Freecodecamp: [beta] D3 : "Identifier 'dataset' telah dideklarasikan" kesalahan
Nama Tantangan
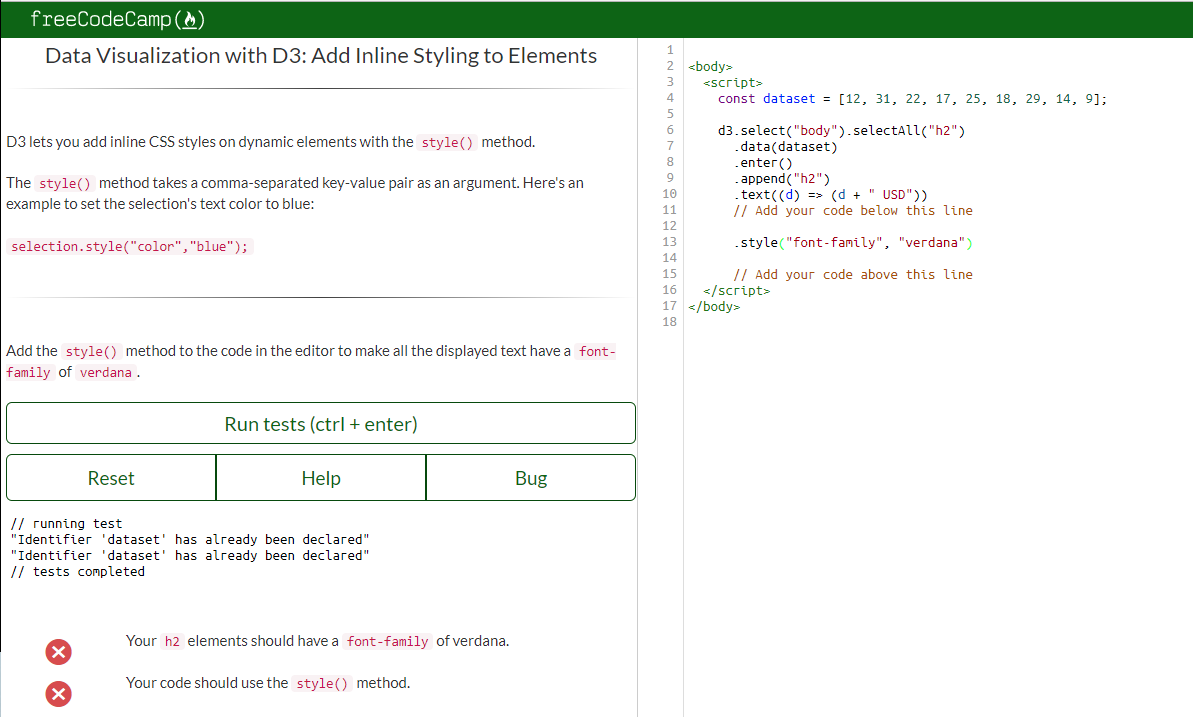
https://beta.freecodecamp.org/en/challenges/data-visualization-with-d3/change-styles-based-on-data
Deskripsi masalah
Melalui tantangan D3 dalam versi beta, ada beberapa yang selalu menunjukkan kesalahan "Pengidentifikasi 'dataset' telah dideklarasikan." Tampaknya menjadi bug karena solusinya berfungsi jika baris const dataset dikomentari.
Ini terjadi pada chrome. Saya memeriksa dan tidak dapat mereproduksi kesalahan ini di kuantum Firefox.
Informasi Peramban
- Nama Browser, Versi: Chrome 61.0.3163.100
- Sistem Operasi: Windows 10 Pro
- Seluler, Desktop, atau Tablet: Desktop
Kode Anda
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
d3.select("body").selectAll("h2")
.data(dataset)
.enter()
.append("h2")
.text((d) => (d + " USD"))
// Add your code below this line
// Add your code above this line
</script>
</body>
Tangkapan layar

Semua 3 komentar
Saya menguji ini dan beberapa kasus lain yang menggunakan const dataset pada versi Chrome yang lebih baru (62 dan 63) dan tidak mendapatkan kesalahan.
Saya yakin masalah ini telah diperbaiki sebagai bagian dari PR ini: #16149
Pengujian sekarang sedang dijalankan dalam bingkai baru, yang mencegah tabrakan dengan cakupan dari proses sebelumnya.
Ya, terima kasih banyak atas konfirmasinya.
Komentar yang paling membantu
Saya menguji ini dan beberapa kasus lain yang menggunakan
const datasetpada versi Chrome yang lebih baru (62 dan 63) dan tidak mendapatkan kesalahan.