このようなマーカーにラベルを追加する方法はありますか?

全てのコメント27件
@ssypi現在、特定の機能セットでは不可能だと思います。 このコードスニペットをいくつか提供できますか? 次に、これをどのように解決できるかを考えることができます
私もこれを研究していて、さらにピンアイコンを変更しています!!!
@SebastianMこの問題を深く掘り下げるにはまだ十分な時間がありませんが、1つの可能性は、google-maps-utility-library (ソースとドキュメント/例)またはこのフォークのmarkerwithlabelを使用することです。 一見すると、マップへの参照が必要ですが、使用するのはかなり簡単に見えます。
@ brian-singerピンアイコンは、マーカーディレクティブhttps://angular-maps.com/docs/api/latest/ts/core/SebmGoogleMapMarker-directive.htmlでiconUrlプロパティを設定することで変更できます。
そうです、iconUrlがそのトリックを行いました。 @alexweberありがとう
情報ウィンドウのスタイルを設定することはできません。カスタム情報ウィンドウが必要な場合は、Googleマップの情報ボックスプラグインを使用する必要があります。
https://github.com/googlemaps/v3-utility-library/blob/master/infobox/src/infobox.js
私のプロジェクトでの実装:

また、マーカーのスタイルを設定してカスタムラベルを追加するには、「markerwithlabel」グーグルマップライブラリを使用する必要があります。
https://github.com/googlemaps/v3-utility-library/blob/master/markerwithlabel/src/markerwithlabel.js

