Freecodecamp: [베타] D3: "식별자 '데이터 세트'가 이미 선언되었습니다." 오류
챌린지 이름
https://beta.freecodecamp.org/en/challenges/data-visualization-with-d3/change-styles-based-on-data
문제 설명
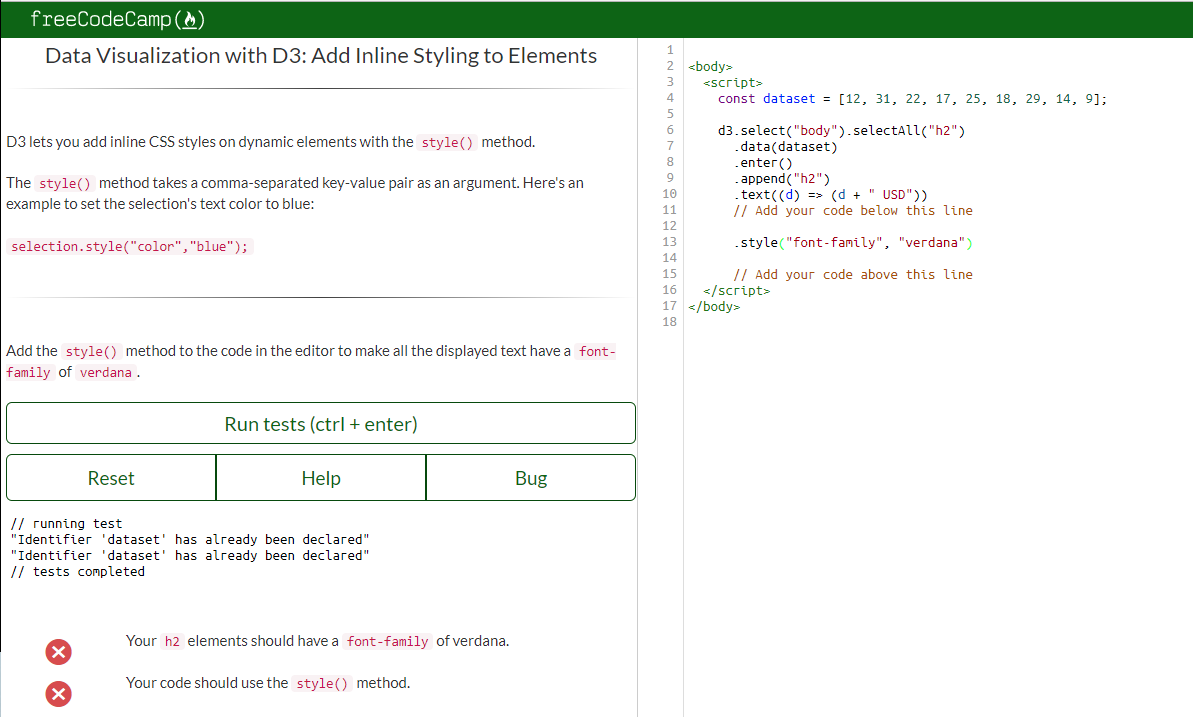
베타 버전의 D3 챌린지를 통해 "식별자 '데이터 세트'가 이미 선언되었습니다."라는 오류가 항상 표시되는 여러 챌린지가 있습니다. const dataset 행을 주석 처리하면 솔루션이 작동하기 때문에 버그로 보입니다.
이것은 크롬에서 발생했습니다. Firefox 퀀텀에서 이 오류를 확인했지만 재현할 수 없습니다.
브라우저 정보
- 브라우저 이름, 버전: Chrome 61.0.3163.100
- 운영 체제: 윈도우 10 프로
- 모바일, 데스크탑 또는 태블릿: 데스크탑
귀하의 코드
<body>
<script>
const dataset = [12, 31, 22, 17, 25, 18, 29, 14, 9];
d3.select("body").selectAll("h2")
.data(dataset)
.enter()
.append("h2")
.text((d) => (d + " USD"))
// Add your code below this line
// Add your code above this line
</script>
</body>
스크린샷

모든 3 댓글
나는 이것을 테스트하고 이후 버전의 Chrome(62 및 63)에서 const dataset 를 사용하는 몇 가지 다른 경우를 테스트했지만 오류가 발생하지 않았습니다.
이 문제는 이 PR의 일부로 수정되었다고 생각합니다. #16149
테스트는 이제 새로운 프레임에서 실행되어 이전 실행의 범위와의 충돌을 방지합니다.
네, 확인해주셔서 감사합니다.
이 페이지가 도움이 되었나요?
0 / 5 - 0 등급
가장 유용한 댓글
나는 이것을 테스트하고 이후 버전의 Chrome(62 및 63)에서
const dataset를 사용하는 몇 가지 다른 경우를 테스트했지만 오류가 발생하지 않았습니다.