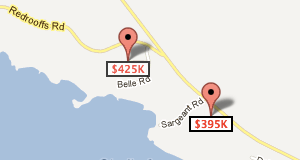
Angular-google-maps: تسميات علامة
أي طريقة لإضافة تسميات لعلامات مثل هذا؟

ال 27 كومينتر
ssypi أعتقد أنه غير ممكن الآن مع مجموعة الميزات المحددة. هل يمكنك تقديم بعض مقتطفات التعليمات البرمجية من هذا؟ ثم يمكننا التفكير في كيفية حل ذلك
أنا أقوم أيضًا بالبحث في هذا الأمر ، علاوة على تغيير رمز الدبوس !!!
SebastianM لم يكن لدي وقت كافٍ حتى الآن للتعمق في هذه المشكلة ، ولكن أحد الاحتمالات هو استخدام markerwithlabel من مكتبة google-maps-Utility (المصادر والمستندات / الأمثلة) أو هذه الشوكة . في لمحة سريعة ، يبدو أنه سهل الاستخدام إلى حد ما ، على الرغم من أنه يحتاج إلى مرجع للخريطة.
@ brian-singer يمكن تغيير رمز الدبوس عن طريق تعيين خاصية iconUrl في توجيه العلامة https://angular-maps.com/docs/api/latest/ts/core/SebmGoogleMapMarker-directive.html
حسنًا ، قام iconUrl بالمهمة. تضمين التغريدة
لا يمكن تصميم InfoWindow ، إذا كنت بحاجة إلى نافذة معلومات مخصصة ، فيجب استخدام المكون الإضافي لخرائط Google infobox.
https://github.com/googlemaps/v3-utility-library/blob/master/infobox/src/infobox.js
التنفيذ في مشروعي:

أيضًا ، لعلامة النمط وإضافة تسمية مخصصة ، يجب استخدام مكتبة خرائط Google "markerwithlabel".
https://github.com/googlemaps/v3-utility-library/blob/master/markerwithlabel/src/markerwithlabel.js

