Vscode-ng-language-service: قيمة الفهرس ليست خطأ رقم في القالب
صف الخلل
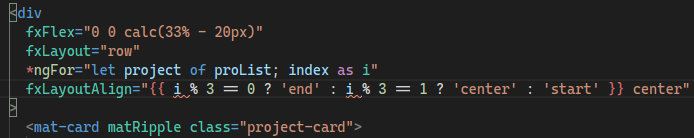
إظهار خطأ لقيمة الفهرس من ngFor ليس قيمة رقمية.
(variable) i
Expected a numeric typeng(0)
لإعادة إنتاج
خطوات إعادة إنتاج السلوك:
- اذهب إلى '...'
- انقر فوق "...."
- مرر لأسفل إلى "...."
- انظر الخطأ
سلوك متوقع
وصف واضح ومختصر لما توقعت حدوثه.
السجلات
يرجى إرفاق سجلين:
- إخراج وحدة التحكم (انتقل إلى شريط الأدوات -> عرض -> الإخراج ، وانسخ المحتويات)
- ملف السجل (يتم طباعة المسار إلى إخراج وحدة التحكم عند بدء التشغيل)
لقطات
إذا أمكن ، أضف لقطات شاشة للمساعدة في شرح مشكلتك.

سياق إضافي
أضف أي سياق آخر حول المشكلة هنا.
ال 5 كومينتر
أحصل على نفس النوع من الخطأ لفحص * ngIf. لم أفهم هذا من قبل
أحصل على نفس الخطأ عند إقحام متغير الفهرس من ngFor ومحاولة إضافة رقم إليه. على سبيل المثال:
<ng-container *ngFor="let item of items; index as i">
{{i + 1}} <-- Error
</ng-container>
وقد لاحظت أنه إذا كان keyvalue يستخدم الأنابيب في ngFor الإعلان، لا يظهر الخطأ. على سبيل المثال:
<ng-container *ngFor="let item of items | keyvalue; index as i">
{{i + 1}} <-- No Error
</ng-container>
الخطأ نفسه هنا وبطريقة ما جديدة بعد تحديث VS Code وربما تحديث "Angular Language Service". كنت أتساءل لأن هذا كان رمزًا قديمًا يلقي الآن بهذا الخطأ ، ولكنه يخدم ويبني بشكل جيد.
<div *ngFor="let product of productItems; let i = index">
<div *ngIf="i % 3 === 0 " class="card-deck mt-2">
<div class="card" *ngFor="let item of productItems.slice(i,i+3)">
...
تم وضع علامة على المتغير "i" في السطرين 2 و 3 كخطأ "متوقع نوع رقمي ng (0)".
في حالتي تقول:
Expected a number type ng(0)
لاتباع الكود
<div *ngFor="let file of files; let i = index;">
<p>File #{{i+1}}: {{file.name}}</p>
</div>
....
تم قفل هذه المشكلة تلقائيًا بسبب عدم النشاط.
يرجى تقديم مشكلة جديدة إذا كنت تواجه مشكلة مشابهة أو ذات صلة.
اقرأ المزيد عن سياسة قفل المحادثة التلقائي .
_تم تنفيذ هذا الإجراء تلقائيًا بواسطة روبوت.
التعليق الأكثر فائدة
في حالتي تقول:
Expected a number type ng(0)لاتباع الكود