Vscode-ng-language-service: o valor do índice não é um erro de número no modelo
Descreva o bug
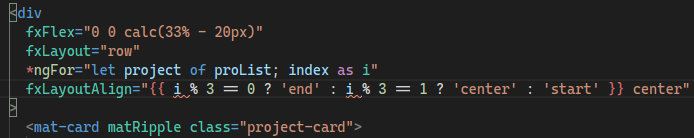
Mostrando o erro para o valor do índice de ngFor não é um valor numérico.
(variable) i
Expected a numeric typeng(0)
Reproduzir
Passos para reproduzir o comportamento:
- Vamos para '...'
- Clique em '....'
- Role para baixo até '....'
- Ver erro
Comportamento esperado
Uma descrição clara e concisa do que você esperava que acontecesse.
Histórico
Anexe dois registros:
- Saída do console (vá para a barra de ferramentas -> Exibir -> Saída e copie o conteúdo)
- Arquivo de log (o caminho é impresso na saída do console na inicialização)
Capturas de tela
Se aplicável, adicione capturas de tela para ajudar a explicar seu problema.

Contexto adicional
Adicione qualquer outro contexto sobre o problema aqui.
Todos 5 comentários
Estou recebendo o mesmo tipo de erro para a verificação * ngIf. Eu não entendi isso antes
Estou recebendo o mesmo erro ao interpolar a variável de índice de um ngFor e tentar adicionar um número a ele. Por exemplo:
<ng-container *ngFor="let item of items; index as i">
{{i + 1}} <-- Error
</ng-container>
Percebi que se o tubo keyvalue for usado na declaração ngFor , o erro não aparecerá. Por exemplo:
<ng-container *ngFor="let item of items | keyvalue; index as i">
{{i + 1}} <-- No Error
</ng-container>
O mesmo erro aqui e de alguma forma isso é novo após uma atualização do VS Code e talvez uma atualização do "Angular Language Service". Eu estava me perguntando porque esse era um código antigo que agora gera esse erro, mas funciona e constrói bem.
<div *ngFor="let product of productItems; let i = index">
<div *ngIf="i % 3 === 0 " class="card-deck mt-2">
<div class="card" *ngFor="let item of productItems.slice(i,i+3)">
...
A variável "i" nas linhas 2 e 3 são marcadas como um erro "Esperado um tipo numérico ng (0)".
no meu caso está dizendo:
Expected a number type ng(0)
para seguir o código
<div *ngFor="let file of files; let i = index;">
<p>File #{{i+1}}: {{file.name}}</p>
</div>
....
Este problema foi bloqueado automaticamente devido à inatividade.
Registre um novo problema se você estiver encontrando um problema semelhante ou relacionado.
Leia mais sobre nossa política de bloqueio automático de conversas .
_Esta ação foi executada automaticamente por um bot._
Comentários muito úteis
no meu caso está dizendo:
Expected a number type ng(0)para seguir o código