이런 마커에 라벨을 추가하는 방법은 없나요?

모든 27 댓글
@ssypi 주어진 기능 세트로는 지금 불가능하다고 생각합니다. 이것에 대한 코드 스 니펫을 제공 할 수 있습니까? 그러면 어떻게 해결할 수 있을지 생각할 수 있습니다.
나는 또한 이것을 연구하고 있으며 핀 아이콘을 더욱 변경하고 있습니다!
@SebastianM 아직이 문제를 자세히 조사 할 충분한 시간이 없었지만 한 가지 가능성은 google-maps-utility-library (소스 및 문서 / 예제) 또는 이 포크 의 markerwithlabel을 사용하는 것입니다. 얼핏보기에는 사용하기가 다소 간단 해 보이지만지도에 대한 참조가 필요합니다.
@ brian-singer 핀 아이콘은 마커 지시문 https://angular-maps.com/docs/api/latest/ts/core/SebmGoogleMapMarker-directive.html 에서 iconUrl 속성을 설정하여 변경할 수 있습니다.
맞습니다, iconUrl이 트릭을했습니다. @alexweber 감사합니다
InfoWindow는 스타일을 지정할 수 없습니다. 맞춤 정보창이 필요한 경우 Google Maps infobox 플러그인을 사용해야합니다.
https://github.com/googlemaps/v3-utility-library/blob/master/infobox/src/infobox.js
내 프로젝트의 구현 :

또한 마커 스타일을 지정하고 맞춤 라벨을 추가하려면 "markerwithlabel"Google지도 라이브러리를 사용해야합니다.
https://github.com/googlemaps/v3-utility-library/blob/master/markerwithlabel/src/markerwithlabel.js

