Freecodecamp: [beta] D3: "Идентификатор" набор данных "уже объявлен" ошибка
Название испытания
https://beta.freecodecamp.org/en/challenges/data-visualization-with-d3/change-styles-based-on-data
Описание проблемы
Рассматривая проблемы D3 в бета-версии, есть несколько проблем, которые всегда показывают ошибку «Идентификатор 'набор данных' уже был объявлен». Похоже, это ошибка, потому что решение работает, если строка const dataset закомментирована.
Это произошло на хроме. Я проверил и не могу воспроизвести эту ошибку в Firefox Quantum.
Информация о браузере
- Название браузера, версия: Chrome 61.0.3163.100
- Операционная система: Windows 10 Pro
- Мобильный, настольный компьютер или планшет: настольный компьютер
Ваш код
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
d3.select("body").selectAll("h2")
.data(dataset)
.enter()
.append("h2")
.text((d) => (d + " USD"))
// Add your code below this line
// Add your code above this line
</script>
</body>
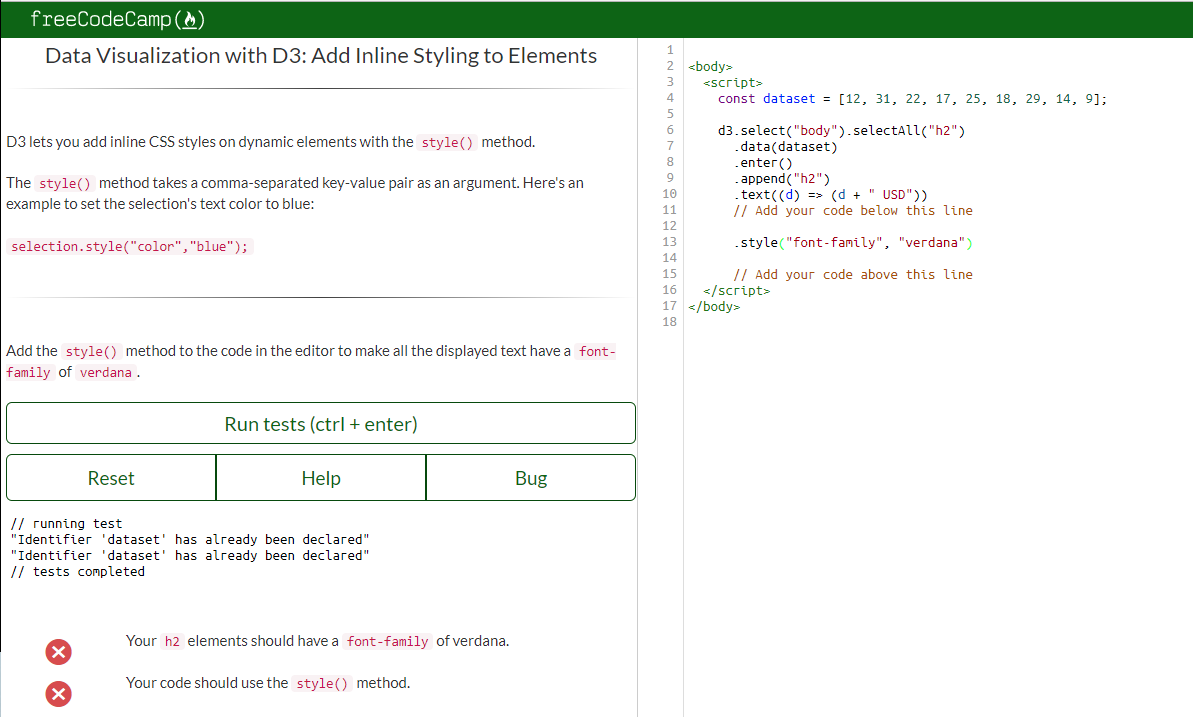
Скриншот

Все 3 Комментарий
Я протестировал этот и несколько других случаев, в которых используется const dataset в более поздних версиях Chrome (62 и 63), и не обнаружил ошибок.
Я считаю, что эта проблема была исправлена в рамках этого PR: # 16149
Теперь тесты выполняются в новом кадре, что предотвращает столкновение с областью действия предыдущего запуска.
Да, большое спасибо за подтверждение.
Самый полезный комментарий
Я протестировал этот и несколько других случаев, в которых используется
const datasetв более поздних версиях Chrome (62 и 63), и не обнаружил ошибок.