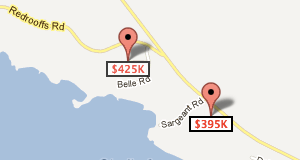
Angular-google-maps: मार्कर लेबल
इस तरह से मार्करों पर लेबल जोड़ने का कोई तरीका?

सभी 27 टिप्पणियाँ
@ssypi मुझे लगता है कि अभी दिए गए फीचर सेट के साथ यह संभव नहीं है। क्या आप इसके लिए कुछ कोड स्निपेट प्रदान कर सकते हैं? तब हम सोच सकते हैं कि इसे कैसे हल किया जा सकता है
मैं यह भी शोध कर रहा हूँ, इसके अलावा पिन आइकन बदल रहा है !!!
@SebastianM मेरे पास इस मुद्दे को गहराई से समझने के लिए अभी तक पर्याप्त समय नहीं है, लेकिन एक संभावना यह होगी कि गूगल-मैप्स-यूटिलिटी-लाइब्रेरी (स्रोत और डॉक्स / उदाहरण) या इस कांटे से मार्करविथबेल का उपयोग किया जाए। एक त्वरित नज़र में यह उपयोग करने के बजाय सरल लगता है, हालांकि इसे मानचित्र के संदर्भ की आवश्यकता होती है।
@ ब्रायन-सिंगर पिन आइकन को मार्कर निर्देश में iconUrl संपत्ति सेट करके बदला जा सकता है https://angular-maps.com/docs/api/latest/ts/core/SebmGoogleMapMarker-directive.html
सही, iconUrl ने चाल चली। @alexweber धन्यवाद
InfoWindow को स्टाइल नहीं किया जा सकता है, यदि आपको कस्टम जानकारी विंडो की आवश्यकता है, तो Google मैप्स इन्फोबॉक्स प्लगइन का उपयोग किया जाना चाहिए।
https://github.com/googlemaps/v3-utility-library/blob/master/infobox/src/infobox.j
मेरी परियोजना में कार्यान्वयन:

इसके अलावा, मार्कर को स्टाइल करने के लिए और कस्टम लेबल जोड़ने के लिए, "मार्करविथलेबेल" Google मैप्स लाइब्रेरी का उपयोग किया जाना चाहिए।
https://github.com/googlemaps/v3-utility-library/blob/master/markerwithlabel/src/markerwithlabel.js

