고통입니다.
++1
+1, 내가 Atom으로 돌아갈 수 있는 한 가지 이유
+1
+1 마이크로소프트 부탁합니다!
이것에 대해 +1.
그 동안, 나는 지금 그것을 해결할 약간의 해킹을 발견했습니다.
VSCode 설치를 찾고(내 것은 C:/Program Files/Microsoft VS Code ) resources/app/out/vs/workbench 로 이동하여 resources/app/out/vs/workbench workbench.main.css 엽니다.
파일 끝에 다음 줄을 추가합니다.
.monaco-tree-row[aria-level="1"] { padding-left: 0px !important; }
.monaco-tree-row[aria-level="2"] { padding-left: 20px !important; }
.monaco-tree-row[aria-level="3"] { padding-left: 40px !important; }
.monaco-tree-row[aria-level="4"] { padding-left: 60px !important; }
.monaco-tree-row[aria-level="5"] { padding-left: 80px !important; }
.monaco-tree-row[aria-level="6"] { padding-left: 100px !important; }
.monaco-tree-row[aria-level="7"] { padding-left: 120px !important; }
.monaco-tree-row[aria-level="8"] { padding-left: 140px !important; }
.monaco-tree-row[aria-level="9"] { padding-left: 160px !important; }
.monaco-tree-row[aria-level="10"] { padding-left: 180px !important; }
.monaco-tree-row[aria-level="11"] { padding-left: 200px !important; }
.monaco-tree-row[aria-level="12"] { padding-left: 220px !important; }
.monaco-tree-row[aria-level="13"] { padding-left: 240px !important; }
.monaco-tree-row[aria-level="14"] { padding-left: 260px !important; }
.monaco-tree-row[aria-level="15"] { padding-left: 280px !important; }
완료!
이 코드는 0px( !important 가 기본값을 재정의)에서 시작하여 각 레벨을 20px 더 들여쓰지만 물론 20px에서 원하는 만큼 변경할 수 있습니다. 값만 변경하면 됩니다. 나는 또한 확장할 수 있는 15단계만 진행했지만 프로젝트가 15단계보다 깊다면 디렉토리 구조를 다시 평가할 것을 제안합니다. ;)
@jakewtaylor 이것은 저에게 효과적이었습니다. 유일한 문제는 변경을 수행한 후 '손상된 설치' 알림을 받게 된다는 것입니다( ..자세한 정보는 여기 참조 ).
@jakewtaylor @swordf1zh 이 '해킹'이 포함된 스크린샷을 제공할 수 있습니까?
귀하의 아이디어에서 영감을 받아 다음과 같은 스타일을 만들었습니다.
.monaco-tree .monaco-tree-rows>.monaco-tree-row {
position: relative;
}
.monaco-tree .monaco-tree-rows>.monaco-tree-row:before {
content: '';
top: 0px;
bottom: 0px;
position: absolute;
border-left: 1px dotted rgba(255, 255, 255, 0.4);
border-bottom: 1px dotted rgba(255, 255, 255, 0.4);
width: 15px;
border-radius: 1px;
}
확실한 들여쓰기 가이드와는 거리가 멀지만 앞으로 나아갈 수 있습니다.
@swordf1zh 예, 저도 한 번만 얻었습니다. 그 이후로 본 적이 없습니다.
@pie6k 잘 봤습니다. 귀하의 추가로 약간 개선할 아이디어가 생겼습니다. 나중에 사무실에 있을 때 시도해 보겠습니다.
@pie6k 귀하의 해킹은 어떤 이유로 인해 저에게 잘 작동하지 않는다는 점을 제외하고는 완벽한 임시 솔루션이 될 것입니다 T_T (아래 그림 참조)

@jakewtaylor 기다릴 수 없어 😄
꽤 잘 작동하는 것이 있습니다. 당신이 말했듯이 완벽하지는 않지만 파일 트리를 훨씬 멋지게 만듭니다.