これをangular1とネイティブのグーグルマップに実装しましたが、angular2とこのプラグインで同じロジックを実装する方法がわかりません。 または、angular1のようにgooglemaps apiを直接使用する必要がありますか?
@ ddctd143おそらく、ここで説明されているように、マップまたはマーカーコンポーネント内に配置されたカスタムコンポーネント/ディレクティブを使用してこれを実現できます: https :
上記のソリューションをスタイル付きマップのプランカーに統合しました。
https://plnkr.co/edit/rv6udUOEedMxJejEpIW1
しかし、私はマーカーのラベルも必要なので、マーカーに対して同じことをすることをまだ理解していません。 styled-markerディレクティブを使用すると、マーカーインスタンスを取得できるかどうかわかりません。
@alexjeenあなたはstackoverflowにあなたの問題を投稿できますか? 数ヶ月前、私はこのライブラリとグーグルマップで動作するようにコードを書き直しました。 私はあなたの質問に答えます。
stackoverflowで@ ddctd143の回答に続いてMarkerWithLabelを実装しようとしていますが、markerwithlabel.jsでgoogle notdefinedエラーが発生します。 誰かがこれを修正する方法を知っていますか?
@bibrとしてインポートする必要があります from bower
Example:
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
And to install it with bower use:
"google-maps-utility-library-v3-markerwithlabel": "^1.1.10"
@ ddctd143これと何か違いはありますか
<script src="assets/markerwithlabel.js"></script>
バウアーを使用する必要がありますか?
このスクリプトはマップの前にロードされているようです。 これはエラーをスローします。 ここで何かが足りませんか?
@bibr
グーグルマップは前に行くべきです。
<script src="https://maps.googleapis.com/maps/api/js?libraries=places,geometry"></script>
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
@ ddctd143
それからそれは投げますYou have included the Google Maps API multiple times on this page. This may cause unexpected errors.
グーグルマップはすでにangular2-google-mapsによってロードされているので
@bibrこれを機能させることができたことがありますか?
@ ryan-morrisはい、marker.jsの前にマップをロードする必要があるので、index.htmlにこれを追加しました
window.onload = function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'assets/js/marker.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
@bibr @ ddctd143エラーゾーンの取得タスク:Promise.then; MarkerWithLabelが定義されていません。 これをどのように解決できるかについてのアイデアはありますか?
`import {Directive、OnInit} from '@ angular / core';
import {GoogleMapsAPIWrapper} from'angular2-google-maps / core ';
import "../scripts/markerwithlabel.js";
const Marker WithLabel:anyを宣言し
@指令({
セレクター: 'markerlabel-directive'
})
エクスポートクラスMarkerLabelDirectiveはOnInitを実装します{
private map: any;
constructor(private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit() {
this.gmapsApi.getNativeMap().then(map => {
// instance of the map.
this.map = map;
this.initMap();
});
}
initMap(){
var latLng = new google.maps.LatLng(49.47805、-123.84716);
var homeLatLng = new google.maps.LatLng(49.47805、-123.84716);
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: this.map,
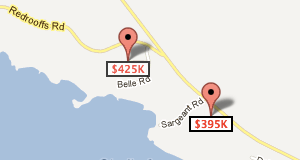
labelContent: "$425K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 0.75}
});
var marker2 = new MarkerWithLabel({
position: new google.maps.LatLng(49.475, -123.84),
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$395K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 1.0}
});
var iw1 = new google.maps.InfoWindow({
content: "Home For Sale"
});
var iw2 = new google.maps.InfoWindow({
content: "Another Home For Sale"
});
google.maps.event.addListener(marker1, "click", function (e) { iw1.open(this.map, this); });
google.maps.event.addListener(marker2, "click", function (e) { iw2.open(this.map, this); });
}
} `
更新はありますか?
ここに回避策があります。googlemapsapiドキュメントから、ラベルは文字列またはMarkerLabelオブジェクト指定のいずれかである可能性があるため、ラベルに文字列を使用する代わりに、MarkerLabelオブジェクトを指定し、変数としてフィードします。
`マーカーラベルオブジェクト= {
赤色"、
fontFamily: "monospace"、
fontSize: "13"、
fontWeight: "100"、
text:element.names
}
this.markers.push({
lat: element.latitude,
label:markerLabelObject,
lng: element.longitude,`
はい、お願いします。 MarkerWithLabelは行く方法のようです。
https://stackoverflow.com/questions/32467212/google-maps-marker-label-with-multiple-characters
@nelsonBlackマーカーのサイズは大きくなりますか? それは私には役に立たないので、あまり役に立ちません。
@Ammuelizaはそれを機能させましたか?
この機能でプルリクエストを追加
1392
この問題は、最近のアクティビティがないため、自動的に古いものとしてマークされています。 それ以上のアクティビティが発生しない場合は閉じられます。 貢献していただきありがとうございます。
私は今これを実装しようとしましたが失敗しました。 何か問題が発生したか、これが最新リリース(1.0.0-beta.5)の一部ではありませんか?
エラー:「agm-marker」の既知のプロパティではないため、「markerWithLabel」にバインドできません。
PRのコードを理解している限り、これを「true」に設定する必要があります。
私は試してみました:
Angular 7(最新リリースではまだ正式にサポートされていません)
@ agm / [email protected]
マーカー[email protected]
誰かがこれを機能させる方法を教えてもらえますか?
@pueaauこれを機能させようとしていましたが、パスはすべてジャッキアップされていますhttps://www.npmjs.com/package/@ajqua/marker -with-label
正しいパスで新しいリポジトリを作成しました
https://github.com/braxtondiggs/marker-with-label
この問題は、最近のアクティビティがないため、自動的に古いものとしてマークされています。 それ以上のアクティビティが発生しない場合は閉じられます。 貢献していただきありがとうございます。
最も参考になるコメント
ここに回避策があります。googlemapsapiドキュメントから、ラベルは文字列またはMarkerLabelオブジェクト指定のいずれかである可能性があるため、ラベルに文字列を使用する代わりに、MarkerLabelオブジェクトを指定し、変数としてフィードします。
`マーカーラベルオブジェクト= {
赤色"、
fontFamily: "monospace"、
fontSize: "13"、
fontWeight: "100"、
text:element.names