Vscode-ng-language-service: el valor del índice no es un error numérico en la plantilla
Describe el error
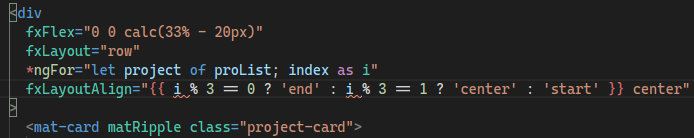
Mostrar el error para el valor de índice de ngFor no es un valor numérico.
(variable) i
Expected a numeric typeng(0)
Reproducir
Pasos para reproducir el comportamiento:
- Ir a '...'
- Haga clic en '....'
- Desplácese hacia abajo hasta '....'
- Ver error
Comportamiento esperado
Una descripción clara y concisa de lo que esperaba que sucediera.
Registros
Adjunte dos registros:
- Salida de la consola (vaya a la barra de herramientas -> Ver -> Salida y copie el contenido)
- Archivo de registro (la ruta se imprime en la salida de la consola al inicio)
Capturas de pantalla
Si corresponde, agregue capturas de pantalla para ayudar a explicar su problema.

Contexto adicional
Agregue aquí cualquier otro contexto sobre el problema.
Todos 5 comentarios
Recibo el mismo tipo de error para el cheque * ngIf. No entendí esto antes
Recibo el mismo error al interpolar la variable de índice de un ngFor e intentar agregarle un número. Por ejemplo:
<ng-container *ngFor="let item of items; index as i">
{{i + 1}} <-- Error
</ng-container>
Me he dado cuenta de que si el keyvalue tubería se utiliza en el ngFor declaración, no aparece el error. Por ejemplo:
<ng-container *ngFor="let item of items | keyvalue; index as i">
{{i + 1}} <-- No Error
</ng-container>
El mismo error aquí y de alguna manera esto es nuevo después de una actualización de VS Code y tal vez una actualización de "Angular Language Service". Me preguntaba porque este era un código antiguo que ahora arroja este error, pero sirve y se compila bien.
<div *ngFor="let product of productItems; let i = index">
<div *ngIf="i % 3 === 0 " class="card-deck mt-2">
<div class="card" *ngFor="let item of productItems.slice(i,i+3)">
...
La variable "i" en las líneas 2 y 3 está marcada como un error "Se esperaba un tipo numérico ng (0)".
en mi caso está diciendo:
Expected a number type ng(0)
para el siguiente código
<div *ngFor="let file of files; let i = index;">
<p>File #{{i+1}}: {{file.name}}</p>
</div>
....
Este problema se ha bloqueado automáticamente debido a la inactividad.
Por favor, presente un nuevo problema si se encuentra con un problema similar o relacionado.
Obtenga más información sobre nuestra política de bloqueo automático de conversaciones .
_Esta acción ha sido realizada automáticamente por un bot._
Comentario más útil
en mi caso está diciendo:
Expected a number type ng(0)para el siguiente código