CSS가 훨씬 더 길어졌기 때문에 이 Gist 에 지침을 넣었습니다.
다음과 같이 보입니다.
그것이 당신을 위해 작동하기를 바랍니다!
아주 잘 작동하고 있습니다.
감사합니다.
당신은 내 눈과 마음을 구했습니다.
좋은 개선입니다. 알파를 0.4에서 0.1로 변경했는데 보기에는 좋아보이지만 개인적인 취향일 뿐입니다. 이것을 확장할 수 있다면 확실히 상위 25개 중 하나가 될 것입니다.

해봐야 할 것 같아요, 살펴봐야 겠습니다. 😃
업데이트: 당분간은 확장 기능으로 UI를 편집할 수 없는 것 같습니다. Gist의 지침을 따라야 합니다.
@Winston-Guess는 .monaco-tree .monaco-tree-rows>.monaco-tree-row position: relative 가 필요하다고 말하는 것을 잊었습니다.
@jakewtaylor @swordf1zh - 멋져요 🎉 🕺 ! 헐 드디어!
맙소사. 4일째 검색했습니다. 사이드바의 이름이 Monaco가 아니라는 것을 이해하는 데 시간이 좀 걸렸습니다. 다양한 변형으로 구현하십시오.
이 '선 없는 스타일'은 내 눈을 안내하는 선이나 다른 것을 보지 않고 정말 나를 미치게 만듭니다.
+1 이에 대한 솔루션을 만든 모든 사람에게.
세상에, 이것이 최고입니다. 기부금은 어디로 보내나요!?
@edenprojectde "사이드바 이름이 Moncao가 아닙니다"는 무슨 뜻인가요? 설치에 다른 클래스 이름이 있습니까? 나는 미래에 사람들을 돕기 위해 Gist에 몇 가지 메모를 쉽게 넣을 수 있습니다.
@jakewtaylor 아니요, GUI에서 찾은 모든 CSS에 monaco라는 이름이 있지만 "사이드바"에 대한 표시는 없습니다. 방금 VS Code로 변경하여 GUI 구성이 어떻게 작동하는지 알지 못했으며 원자에서와 같이 명확하지 않았습니다.
요점을 파악하기 위해:

이 클래스 이름에 이름 사이드바가 표시되지 않습니다.
VS Code 자체가 걱정할 필요가 없는 프레임워크의 일부이기 때문에 GUI 자체에 대한 이해가 부족하다고 생각합니다.
알겠습니다 인스펙터를 사용해서만 작업했습니다 😛
단계별 지침(macOS용)
- https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css 를 설치하고 VS Code를 다시 시작합니다.
- 이 요점 의 내용을 일부 파일에 저장합니다. 제 예에서는
/Users/semenov/.vscode/css/tree.css입니다. - 환경 설정 > 설정을 열고 다음 설정을 추가합니다.
"vscode_custom_css.imports": [
"file:///Users/semenov/.vscode/css/tree.css"
]
- Cmd-P, ">사용자 지정 CSS 및 JS 사용", VS Code 다시 시작
- "VS 코드가 손상되었습니다" 메시지 닫기
VS Code를 업그레이드한 후 4단계와 5단계를 반복합니다.
@IlyaSemenov 어떤 이유로 귀하의 방법은 일반 및 내부자 버전에서 작동하지 않습니다. 확장 프로그램의 지침에서 4단계에 관리자 권한이 필요하다는 것을 보았지만 그것도 도움이 되지 않았습니다 😕
확장 및 사용자 정의 CSS가 저에게 맞는 것 같지만 선 색상은 더 어두운 테마를 향하고 있습니다. 스크린 샷을 참조하십시오 ...

...제안?
@cosmoKenney 예, 요점 에서 CSS를 변경하면 됩니다.
