Vscode-ng-language-service: अनुक्रमणिका मान टेम्पलेट में संख्या त्रुटि नहीं है
बग का वर्णन करें
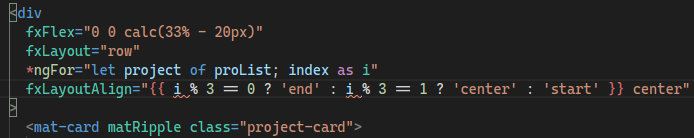
ngFor से अनुक्रमणिका मान के लिए त्रुटि दिखाना सांख्यिक मान नहीं है।
(variable) i
Expected a numeric typeng(0)
प्रजनन करना
व्यवहार को पुन: पेश करने के लिए कदम:
- के लिए जाओ '...'
- पर क्लिक करें '....'
- नीचे स्क्रॉल करें '...'
- त्रुटि देखें
अपेक्षित् व्यवहार
आप जो होने की उम्मीद कर रहे थे उसका एक स्पष्ट और संक्षिप्त विवरण।
लॉग्स
कृपया दो लॉग संलग्न करें:
- कंसोल आउटपुट (टूलबार पर जाएं -> देखें -> आउटपुट, और सामग्री की प्रतिलिपि बनाएँ)
- लॉग फ़ाइल (स्टार्टअप पर कंसोल आउटपुट में पथ मुद्रित होता है)
स्क्रीनशॉट
यदि लागू हो, तो अपनी समस्या समझाने में सहायता के लिए स्क्रीनशॉट जोड़ें।

अतिरिक्त संदर्भ
यहां समस्या के बारे में कोई अन्य संदर्भ जोड़ें।
सभी 5 टिप्पणियाँ
मुझे *ngIf चेक के लिए उसी तरह की त्रुटि मिल रही है। मुझे यह पहले नहीं मिला
इंडेक्स वैरिएबल को ngFor से इंटरपोल करते समय और इसमें एक नंबर जोड़ने की कोशिश करते समय मुझे वही त्रुटि मिल रही है। उदाहरण के लिए:
<ng-container *ngFor="let item of items; index as i">
{{i + 1}} <-- Error
</ng-container>
मैंने देखा है कि यदि keyvalue पाइप का उपयोग ngFor घोषणा में किया जाता है, तो त्रुटि प्रकट नहीं होती है। उदाहरण के लिए:
<ng-container *ngFor="let item of items | keyvalue; index as i">
{{i + 1}} <-- No Error
</ng-container>
यहां वही त्रुटि है और किसी भी तरह यह वीएस कोड अपडेट और शायद "कोणीय भाषा सेवा" का अपडेट के बाद नया है। मैं सोच रहा था क्योंकि यह पुराना कोड था जो अब इस त्रुटि को फेंकता है, लेकिन कार्य करता है और ठीक बनाता है।
<div *ngFor="let product of productItems; let i = index">
<div *ngIf="i % 3 === 0 " class="card-deck mt-2">
<div class="card" *ngFor="let item of productItems.slice(i,i+3)">
...
पंक्ति 2 और 3 में चर "i" को एक त्रुटि "अपेक्षित एक संख्यात्मक प्रकार एनजी (0)" के रूप में चिह्नित किया गया है।
मेरे मामले में यह कह रहा है:
Expected a number type ng(0)
निम्नलिखित कोड के लिए
<div *ngFor="let file of files; let i = index;">
<p>File #{{i+1}}: {{file.name}}</p>
</div>
....
निष्क्रियता के कारण यह समस्या अपने आप लॉक हो गई है।
यदि आप एक समान या संबंधित समस्या का सामना कर रहे हैं तो कृपया एक नया मुद्दा दर्ज करें।
हमारी स्वचालित वार्तालाप लॉकिंग नीति के बारे में और पढ़ें।
_यह क्रिया किसी बॉट द्वारा स्वचालित रूप से की गई है।_
सबसे उपयोगी टिप्पणी
मेरे मामले में यह कह रहा है:
Expected a number type ng(0)निम्नलिखित कोड के लिए