इसे कोणीय 1 और देशी Google मानचित्र पर लागू किया है, लेकिन मुझे नहीं पता कि कोणीय 2 और इस प्लगइन के साथ एक ही तर्क को कैसे लागू किया जाए। या मुझे सीधे angular1 की तरह googlemaps api का उपयोग करना चाहिए?
@ ddctd143 आप मानचित्र या मार्कर घटक के अंदर रखे कस्टम घटक / निर्देश का उपयोग करके इसे प्राप्त कर सकते हैं जैसे कि यहां उल्लेख किया गया है: https://github.com/SebastianM/angular2-google-maps/issues/307##uuecomment -229084829
मैंने ऊपर के हल को स्टाइल मैप के लिए प्लंक्र में एकीकृत कर दिया है:
https://plnkr.co/edit/rv6udUOEedMxJejEpIW1
लेकिन मुझे अभी तक मार्कर के लिए ऐसा करने का पता नहीं चला है, क्योंकि मुझे इसके साथ लेबल की भी आवश्यकता है। जब मैं स्टाइल-मार्कर निर्देश का उपयोग करता हूं तो मुझे नहीं पता कि मुझे मार्कर उदाहरण मिल सकता है या नहीं।
@alexjeen क्या आप
अग्रिम में धन्यवाद:
http://stackoverflow.com/questions/40087258/angular2-google-maps-style-marker
मैं स्टैकओवरफ्लो में @ ddctd143 उत्तर के बाद MarkerWithLabel को लागू करने का प्रयास कर रहा हूं, लेकिन Google को मार्करविथलबेल.जेएस पर परिभाषित त्रुटि नहीं मिल रही है। क्या कोई जानता है कि इसे कैसे ठीक करें?
@ बीब्र आपको इसे एक के रूप में आयात करना चाहिए from bower
Example:
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
And to install it with bower use:
"google-maps-utility-library-v3-markerwithlabel": "^1.1.10"
@ ddctd143 क्या इससे कोई अंतर है
<script src="assets/markerwithlabel.js"></script>
क्या मुझे बोवर का उपयोग करना है?
इस स्क्रिप्ट को नक्शे से पहले लोड किया गया लगता है। जो त्रुटि फेंकता है। क्या मुझसे कोई चूक हो रही है?
@ बब्र
Google मानचित्र पहले जाना चाहिए।
<script src="https://maps.googleapis.com/maps/api/js?libraries=places,geometry"></script>
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
@ ddctd143
फिर इसे फेंक देंगे
You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
चूँकि google map पहले से ही angular2-google-Maps द्वारा लोड किया गया है
@bbr क्या आप कभी यह काम कर पा रहे थे?
@ रियान-मॉरिस हाँ, मुझे index.js से पहले नक्शा लोड करने की आवश्यकता है
window.onload = function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'assets/js/marker.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
@bibr @ ddctd143 त्रुटि क्षेत्र प्राप्त करना कार्य: वादा;
`@ कोणीय / कोर 'से` आयात {निर्देश, OnInit};
'angular2- गूगल-मैप्स / कोर' से {GoogleMapsAPIWrapper} आयात करें;
आयात "../scripts/markerwithlabel.js";
घोषित कांस्ट्रेक्टर विथलेबेल: कोई भी;
@ अप्रत्यक्ष ({
चयनकर्ता: 'मार्करलैब-निर्देश'
})
निर्यात वर्ग MarkerLabelDirective पर लागू होता है {
private map: any;
constructor(private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit() {
this.gmapsApi.getNativeMap().then(map => {
// instance of the map.
this.map = map;
this.initMap();
});
}
initMap () {
var latLng = new google.maps.LatLng (49.47805, -123.84716);
var homeLatLng = new google.maps.LatLng (49.47805, -123.84716);
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$425K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 0.75}
});
var marker2 = new MarkerWithLabel({
position: new google.maps.LatLng(49.475, -123.84),
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$395K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 1.0}
});
var iw1 = new google.maps.InfoWindow({
content: "Home For Sale"
});
var iw2 = new google.maps.InfoWindow({
content: "Another Home For Sale"
});
google.maps.event.addListener(marker1, "click", function (e) { iw1.open(this.map, this); });
google.maps.event.addListener(marker2, "click", function (e) { iw2.open(this.map, this); });
}
} `
कोई अपडेट्स?
गूगल मैप्स एपि डॉक्यूमेंटेशन से एक वर्कअराउंड, हेयर्स लेबल या तो एक स्ट्रिंग या एक मार्करलेब ऑब्जेक्ट ऑब्जेक्ट विनिर्देशन हो सकता है, इसलिए लेबल के लिए स्ट्रिंग का उपयोग करने के बजाय मार्कलेबेल ऑब्जेक्ट निर्दिष्ट करें और इसे चर के रूप में फ़ीड करें जैसे।
`Let मार्करलैबऑबजेक्ट = {
लाल रंग",
फ़ॉन्टमिली: "मोनोस्पेस",
fontSize: "13",
fontWeight: "100",
पाठ: तत्व। नाम
}
this.markers.push({
lat: element.latitude,
label:markerLabelObject,
lng: element.longitude,`
जी बोलिये। MarkerWithLabel जाने का रास्ता लगता है।
https://stackoverflow.com/questions/32467212/google-maps-marker-label-with-multiple-characters
@nelsonBlack क्या आपके लिए मार्कर का आकार बढ़ता है? यह मेरे लिए नहीं है, इसलिए यह बहुत उपयोगी नहीं है।
@Ammueliza क्या आपको यह काम करने के लिए मिला?
इस कार्यक्षमता के साथ जोड़ा गया पुल अनुरोध
1392
इस मुद्दे को स्वचालित रूप से बासी के रूप में चिह्नित किया गया है क्योंकि इसमें हाल की गतिविधि नहीं थी। आगे कोई गतिविधि नहीं होने पर इसे बंद कर दिया जाएगा। आपके योगदानों के लिए धन्यवाद।
मैंने इसे अब लागू करने की कोशिश की और असफल रहा। या तो मुझे कुछ गड़बड़ है या यह नवीनतम रिलीज़ (1.0.0-beta.5) का हिस्सा नहीं है?
त्रुटि: 'मार्करमथेलबेल' को नहीं बांध सकते क्योंकि यह 'एग्म-मार्कर' की ज्ञात संपत्ति नहीं है।
जहां तक मैं पीआर में कोड को समझता हूं मुझे इसे 'सही' पर सेट करने की आवश्यकता है।
मैंने कोशिश की:
कोणीय 7 (आधिकारिक तौर पर नवीनतम रिलीज़ द्वारा अभी तक समर्थित नहीं)
@ agm /
[email protected]
क्या कोई मुझे बता सकता है कि कृपया इसे कैसे प्राप्त करें?
@pueaau इस काम को पाने की कोशिश कर रहा था, लेकिन रास्ते सभी कटे हुए हैं https://www.npmjs.com/package/@ajqua/marker -with- लेबल
सही रास्तों के साथ एक नया रेपो बनाया
https://github.com/braxtondiggs/marker-with-label
इस मुद्दे को स्वचालित रूप से बासी के रूप में चिह्नित किया गया है क्योंकि इसमें हाल की गतिविधि नहीं थी। आगे कोई गतिविधि नहीं होने पर इसे बंद कर दिया जाएगा। आपके योगदानों के लिए धन्यवाद।
सबसे उपयोगी टिप्पणी
गूगल मैप्स एपि डॉक्यूमेंटेशन से एक वर्कअराउंड, हेयर्स लेबल या तो एक स्ट्रिंग या एक मार्करलेब ऑब्जेक्ट ऑब्जेक्ट विनिर्देशन हो सकता है, इसलिए लेबल के लिए स्ट्रिंग का उपयोग करने के बजाय मार्कलेबेल ऑब्जेक्ट निर्दिष्ट करें और इसे चर के रूप में फ़ीड करें जैसे।
`Let मार्करलैबऑबजेक्ट = {
लाल रंग",
फ़ॉन्टमिली: "मोनोस्पेस",
fontSize: "13",
fontWeight: "100",
पाठ: तत्व। नाम