현재 색상은 rgba(255, 255, 255, 0.4) 이며 40% 불투명도에서 흰색입니다. 모든 항목을 원하는 색상으로 변경합니다.
rgba(0, 0, 0, 0.4) 는 밝은 배경에 적합할 수 있음(40% 불투명도에서 검은색)
@jakewtailor :
고마워 제이크. 잘 작동합니다.
이제 소스 창에서 세로 들여쓰기 안내선을 밝게 하는 방법을 알아내야 합니다. ;-)
+1 👍
@IlyaSemenov 해킹에 감사드립니다 👍
btw 목록 항목 사이의 수직 공간을 늘리는 솔루션을 아는 사람이 있습니까?
이것은 매우 유용하므로 왜 아무도 그것을 확장하지 않았는지 궁금합니다. 내가 가장 좋아하는 것입니다.
마이크로소프트, 95년에 알아냈잖아

이것은 곧 기본 제공 옵션이 되어야 합니다. 제발 :)
@chentel 및 @swordf1zh 의 아이디어 확장
탐색기 창에서 토글을 마우스 오버로 연결하면 깔끔한 모양을 유지하는 데 도움이 됩니다.
알파를 0.4에서 0.1로 변경했는데 멋지게 보입니다.
더 쉽게 탐색할 수 있도록 @jakewtaylor 의 요지를 분기했습니다. => https://gist.github.com/samdenty/b96f4df576d05cb123248f8ebfa899b6
- 마지막 트리 항목은 맨 아래 줄을 제거합니다.
- 폴더와 파일은 선 너비로 구분됩니다.
- 선은 일반적으로 거의 투명하지만 호버링 시 불투명도가 증가합니다.
전 vs 후

:root {
/** Width of the lines **/
--tree-width: 14px;
/** Opacity of the lines whilst not hovered **/
--tree-opacity: 0.05;
/** Opacity of the lines on hover **/
--tree-opacity-hover: 0.2;
/** Color of the lines **/
--tree-color: rgb(255, 255, 255);
}
그것이 내가 찾는 것입니다.
+1
이 많이 필요한 기능을 구현할 계획이 있습니까?
제 생각에 이것은 기본적으로 설정되어 있어야 하며 비활성화하는 옵션이 내장되어 있습니다 😬
@miguelkashir 저도 동의합니다. 이 스레드에 대한 응답 수가 내장 기능으로 필요한 이유를 말해준다고 생각합니다.
동의하다. CSS 해결 방법을 제공한 사람들의 노력에 감사하지만 이것은 제품에 있어야 합니다. Explorer는 현재와 같이 대형 모니터가 있는 대형 프로젝트에서 사용하기가 극도로 어려워집니다. 어서 마이크로소프트 - 고쳐주세요!
원하는 요청으로 부딪혀
+1
사용자 정의 CSS 파일을 만들고 "vscode_custom_css.imports" 에서 참조한 후에도 변경 사항이 표시되지 않는 경우 vscode-custom-css 를 설치하지 않고 훨씬 간단하게 작업할 수 있습니다. workbench.main.css 이제 시작합니다!
@Funghorn 내 요지 에서와 같이 😛
@jakewtaylor 예, 하지만 일부 사람들은 @samdenty99 의 "패치된" 버전을 사용하고 사용자 정의 CSS 파일이 모든 사람에게 작동하지 않을 것이라고 생각했습니다 ¯_(ツ)_/¯
+1
+1
얘들아 +1 댓글 좀 그만해. 솔루션을 기다리는 구독하는 사람들에게는 짜증나는 일입니다. 단지 👍 초기 게시물에 반응하십시오. 😋
Code - Insiders 빌드에 이에 대한 옵션이 있습니까? 새 설정은 여기에서 "설정에 대한 GUI 제공 #3355"를 참조했으므로 다음과 같이 질문합니다.
@fillipvt 링크하신 문제는 GUI 설정에 관한 것으로, 이 문제는 파일 탐색기의 모양에 관한 것입니다. 나는 그들이 관련이 없다고 생각합니까? (제가 놓친게 아니라면...?)
