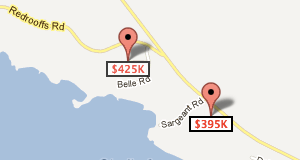
有什么办法可以向这样的标记添加标签吗?

所有27条评论
@ssypi我认为现在无法使用给定的功能集。 您可以提供一些代码片段吗? 然后我们可以考虑如何解决这个问题
我也在对此进行研究,此外还更改了图钉图标!!!
@SebastianM我还没有足够的时间来更深入地研究这个问题,但是一种可能性是使用google-maps-utility-library (源和docs / examples)中的markerwithlabel或此fork 。 乍一看,它的使用似乎相当简单,尽管它确实需要引用地图。
@ brian-singer可以通过在标记指令https://angular-maps.com/docs/api/latest/ts/core/SebmGoogleMapMarker-directive.html中设置iconUrl属性来更改图钉图标
是的,iconUrl达到了目的。 @alexweber谢谢
无法设置InfoWindow的样式,如果需要自定义信息窗口,则应使用google maps infobox插件。
https://github.com/googlemaps/v3-utility-library/blob/master/infobox/src/infobox.js
在我的项目中的实现:

另外,要设置标记样式并添加自定义标签,应使用“ markerwithlabel”谷歌地图库。
https://github.com/googlemaps/v3-utility-library/blob/master/markerwithlabel/src/markerwithlabel.js

已经在angular1和本机Google地图上实现了此功能,但我不知道如何使用angular2和此插件实现相同的逻辑。 或者我应该像在angular1中一样直接使用googlemaps api?
@ ddctd143您可以使用放置在地图或标记组件内的自定义组件/指令来实现此目标,如此处所述: https :
我已将上述解决方案集成到样式地图的Plunkr中:
https://plnkr.co/edit/rv6udUOEedMxJejEpIW1
但是我还没有想对标记做同样的事情,因为我也需要带有标记的标签。 当我使用样式标记指令时,我不知道是否可以获取标记实例。
@alexjeen可以在stackoverflow上发布您的问题吗? 几个月前,我已重写代码以使用此库和google地图。 我会回答你的问题。
我正在尝试在stackoverflow中的@ ddctd143答案后实现MarkerWithLabel,但在标记withlabel.js上得到谷歌未定义的错误。 有谁知道如何解决这一问题?
@bibr您应该将其导入为 from bower
Example:
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
And to install it with bower use:
"google-maps-utility-library-v3-markerwithlabel": "^1.1.10"
@ ddctd143与此有什么不同
<script src="assets/markerwithlabel.js"></script>
我必须使用凉亭吗?
似乎此脚本在映射之前已加载。 引发错误。 我在这里想念什么吗?
@bibr
谷歌地图应该走了。
<script src="https://maps.googleapis.com/maps/api/js?libraries=places,geometry"></script>
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
@ ddctd143
然后它会抛出You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
由于googlemap已由angular2-google-maps加载
@bibr您曾经能够
@ ryan-morris是的,我需要在marker.js之前加载地图,因此在index.html中我添加了此内容
window.onload = function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'assets/js/marker.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
@bibr @ ddctd143出现错误区域:角度; 值:ReferenceError:当我使用新的MarkerWithLabel时,未定义MarkerWithLabel。 有什么想法可以解决这个问题吗?
`从“ @ angular / core”导入{指令,OnInit};
从“ angular2-google-maps / core”导入{GoogleMapsAPIWrapper};
导入“ ../scripts/markerwithlabel.js”;
声明const Marker WithLabel:any;
@指示({
选择器:'markerlabel-directive'
})
导出类MarkerLabelDirective实现OnInit {
private map: any;
constructor(private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit() {
this.gmapsApi.getNativeMap().then(map => {
// instance of the map.
this.map = map;
this.initMap();
});
}
initMap(){
var latLng = new google.maps.LatLng(49.47805,-123.84716);
var homeLatLng = new google.maps.LatLng(49.47805,-123.84716);
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$425K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 0.75}
});
var marker2 = new MarkerWithLabel({
position: new google.maps.LatLng(49.475, -123.84),
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$395K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 1.0}
});
var iw1 = new google.maps.InfoWindow({
content: "Home For Sale"
});
var iw2 = new google.maps.InfoWindow({
content: "Another Home For Sale"
});
google.maps.event.addListener(marker1, "click", function (e) { iw1.open(this.map, this); });
google.maps.event.addListener(marker2, "click", function (e) { iw2.open(this.map, this); });
}
}`
任何更新?
这是一种变通方法,根据Google Maps api文档,标签可以是字符串或MarkerLabel对象规范,因此,可以使用MarkerLabel对象作为变量,而不是使用字符串作为标签,例如,将其作为变量输入
`让markerLabelObject = {
红色”,
fontFamily:“等宽字体”,
fontSize:“ 13”,
fontWeight:“ 100”,
文字:element.names
}
this.markers.push({
lat: element.latitude,
label:markerLabelObject,
lng: element.longitude,`
是的,请。 MarkerWithLabel似乎是要走的路。
https://stackoverflow.com/questions/32467212/google-maps-marker-label-with-multiple-characters
@nelsonBlack标记的大小是否为您增加? 它不适合我,因此不是很有帮助。
@Ammueliza你让它起作用了吗?
使用此功能添加了拉取请求
1392
由于此问题最近没有活动,因此已被自动标记为陈旧。 如果没有其他活动发生,它将关闭。 感谢你的贡献。
我现在尝试实施此操作,但失败了。 我是不是出错了,或者这不是最新版本(1.0.0-beta.5)的一部分?
错误:无法绑定到“ markerWithLabel”,因为它不是“ agm-marker”的已知属性。
据我了解PR中的代码,我需要将其设置为“ true”。
我尝试了:
Angular 7(最新版本尚未正式支持)
@ agm /
[email protected]
有人可以告诉我如何使它工作吗?
@pueaau试图塞住了https://www.npmjs.com/package/@ajqua/marker -with-label
使用正确的路径创建了一个新的仓库
https://github.com/braxtondiggs/marker-with-label
由于此问题最近没有活动,因此已被自动标记为陈旧。 如果没有其他活动发生,它将关闭。 感谢你的贡献。
最有用的评论
这是一种变通方法,根据Google Maps api文档,标签可以是字符串或MarkerLabel对象规范,因此,可以使用MarkerLabel对象作为变量,而不是使用字符串作为标签,例如,将其作为变量输入
`让markerLabelObject = {
红色”,
fontFamily:“等宽字体”,
fontSize:“ 13”,
fontWeight:“ 100”,
文字:element.names