Vscode-ng-language-service: nilai indeks bukan kesalahan angka dalam template
Jelaskan bugnya
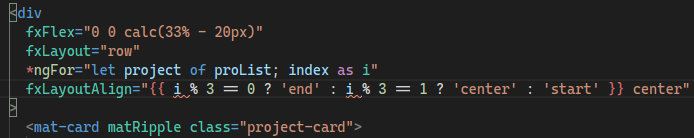
Menampilkan kesalahan untuk nilai indeks dari ngFor bukanlah nilai numerik.
(variable) i
Expected a numeric typeng(0)
Untuk Mereproduksi
Langkah-langkah untuk mereproduksi perilaku:
- Pergi ke '...'
- Klik '....'
- Gulir ke bawah ke '....'
- Lihat kesalahan
Perilaku yang diharapkan
Deskripsi yang jelas dan ringkas tentang apa yang Anda harapkan terjadi.
Log
Harap lampirkan dua log:
- Keluaran konsol (Buka bilah alat --> Lihat --> Keluaran, dan salin kontennya)
- File log (Path dicetak ke output konsol saat startup)
Tangkapan layar
Jika berlaku, tambahkan tangkapan layar untuk membantu menjelaskan masalah Anda.

Konteks tambahan
Tambahkan konteks lain tentang masalah di sini.
Semua 5 komentar
Saya mendapatkan kesalahan yang sama untuk pemeriksaan *ngIf. Saya tidak mendapatkan ini sebelumnya
Saya mendapatkan kesalahan yang sama ketika menginterpolasi variabel indeks dari ngFor dan mencoba menambahkan nomor ke dalamnya. Sebagai contoh:
<ng-container *ngFor="let item of items; index as i">
{{i + 1}} <-- Error
</ng-container>
Saya perhatikan bahwa jika pipa keyvalue digunakan dalam deklarasi ngFor , kesalahan tidak akan muncul. Sebagai contoh:
<ng-container *ngFor="let item of items | keyvalue; index as i">
{{i + 1}} <-- No Error
</ng-container>
Kesalahan yang sama di sini dan entah bagaimana ini baru setelah pembaruan Kode VS dan mungkin pembaruan "Layanan Bahasa Sudut". Saya bertanya-tanya karena ini adalah kode lama yang sekarang memunculkan kesalahan ini, tetapi berfungsi dan dibangun dengan baik.
<div *ngFor="let product of productItems; let i = index">
<div *ngIf="i % 3 === 0 " class="card-deck mt-2">
<div class="card" *ngFor="let item of productItems.slice(i,i+3)">
...
Variabel "i" pada baris 2 dan 3 ditandai sebagai kesalahan "Diharapkan tipe numerik ng(0)".
dalam kasus saya dikatakan:
Expected a number type ng(0)
untuk kode berikut
<div *ngFor="let file of files; let i = index;">
<p>File #{{i+1}}: {{file.name}}</p>
</div>
....
Masalah ini telah dikunci secara otomatis karena tidak ada aktivitas.
Silakan ajukan masalah baru jika Anda mengalami masalah serupa atau terkait.
Baca lebih lanjut tentang kebijakan penguncian percakapan otomatis kami.
_Tindakan ini telah dilakukan secara otomatis oleh bot._
Komentar yang paling membantu
dalam kasus saya dikatakan:
Expected a number type ng(0)untuk kode berikut