Microsoft의 일부 Tier 4 관리자:
"선을 제거하십시오. 그 못생긴 선 없이 하루 종일 무엇을 하든 훨씬 시원해 보입니다."
+1
+1
2개의 하위 디렉토리와 나는 이미 고통을 느낀다
예, 탐색기는 폴더의 레이어가 1개 이상인 지금 엉망입니다. 여기 제안서로 PR을 한 사람이 있습니까? 이 스레드에서 정말 멋지게 보이는 modded 탐험가를 보았습니다.
+1
편집기의 이 영역에서 더 많은 제어가 필요합니다! 감사합니다! (해키 솔루션 없이)
+1
@samdenty 귀하의 요지에 액세스할 수 없습니다. 이동 또는 삭제되었습니까?
@jakewtaylor 의 요점을 포크로 만들었습니다. samdenty와 같은 모양입니다.
https://gist.github.com/thepixture/72f5090e7fab8edae3d1dc1fb59f9f5c

나를 위해 나는 레벨을 10으로 변경했습니다.
또한 해결 방법을 모르는 작은 문제가 있습니다. samdenty도 같은 문제가 있었는지 모르겠습니다. 그의 요지는 더 이상 없습니다.

@thepixture 그 문제는 슬프게도 해킹 방식의 부작용입니다. 단순히 수직선을 여러 번 반복합니다. 개인적인 의견이지만 em 는 px 보다 안전합니다(내 지역이 변경되었습니다 ;-)).
@designbyadrian 이 내 사용자 이름을 변경하고 링크를 업데이트했습니다. https://gist.github.com/samdenty/b96f4df576d05cb123248f8ebfa899b6
+1
v1.31에서 새로운 트리 위젯이 도입되었습니다. 새 위젯으로 들여쓰기 안내선을 렌더링하는 것이 더 쉬울까요? @isidorn
사용자 정의 CSS 확장을 사용하는 모든 사용자를 위해 새로운 2019년 1월 업데이트와 함께 작동하도록 수정했습니다.
내가 추가한 3가지 주요 수정 사항이 있었습니다.
- 트리 행 클래스가
monaco-tree-row에서monaco-list-row로 업데이트되었습니다. - 사용자 지정 CSS 파일의 21행에서
monica-tree-row에position: relative규칙이 있어 세로 간격 문제가 발생했습니다. .monaco-tl-twistiediv에는 인라인margin-left: 40px규칙이 있어서 재정의해야 했습니다(15행).
https://gist.github.com/Lightfire228/39dc2cf403237a190e79a000912691b2
편집: @samdenty 의 요점을 기반으로 사용했지만 '올바른' 것처럼 보이도록 조정해야 할 수도 있습니다.
편집 2: 3 이상의 깊이로 폴더를 가리키거나 선택할 때 줄이 사라지는 문제를 수정했습니다.
편집 3: 이것을 가지고 놀면 monaco-tl-twistie 규칙을 주석 처리할 수 있습니다(15-17행). CSS를 수정했을 때 설정이 존재한다는 것을 몰랐습니다. (그리고 들여쓰기 가이드를 사용하면 0으로 설정하는 것보다 더 촘촘한 들여쓰기를 선호합니다)
@Lightfire228 감사합니다
새 업데이트 작업을 중단했습니다. 게다가 이제 제목 표시줄에 성가신 [지원되지 않는] 경고가 표시됩니다. MS가 익스플로러를 업데이트하기를 기다리고 있습니다.
+1
나는 다른 모든 사람들과 같은 감정을 되풀이하고 있습니다. 트리 구조의 들여쓰기가 너무 작아서 하위 구조를 효과적으로 묘사할 수 없습니다.
이를 변경할 수 있는 몇 가지 옵션을 제공하십시오.
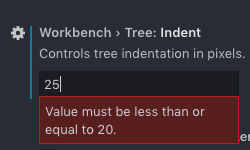
이제 이것은 vscode 설정의 일부이지만 최대 20개로 제한되는 이유는 무엇입니까?

