Freecodecamp: [beta] D3 : Fehler "Bezeichner 'Datensatz' wurde bereits deklariert"
Herausforderungsname
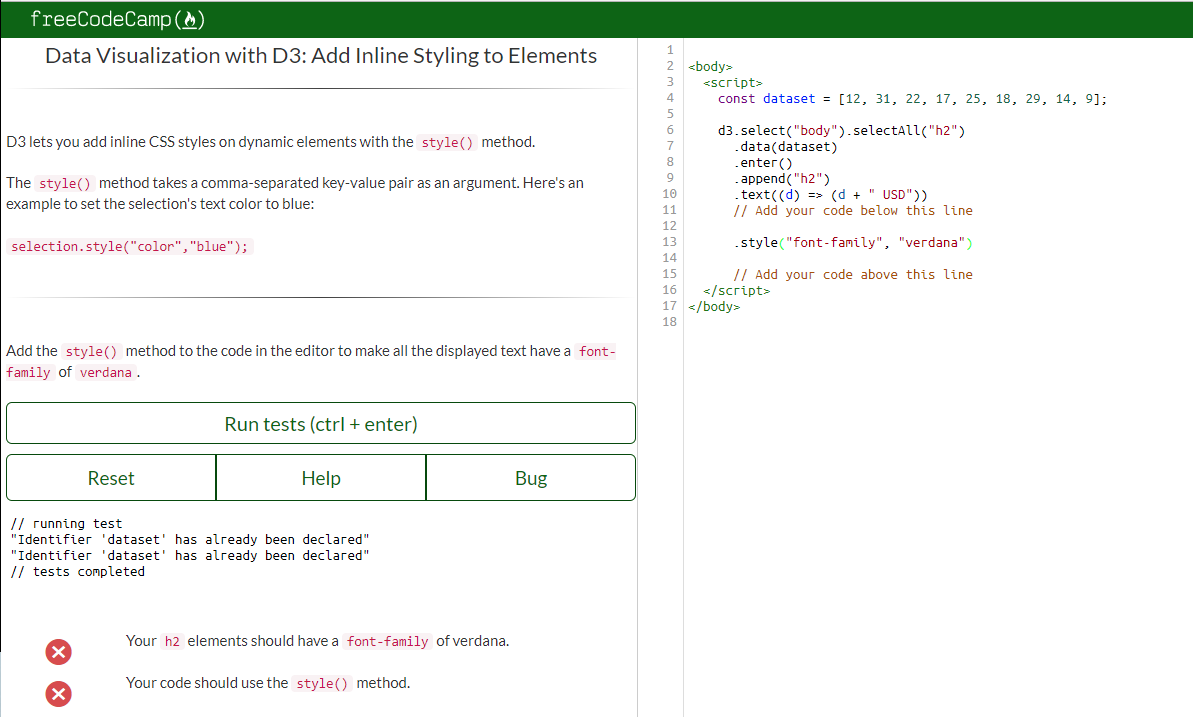
https://beta.freecodecamp.org/en/challenges/data-visualization-with-d3/change-styles-based-on-data
Fehlerbeschreibung
Beim Durchlaufen der D3-Herausforderungen in der Beta gibt es mehrere, bei denen immer der Fehler "Bezeichner 'Datensatz' wurde bereits deklariert" angezeigt wurde. Es scheint ein Fehler zu sein, da die Lösung funktioniert, wenn die Zeile const dataset auskommentiert ist.
Dies geschah auf Chrom. Ich habe diesen Fehler in Firefox Quantum überprüft und kann ihn nicht reproduzieren.
Browserinformationen
- Browsername, Version: Chrome 61.0.3163.100
- Betriebssystem: Windows 10 Pro
- Mobil, Desktop oder Tablet: Desktop
Dein Code
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
d3.select("body").selectAll("h2")
.data(dataset)
.enter()
.append("h2")
.text((d) => (d + " USD"))
// Add your code below this line
// Add your code above this line
</script>
</body>
Bildschirmfoto

Alle 3 Kommentare
Ich habe dies und einige andere Fälle getestet, in denen const dataset in späteren Versionen von Chrome (62 und 63) verwendet wird, und es wurden keine Fehler angezeigt.
Ich glaube, dieses Problem wurde im Rahmen dieser PR behoben: #16149
Tests werden jetzt in einem neuen Frame ausgeführt, was die Kollision mit dem Zielfernrohr aus dem vorherigen Lauf verhindert.
Ja, vielen Dank für die Bestätigung.
Hilfreichster Kommentar
Ich habe dies und einige andere Fälle getestet, in denen
const datasetin späteren Versionen von Chrome (62 und 63) verwendet wird, und es wurden keine Fehler angezeigt.