Angular-google-maps: label penanda
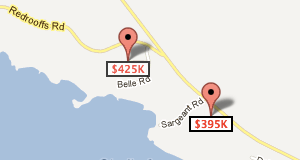
Adakah cara untuk menambahkan label ke penanda seperti ini?

Semua 27 komentar
@ssypi Saya pikir itu tidak mungkin sekarang dengan set fitur yang diberikan. Dapatkah Anda memberikan beberapa cuplikan kode ini? Kemudian kita bisa memikirkan bagaimana ini bisa diselesaikan
Saya juga meneliti ini, selanjutnya mengubah ikon pin !!!
@SebastianM Saya belum memiliki cukup waktu untuk mempelajari lebih dalam masalah ini, tetapi satu kemungkinan adalah menggunakan penanda dengan label dari google-maps-utility-library (sumber dan dokumen / contoh) atau garpu ini . Sekilas terlihat cukup mudah digunakan, meski memang membutuhkan referensi ke peta.
@ brian-penyanyi ikon pin dapat diubah dengan menyetel properti iconUrl di petunjuk penanda https://angular-maps.com/docs/api/latest/ts/core/SebmGoogleMapMarker-directive.html
Benar, iconUrl melakukan triknya. @alexter terima kasih
InfoWindow tidak dapat ditata, jika Anda membutuhkan jendela info khusus, plugin infobox google maps harus digunakan.
https://github.com/googlemaps/v3-utility-library/blob/master/infobox/src/infobox.js
Implementasi dalam proyek saya:

Selain itu, untuk memberi gaya pada penanda dan menambahkan label khusus, perpustakaan google maps "markerwithlabel" harus digunakan.
https://github.com/googlemaps/v3-utility-library/blob/master/markerwithlabel/src/markerwithlabel.js