나는 Sublime에서 왔으며 훨씬 더 깊은 들여 쓰기에 익숙합니다. 더 깊은 들여 쓰기를 허용하지 않는 합당한 이유가 있습니까?

vscode max 20 Tree Indent left 대 sublime text 3 right
@alexcroox 이것을 읽으십시오: https://github.com/Microsoft/vscode/issues/67576
나는 VS Code를 거의 포기했습니다. 파일 보기가 너무 어렵네요. Visual Studio Subscription이 있기 때문에 VS 2017을 사용하는 것은 매우 간단합니다. 일단 설치하면 Code보다 훨씬 낫습니다.
아, 감사합니다. @sguilla - 들여쓰기 크기를 변경할 수 있어 대부분의 문제가 해결됩니다!
저는 몇 주 전에 VS Code를 사용하기 시작했고 다른 모든 사람들과 마찬가지로 특정 파일이 있는 디렉토리를 빠르게 말하는 것이 정말 어렵다는 것을 알게 되었습니다.
방금 Tree Indent 옵션을 최대 20으로 설정했지만 이상적으로는 더 높게 설정하고 싶습니다.
원래 게시물이 권장하는 것처럼 디렉토리 트리 들여쓰기 행 없이 폴더를 탐색하는 것은 여전히 너무 어렵습니다.
이 문제는 2016년부터입니다. 3년이 지났습니다. 트리 라인을 추가해 주세요.
이것은 일종의 거래 차단기이며 그 동안 다른 편집자로 다시 전환해야 할 수도 있습니다.
아직 하지 않은 모든 분들은 시작 댓글 에 "좋아요"를 눌러주세요.
미해결 문제의 경우 추천( is:issue is:open sort:reactions-+1-desc )으로 정렬되어 현재 18위입니다!
감사 해요.
트리 들여쓰기 간격을 20px로 늘렸지만 어떤 이유로 VS Code를 "다시 로드"하거나 닫았다가 다시 열면 간격이 원래 8px 간격으로 돌아갑니다. 내 20px 설정에서 8px로 다시 간격이 점프하는 것을 시각적으로 볼 수 있습니다.
저도 Material Icon Theme를 사용하고 있습니다. 테마를 비활성화해도 문제가 계속 발생합니다.
누군가 이를 위해 VS Code 확장을 만들 수 있는지 궁금합니다. 슬프게도 저는 VS Code 확장을 만든 경험이 없습니다(...아직)
내 최신 내부자는 이제 최대 40px입니다. 여전히 힘든 나무 자체가 그리워요 🤷♂️
누군가 이를 위해 VS Code 확장을 만들 수 있는지 궁금합니다. 슬프게도 저는 VS Code 확장을 만든 경험이 없습니다(...아직)
위의 주석에서 설명한 대로 사용자 정의 CSS 확장이 하나 있습니다. 그러나 이것은 MicroSoft에 의해 금지되어 있으며 제목 표시줄에 [지원되지 않음] 경고가 표시되고 VS 코드가 업데이트될 때마다 작동이 중지됩니다. 공식 솔루션을 기다리고 있습니다.
+1
이것은 기본값보다 훨씬 더 읽기 쉬워 보입니다.

원래 스타일을 수정할 때 [Unsupported] 를 수정하려면 https://github.com/lehni/vscode-fix-checksums 를 사용하세요.
_ [Unsupported] 경고는 코어 파일이 수정될 때 표시됩니다(및 해당 체크섬이 원본과 다름)._
이 기능은 매우 중요하므로 업데이트할 때마다 다시 구성해야 하는 일부 핵어라운드뿐만 아니라 공식적으로 지원해야 합니다.
