Freecodecamp: [beta] D3: "El identificador 'conjunto de datos' ya se ha declarado" error
Nombre del desafío
https://beta.freecodecamp.org/en/challenges/data-visualization-with-d3/change-styles-based-on-data
descripcion del problema
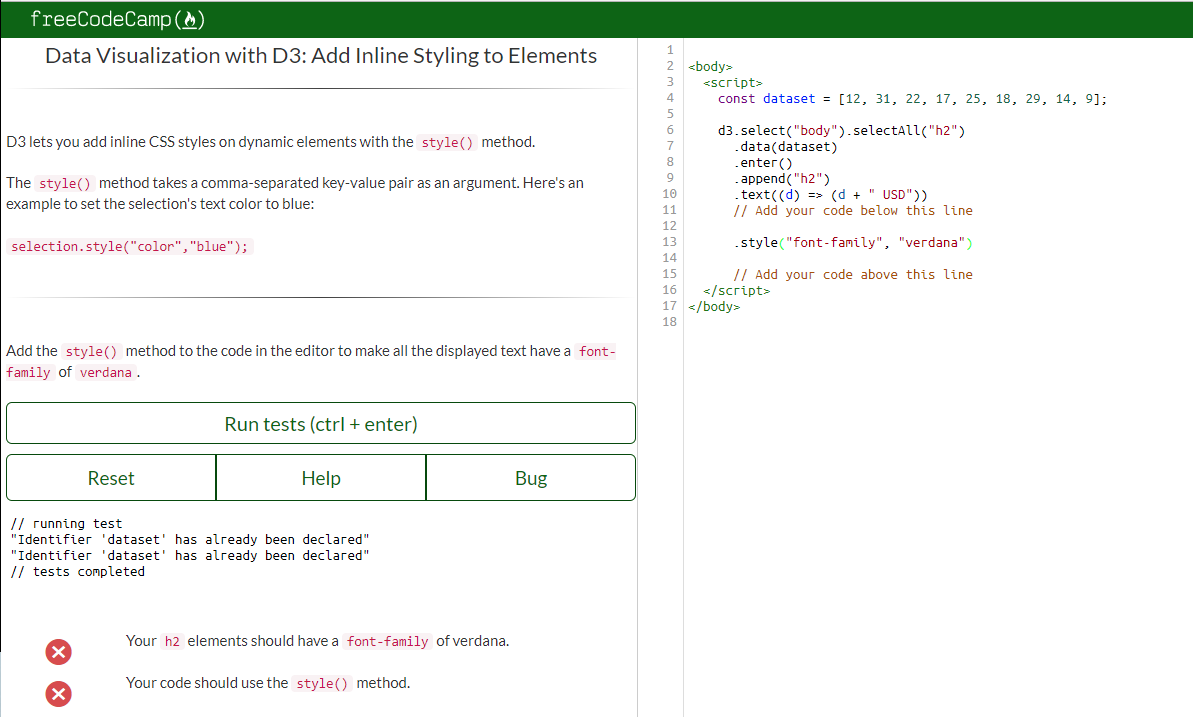
Pasando por los desafíos D3 en beta, hay varios que siempre han mostrado el error "El identificador 'conjunto de datos' ya ha sido declarado". Parece ser un error porque la solución funciona si la línea const dataset está comentada.
Esto sucedió en Chrome. Revisé y no puedo reproducir este error en el cuántico de Firefox.
Información del navegador
- Nombre del navegador, versión: Chrome 61.0.3163.100
- Sistema operativo: Windows 10 Pro
- Móvil, escritorio o tableta: escritorio
Tu codigo
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
d3.select("body").selectAll("h2")
.data(dataset)
.enter()
.append("h2")
.text((d) => (d + " USD"))
// Add your code below this line
// Add your code above this line
</script>
</body>
Captura de pantalla

Todos 3 comentarios
Probé este y algunos otros casos que usan const dataset en versiones posteriores de Chrome (62 y 63) y no obtuve errores.
Creo que este problema se ha solucionado como parte de este PR: # 16149
Las pruebas ahora se están ejecutando en un marco nuevo, lo que evita la colisión con el osciloscopio de la ejecución anterior.
Si, muchas gracias por confirmar.
Comentario más útil
Probé este y algunos otros casos que usan
const dataseten versiones posteriores de Chrome (62 y 63) y no obtuve errores.