Telah menerapkan ini di angular1 dan peta google asli, tetapi saya tidak tahu bagaimana menerapkan logika yang sama dengan angular2 dan plugin ini. Atau saya harus menggunakan api googlemaps langsung seperti di angular1?
@ ddctd143 Anda mungkin dapat melakukannya dengan menggunakan komponen / arahan khusus yang ditempatkan di dalam komponen peta atau penanda seperti yang disebutkan di sini: https://github.com/SebastianM/angular2-google-maps/issues/307#issuecomment -229084829
Saya telah mengintegrasikan solusi di atas dalam Plunkr untuk Peta Bergaya:
https://plnkr.co/edit/rv6udUOEedMxJejEpIW1
Tetapi saya belum menemukan cara untuk melakukan hal yang sama untuk spidol, karena saya juga membutuhkan label yang menyertainya. Ketika saya menggunakan direktif penanda gaya, saya tidak tahu apakah saya bisa mendapatkan contoh penanda.
@alexjeen Dapatkah Anda memposting masalah Anda di stackoverflow? Beberapa bulan yang lalu saya telah menulis ulang kode saya untuk bekerja dengan perpustakaan ini dan peta google. Saya akan menjawab pertanyaan Anda.
Terima kasih sebelumnya:
http://stackoverflow.com/questions/40087258/angular2-google-maps-style-marker
Saya mencoba menerapkan MarkerWithLabel mengikuti jawaban @ ddctd143 di stackoverflow tetapi mendapatkan kesalahan Google tidak ditentukan pada markerwithlabel.js. Apakah ada yang tahu cara memperbaikinya?
@bibr Anda harus mengimpornya sebagai file from bower
Example:
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
And to install it with bower use:
"google-maps-utility-library-v3-markerwithlabel": "^1.1.10"
@ ddctd143 Apakah ada perbedaan dari ini
<script src="assets/markerwithlabel.js"></script>
Apakah saya harus menggunakan bower?
Sepertinya skrip ini dimuat sebelum peta. yang melempar kesalahan. Apakah saya melewatkan sesuatu di sini?
@bibr
Google maps harus pergi sebelumnya.
<script src="https://maps.googleapis.com/maps/api/js?libraries=places,geometry"></script>
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
@ dewi_cahyono2
Kemudian dia akan melempar
You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
karena peta google sudah dimuat oleh angular2-google-maps
@bibr apakah Anda pernah bisa mendapatkan ini bekerja?
@ ryan-morris ya, saya perlu memuat peta sebelum marker.js jadi di index.html saya telah menambahkan ini
window.onload = function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'assets/js/marker.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
@bibr @ ddctd143 Mendapatkan zona galat Tugas: Promise.then;
`import {Directive, OnInit} dari '@ angular / core';
impor {GoogleMapsAPIWrapper} dari 'angular2-google-maps / core';
import "../scripts/markerwithlabel.js";
mendeklarasikan const Marker WithLabel: any;
@Pengarahan({
pemilih: 'markerlabel-directive'
})
kelas ekspor MarkerLabelDirective mengimplementasikan OnInit {
private map: any;
constructor(private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit() {
this.gmapsApi.getNativeMap().then(map => {
// instance of the map.
this.map = map;
this.initMap();
});
}
initMap () {
var latLng = new google.maps.LatLng (49.47805, -123.84716);
var homeLatLng = new google.maps.LatLng (49.47805, -123.84716);
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$425K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 0.75}
});
var marker2 = new MarkerWithLabel({
position: new google.maps.LatLng(49.475, -123.84),
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$395K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 1.0}
});
var iw1 = new google.maps.InfoWindow({
content: "Home For Sale"
});
var iw2 = new google.maps.InfoWindow({
content: "Another Home For Sale"
});
google.maps.event.addListener(marker1, "click", function (e) { iw1.open(this.map, this); });
google.maps.event.addListener(marker2, "click", function (e) { iw2.open(this.map, this); });
}
} `
ada pembaruan?
berikut solusinya, dari dokumentasi api google maps, label dapat berupa string atau spesifikasi objek MarkerLabel, jadi daripada menggunakan string untuk label, tentukan objek MarkerLabel dan masukkan sebagai variabel misalnya
`biarkan markerLabelObject = {
warna merah",
fontFamily: "monospace",
fontSize: "13",
fontWeight: "100",
teks: element.names
}
this.markers.push({
lat: element.latitude,
label:markerLabelObject,
lng: element.longitude,`
Ya silahkan. MarkerWithLabel tampaknya menjadi cara yang tepat.
https://stackoverflow.com/questions/32467212/google-maps-marker-label-with-multiple-characters
@nelsonBlack Apakah ukuran marker meningkat untuk Anda? Itu tidak untuk saya, jadi tidak terlalu membantu.
@Ammueliza apakah Anda membuatnya bekerja?
Menambahkan permintaan tarik dengan fungsi ini
1392
Masalah ini secara otomatis ditandai sebagai usang karena tidak ada aktivitas terbaru. Ini akan ditutup jika tidak ada aktivitas lebih lanjut. Terima kasih atas kontribusi Anda.
Saya mencoba menerapkan ini sekarang dan gagal. Apakah saya mendapatkan kesalahan atau ini bukan bagian dari rilis terbaru (1.0.0-beta.5)?
KESALAHAN dalam: Tidak dapat mengikat ke 'markerWithLabel' karena ini bukan properti yang diketahui dari 'agm-marker'.
Sejauh yang saya mengerti kode di PR saya perlu mengatur ini menjadi 'benar'.
Saya mencoba dengan:
Angular 7 (belum didukung secara resmi oleh rilis terbaru)
@ agm / [email protected]
[email protected]
Bisakah seseorang memberi tahu saya cara membuat ini berfungsi?
@pueaau Mencoba untuk membuat ini berfungsi tetapi jalur semuanya didongkrak https://www.npmjs.com/package/@ajqua/marker -with-label
Membuat repo baru dengan jalur yang benar
https://github.com/braxtondiggs/marker-with-label
Masalah ini secara otomatis ditandai sebagai usang karena tidak ada aktivitas terbaru. Ini akan ditutup jika tidak ada aktivitas lebih lanjut. Terima kasih atas kontribusi Anda.
Komentar yang paling membantu
berikut solusinya, dari dokumentasi api google maps, label dapat berupa string atau spesifikasi objek MarkerLabel, jadi daripada menggunakan string untuk label, tentukan objek MarkerLabel dan masukkan sebagai variabel misalnya
`biarkan markerLabelObject = {
warna merah",
fontFamily: "monospace",
fontSize: "13",
fontWeight: "100",
teks: element.names