웃기네요. 저는 몇 년 전에 VSCode를 사용해 보았고 정말 감명을 받았지만, 그때도 사이드바 들여쓰기와 스타일이 가독성에 너무 많은 영향을 미치고 다른 IDE용으로 버렸습니다. 지금 다시 돌아와서(여전히 좋습니다!) 이것이 여전히 문제라는 점에 매우 놀랐고 분명히 저 혼자만의 문제가 아닙니다. 트리 들여쓰기 가이드는 가독성을 향상시킬 것입니다. 이 사용자 정의를 공식적으로 지원하십시오!
이 기능을 요청해주셔서 감사합니다. 나밖에 없다고 생각했다.
나에게 최악의 부분은 화살표가 같은 수준의 다른 요소와 정렬되지 않는다는 것입니다.
이 기능은 현재 #12에 있습니다(엄지손가락으로 주문한 경우).
여기 온지 2년...
+1, 이 문제를 수정하고 Workbench > Tree: Indent를 19로 설정하는 것이 도움이 되었지만 이봐! 거대한 나무에서 길을 잃는 것에 대해 이야기하면 기본적으로 1개의 폴더로 정상적으로 작동할 수 있지만... VS2017에서 if 문에 나무 줄을 추가하여 현재 위치를 파악할 수 있다는 사실도 알게 될 것입니다. {} 들여쓰기 수준. 두통 아이콘은 어디에 있습니까!
또한 나에게 문제! 코드 작성에 더 집중하려면 줄이 필요합니다. 매번 올바른 파일을 찾기 위해 애쓰지 않아도 됩니다.
이 문제가 해결되었음을 보여주는 다른 스레드를 찾았습니다(설정에서 tree.indent를 조정하여).
https://github.com/Microsoft/vscode/issues/35447#issuecomment -455461013
@divinentd 당신이 말하는 솔루션은 완전히 같은 것이 아닙니다. 이 기능은 여전히 열려 있으며 프로젝트의 폴더 구조 내에서 중첩 수준을 식별할 수 있도록 트리 라인이 있는 것과 관련이 있습니다. 다른 스레드의 들여쓰기 수준은 눈을 시각적으로 구분하는 데 유용하지만 나무 선으로 얻을 수 있는 시각적 들여쓰기 안내선이 있는 것과 실제로는 다릅니다.
임시 해결 방법
이것이 완벽한 솔루션은 아니라고 생각하지만, 프로젝트 내에서 탐색하기 위해 파일의 위치를 시각적으로 보는 데 어려움이 있는 경우 편집기 상단에 이동 경로 기능을 추가할 수 있습니다. 그런 다음 해당 레벨을 클릭하여 해당 중첩 레벨 내의 다른 파일을 보고 그에 따라 탐색할 수 있습니다.
또 다른 방법은 열려는 파일의 이름을 알고 있는 경우 빠르게 F1 키를 누른 다음 키보드에서 삭제하여 명령 팔레트에 파일 보기를 불러온 다음 파일 이름을 입력하기 시작하는 것입니다. 편리하게도 이것은 시작이 아닌 포함 검색입니다. 이렇게 하면 사용 가능한 파일과 파일이 있는 폴더를 볼 수 있습니다. settings.json 파일에서 window.zoomLevel을 설정하여 효율성에 최적인 크기로 만들 수 있습니다.
구현을 위한 추가 아이디어
구현을 위한 확장 아이디어로 들여쓰기의 다른 수준에 대해 다른 구성 가능한 색상 선을 구상합니다. 예를 들어 settings.json 파일에서 무지개 색상을 사용하여 들여쓰기 수준을 설정할 수 있습니다. 물론 선 색상, 스타일 및 굵기가 모두 구성 가능한 옵션이면 좋을 것입니다.
- 빨간색 - 레벨 1
-- 주황색 - 레벨 2
--- 노란색 - 레벨 3
---- 녹색 - 레벨 4
----- 파란색 - 레벨 5
------ 인디고 - 레벨 6
------- 바이올렛 - 레벨 7
나도 이 기능이 VS Code에 곧 제공되는 것을 보고 싶습니다. 그리고 프로젝트가 나아가고 있는 방향을 좋아합니다. 수고하셨습니다!