angular1 및 기본 Google지도에서 이것을 구현했지만 angular2 와이 플러그인으로 동일한 논리를 구현하는 방법을 모르겠습니다. 아니면 angular1에서와 같이 googlemaps api를 직접 사용해야합니까?
@ ddctd143 여기에 언급 된 것처럼지도 또는 마커 구성 요소 내부에 배치 된 사용자 지정 구성 요소 / 지시문을 사용하여이 작업을 수행 할 수 있습니다. https://github.com/SebastianM/angular2-google-maps/issues/307#issuecomment -229084829
Styled Map 용 Plunkr에 위의 솔루션을 통합했습니다.
https://plnkr.co/edit/rv6udUOEedMxJejEpIW1
그러나 마커에 대해서도 동일한 작업을 수행해야하므로 레이블도 필요합니다. 스타일이 지정된 마커 지시문을 사용할 때 마커 인스턴스를 얻을 수 있는지 모르겠습니다.
@alexjeen stackoverflow에 문제를 게시 할 수 있습니까? 몇 달 전에이 라이브러리와 Google지도를 사용하도록 코드를 다시 작성했습니다. 나는 당신의 질문에 대답 할 것입니다.
stackoverflow에서 @ ddctd143 답변에 따라 MarkerWithLabel을 구현하려고하지만
@bibr 당신은 그것을 from bower
Example:
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
And to install it with bower use:
"google-maps-utility-library-v3-markerwithlabel": "^1.1.10"
@ ddctd143 이것보다 차이가 있습니까?
<script src="assets/markerwithlabel.js"></script>
정자를 사용해야합니까?
이 스크립트는지도 전에로드 된 것 같습니다. 오류가 발생합니다. 여기에 뭔가 빠졌나요?
@bibr
Google지도는 먼저 가야합니다.
<script src="https://maps.googleapis.com/maps/api/js?libraries=places,geometry"></script>
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
뿡 빵뀨
그럼 던질거야
You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
Google지도는 이미 angular2-google-maps에 의해로드되었으므로
@bibr 이 작업을 할 수 있었습니까?
@ ryan-morris 예, marker.js 전에지도를로드해야하므로 index.html에서 이것을 추가했습니다.
window.onload = function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'assets/js/marker.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
@bibr @ ddctd143 오류 받기 Zone : angular; 값 : ReferenceError : 새 MarkerWithLabel을 사용할 때
`import {Directive, OnInit} from '@ angular / core';
'angular2-google-maps / core'에서 {GoogleMapsAPIWrapper} 가져 오기;
import "../scripts/markerwithlabel.js";
const Marker WithLabel을 선언
@지령({
선택기 : 'markerlabel-directive'
})
내보내기 클래스 MarkerLabelDirective는 OnInit {를 구현합니다.
private map: any;
constructor(private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit() {
this.gmapsApi.getNativeMap().then(map => {
// instance of the map.
this.map = map;
this.initMap();
});
}
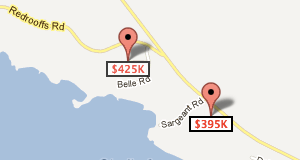
initMap () {
var latLng = new google.maps.LatLng (49.47805, -123.84716);
var homeLatLng = new google.maps.LatLng (49.47805, -123.84716);
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$425K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 0.75}
});
var marker2 = new MarkerWithLabel({
position: new google.maps.LatLng(49.475, -123.84),
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$395K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 1.0}
});
var iw1 = new google.maps.InfoWindow({
content: "Home For Sale"
});
var iw2 = new google.maps.InfoWindow({
content: "Another Home For Sale"
});
google.maps.event.addListener(marker1, "click", function (e) { iw1.open(this.map, this); });
google.maps.event.addListener(marker2, "click", function (e) { iw2.open(this.map, this); });
}
}`
업데이트가 있습니까?
여기에 해결 방법이 있습니다. Google지도 API 문서에서 라벨은 문자열 또는 MarkerLabel 객체 사양이 될 수 있으므로 라벨에 문자열을 사용하는 대신 MarkerLabel 객체를 지정하고 변수로 공급합니다.
`let markerLabelObject = {
색상 : "빨간색",
fontFamily : "모노 스페이스",
fontSize : "13",
fontWeight : "100",
text : element.names
}
this.markers.push({
lat: element.latitude,
label:markerLabelObject,
lng: element.longitude,`
예, 부탁합니다. MarkerWithLabel이 갈 길인 것 같습니다.
https://stackoverflow.com/questions/32467212/google-maps-marker-label-with-multiple-characters
@nelsonBlack 마커의 크기가 증가합니까? 저에게는 그렇지 않아서별로 도움이되지 않습니다.
@Ammueliza 당신은 그것을 작동하게 했습니까?
이 기능으로 풀 리퀘스트 추가
1392 년
이 문제는 최근 활동이 없었기 때문에 자동으로 오래된 것으로 표시되었습니다. 더 이상 활동이 발생하지 않으면 폐쇄됩니다. 귀하의 기여에 감사드립니다.
나는 이것을 지금 구현하려고 시도했지만 실패했습니다. 문제가 발생했거나 최신 릴리스 (1.0.0-beta.5)에 포함되지 않았습니까?
오류 : 'agm-marker'의 알려진 속성이 아니므로 'markerWithLabel'에 바인딩 할 수 없습니다.
PR의 코드를 이해하는 한 이것을 'true'로 설정해야합니다.
나는 시도했다 :
Angular 7 (아직 최신 릴리스에서 공식적으로 지원되지 않음)
@ agm / [email protected]
[email protected]
누군가이 작동하도록 만드는 방법을 알려주시겠습니까?
@pueaau 이 작업을 시도했지만 경로가 모두 https://www.npmjs.com/package/@ajqua/marker -with-label
올바른 경로로 새 저장소를 만들었습니다.
https://github.com/braxtondiggs/marker-with-label
이 문제는 최근 활동이 없었기 때문에 자동으로 오래된 것으로 표시되었습니다. 더 이상 활동이 발생하지 않으면 폐쇄됩니다. 귀하의 기여에 감사드립니다.
가장 유용한 댓글
여기에 해결 방법이 있습니다. Google지도 API 문서에서 라벨은 문자열 또는 MarkerLabel 객체 사양이 될 수 있으므로 라벨에 문자열을 사용하는 대신 MarkerLabel 객체를 지정하고 변수로 공급합니다.
`let markerLabelObject = {
색상 : "빨간색",
fontFamily : "모노 스페이스",
fontSize : "13",
fontWeight : "100",
text : element.names