구하라 그러면 무시당할 것이다
👍(엄지손가락)으로 정렬된 미해결 문제의 경우 여전히 12위이지만 격차를 빠르게 좁히고 있습니다..
# | 공개된 문제 | :+1: | :-1: | :마음:
-- | ---------- | ---- | ---- | -------
1 | 부동 창 허용 | 2909 | 40 | 416
2 | 통합 터미널용 탭 | 1293 | 16 | 128
3 | 다시 시작하지 않고 확장을 설치/제거/비활성화할 때 vscode.extensions가 업데이트되지 않음 | 922 | 0 | 47
4 | 워크벤치의 글꼴 크기 및 글꼴 변경 허용 | 917 | 1 | 123
5 | VS Code 제품 아이콘 새로 고침 | 825 | 18 | 303
6 | Git: VS Code를 병합 편집기로 사용 | 669 | 0 | 105
7 | 여러 VS Code 창에서 프로젝트 폴더 열기 지원 | 630 | 0 | 72
8 | 자동 들여쓰기/코드 서식 지정/미화 | 589 | 0 | 45
9 | 매크로 기록 | 586 | 0 | 73
10 | Visual Studio와 유사한 탭 고정 옵션 추가 | 553 | 0 | 73
11 | 마우스 바로 가기 사용자 정의 허용 | 521 | 0 | 57
12 | 👉 파일 탐색기의 디렉토리 트리 들여쓰기 가이드 👈 | 503 | 0 | 84
13 | 시스템 간 설정 동기화 지원 제공 | 429 | 0 | 62
14 | 사이드 바 대신 탭에 검색 결과 표시 | 423 | 0 | 73
아직 해보지 않은 분들은 시작 댓글 👍(좋아요) 부탁드립니다.
+1 스패머가 github을 괴롭히고 여기에서 하는 것과 같은 방식으로 댓글만 구독 취소할 수 있기를 바랍니다.
이 게시물을 보았습니까? https://simonholman.blog/visual-studio-code-finally-has-a-tree-indent-setting/
"파일 탐색기의 디렉토리 트리 들여쓰기 가이드"가 이제 작동하는 것 같습니다.
설정에서 "트리 들여쓰기"를 검색하십시오.
설정 > 워크벤치 > 트리 들여쓰기
@RoelandJimenez 예, 위에서 논의했습니다. 선이 있는 것과 같은 것이 아니라 올바른 방향으로 나아가는 것입니다.
이 기능에는 파일 탐색기가 있는 모든 프로그램이 있어야 합니다!
모든 업데이트?
@Ninroot 이런 식으로 개발자를 괴롭히지 마십시오. 토론이 발생하거나 티켓 상태가 변경되면 업데이트를 받습니다.
이 기능을 추가해주세요!!!!!!!!!
+1
여러분, 제발 이 티켓의 스팸을 막아주세요. VS Code 팀은 이 요청에 대해 알고 있습니다.
"+1"이라고 말하고 싶다면 투표하고 반응을 선택하세요(이모티콘 건네기). 이것이 이 저장소에서 작동하는 방식입니다.
+1
@kanlukasz Github는 최근에 새로운 기능을 추가했습니다. 중요한 변경 사항만 구독할 수 있으며 +1 me too pls fix 는 구독할 수 없습니다 !!!!! 🎉🎉🎉🎉🎉🎉🎉🎉🎉
+1 스패머 여러분, 다시는 저를 받지 않으실 것입니다.
단계별 지침(macOS용)
- https://marketplace.visualstudio.com/items?itemName=be5invis.vscode-custom-css 를 설치하고 VS Code를 다시 시작합니다.
- 이 요점 의 내용을 일부 파일에 저장합니다. 제 예에서는
/Users/semenov/.vscode/css/tree.css입니다.- 환경 설정 > 설정을 열고 다음 설정을 추가합니다.
"vscode_custom_css.imports": [ "file:///Users/semenov/.vscode/css/tree.css" ]
- Cmd-P, ">사용자 지정 CSS 및 JS 사용", VS Code 다시 시작
- "VS 코드가 손상되었습니다" 메시지 닫기
VS Code를 업그레이드한 후 4단계와 5단계를 반복합니다.
글쎄요, 효과가 없을 것 같습니다.
이것은 현재 "트리의 들여쓰기 가이드에 대한 지원 추가"로 2019년 6월 반복 계획 #75103에 있습니다.
이것은 마스터로 푸시되었습니다. https://github.com/microsoft/vscode/commit/036278c3ed0ef39274fa68e11e472fbd05f3e9d0 내일 Insiders에 공개됩니다! :불꽃:

다음 옵션이 포함된 새로운 설정 workbench.tree.renderIndentGuides 와 함께 제공됩니다.
none, 아무 것도 렌더링하지 마십시오.onHover, 호버링 시에만 흥미롭지 않은 가이드를 렌더링합니다. 항상 흥미로운 안내선을 렌더링하십시오(선택되고 집중된 트리 노드).always, 흥미롭거나 흥미롭지 않은 모든 가이드를 항상 렌더링합니다.
이번 주에 스핀을 주고 피드백을 제공하는 것을 잊지 마십시오! 다시: 내일 Insiders에 나와야 합니다.
파일/폴더를 가리키는 줄과 같이 첫 번째 게시물과 같이 스타일을 지정할 수 있는 방법이 있습니까?
또한 선 스타일도 변경하는 기능: 점선, 실선, ...?
├─ app
| └─ main.js
├─ src
| ├─ main.ts
| └─ tsconfig.json
└─ package.json
파일/폴더를 가리키는 줄과 같이 첫 번째 게시물과 같이 스타일을 지정할 수 있는 방법이 있습니까?
또한 선 스타일도 변경하는 기능: 점선, 실선, ...?
지금은 아닙니다. 우리는 일관성 있고 가벼운 시각적 스타일을 유지하면서 계층 구조 인식의 문제를 해결하는 두 가지 목적을 모두 충족하려고 노력하고 있습니다. 우리는 그것이 어떻게 진행되는지 볼 것입니다.
@joaomoreno 멋져 보이지만 그 가이드가 조금 더 눈에 띄면 좋을 것입니다.

지금은 거의 볼 수 없다.
지금은 거의 볼 수 없다.
지금 그대로 두는 옵션이 있어야 합니다.
@joaomoreno workbench.colorCustomizations 아래에 편집기 들여쓰기 가이드가 있는 설정이 있어야 사람들이 요구하는 일부 사용자 정의를 허용할 수 있습니다.
@KamasamaK :
"workbench.colorCustomizations": {
"tree.indentGuidesStroke": "#ff0000"
}
그래서 .. 파일에 수평선이 있습니까? 파일과는 거리가 멀다. 수평선을 약간 오른쪽으로 이동하면 더 잘 보이거나 명확하게 만드는 데 정말 도움이 됩니다. (어느 쪽이든 라인에 감사하지만 있으면 좋을 것입니다)
항상 흥미로운 가이드를 표시하지만 호버링 시 흥미롭지 않은 가이드는 표시하지 않는 "none"과 "onHover" 사이의 옵션을 원합니다.
호버링된 파일의 모든 상위 폴더가 강조 표시되도록 하려면 호버 시에도 멋질 것입니다.
오늘 이에 대한 적절한 대안을 얻으려면 다음을 수행하십시오.
"workbench.tree.indent": 32

필요에 따라 조정합니다.
가장 유용한 댓글
네.. 눈에서 피가 납니다. 저는
what is index.js of Expression folder... I know you're there!입니다.상당히 높은 우선순위를 가져야 한다고 생각합니다. 최신 웹 앱은 종종 깊은 중첩 파일 구조를 가지고 있습니다. 이 예를 참조하십시오