لقد نفذت هذا على angular1 وخرائط google الأصلية ، لكنني لا أعرف كيفية تنفيذ نفس المنطق مع angular2 وهذا البرنامج المساعد. أو يجب أن أستخدم googlemaps api مباشرةً كما في angular1؟
@ ddctd143 ربما يمكنك تحقيق ذلك باستخدام مكون / توجيه مخصص موضوع داخل الخريطة أو مكون محدد كما هو مذكور هنا: https://github.com/SebastianM/angular2-google-maps/issues/307#issuecomment -229084829
لقد قمت بدمج الحل أعلاه في Plunkr للخريطة الأنماط:
https://plnkr.co/edit/rv6udUOEedMxJejEpIW1
لكن لا يزال يتعين عليّ أن أفعل الشيء نفسه للعلامة ، حيث أحتاج أيضًا إلى الملصق به. عندما أستخدم توجيه علامة النمط ، لا أعرف ما إذا كان بإمكاني الحصول على مثيل العلامة.
alexjeen هل يمكنك نشر مشكلتك على stackoverflow؟ منذ بضعة أشهر ، أعدت كتابة الكود الخاص بي للعمل مع هذه المكتبة وخرائط جوجل. أود أن أجيب على سؤالك.
أحاول تنفيذ MarkerWithLabel باتباع @ ddctd143 الإجابة في stackoverflow ولكن الحصول على Google غير محدد خطأ في markerwithlabel.js. هل يعرف اي احد كيفية اصلاح هذا؟
bibr يجب عليك استيراده كملف from bower
Example:
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
And to install it with bower use:
"google-maps-utility-library-v3-markerwithlabel": "^1.1.10"
@ ddctd143 هل هو فرق من هذا
<script src="assets/markerwithlabel.js"></script>
هل يجب علي استخدام التعريشة؟
يبدو أنه تم تحميل هذا البرنامج النصي قبل الخريطة. الذي يرمي الخطأ. نسيت شيئا ما هنا؟
تضمين التغريدة
يجب أن تذهب خرائط جوجل من قبل.
<script src="https://maps.googleapis.com/maps/api/js?libraries=places,geometry"></script>
<script src="bower_components/google-maps-utility-library-v3-markerwithlabel/dist/markerwithlabel.js"></script>
@ ddctd143
ثم سترمي
You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
منذ أن تم تحميل خريطة جوجل بالفعل بواسطة خرائط جوجل angular2
bibr هل تمكنت من الحصول على هذا العمل؟
@ ryan-morris نعم ، أحتاج إلى تحميل الخريطة قبل marker.js لذا في index.html لقد أضفت هذا
window.onload = function() {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'assets/js/marker.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
bibr @ ddctd143 الحصول على منطقة الخطأ المهمة: Promise.then؛
"import {Directive، OnInit} من" @ angular / core "؛
استيراد {GoogleMapsAPIWrapper} من "angular2-google-maps / core" ؛
استيراد "../scripts/markerwithlabel.js" ؛
إعلان const Marker WithLabel: أي ؛
@ التوجيه ({
المحدد: "markerlabel-Directive"
})
فئة التصدير MarkerLabelDirective تنفذ OnInit {
private map: any;
constructor(private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit() {
this.gmapsApi.getNativeMap().then(map => {
// instance of the map.
this.map = map;
this.initMap();
});
}
initMap () {
var latLng = new google.maps.LatLng (49.47805، -123.84716) ؛
var homeLatLng = new google.maps.LatLng (49.47805، -123.84716) ؛
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$425K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 0.75}
});
var marker2 = new MarkerWithLabel({
position: new google.maps.LatLng(49.475, -123.84),
draggable: true,
raiseOnDrag: true,
map: this.map,
labelContent: "$395K",
labelAnchor: new google.maps.Point(22, 0),
labelStyle: {opacity: 1.0}
});
var iw1 = new google.maps.InfoWindow({
content: "Home For Sale"
});
var iw2 = new google.maps.InfoWindow({
content: "Another Home For Sale"
});
google.maps.event.addListener(marker1, "click", function (e) { iw1.open(this.map, this); });
google.maps.event.addListener(marker2, "click", function (e) { iw2.open(this.map, this); });
}
} `
أي تحديثات؟
هنا حل بديل ، من وثائق API لخرائط Google ، يمكن أن تكون التسمية إما سلسلة أو مواصفات كائن MarkerLabel ، لذلك بدلاً من استخدام سلسلة للتسمية ، حدد كائن MarkerLabel وأدخله كمتغير على سبيل المثال
`دع markerLabelObject = {
لون احمر"،
fontFamily: "monospace" ،
حجم الخط: "13"،
وزن الخط: "100"،
النص: element.names
}
this.markers.push({
lat: element.latitude,
label:markerLabelObject,
lng: element.longitude,`
نعم من فضلك. يبدو أن MarkerWithLabel هو السبيل للذهاب.
https://stackoverflow.com/questions/32467212/google-maps-marker-label-with-multiple-characters
nelsonBlack هل
Ammueliza هل حصلت عليه للعمل؟
تمت إضافة طلب سحب مع هذه الوظيفة
1392
تم وضع علامة على هذه المشكلة تلقائيًا على أنها قديمة نظرًا لعدم وجود نشاط حديث لها. سيتم إغلاقه إذا لم يحدث أي نشاط آخر. شكرا لمساهماتكم.
حاولت تنفيذ هذا الآن وفشلت. هل فهمت شيئًا خاطئًا أم أن هذا ليس جزءًا من الإصدار الأخير (1.0.0-beta.5)؟
خطأ في: لا يمكن الربط بـ "markerWithLabel" لأنها ليست خاصية معروفة لـ "agm-marker".
بقدر ما أفهم الكود في العلاقات العامة ، أحتاج إلى ضبط هذا على "صحيح".
حاولت مع:
Angular 7 (غير مدعوم رسميًا في الإصدار الأخير حتى الآن)
@ agm /
[email protected]
هل يمكن لأحد أن يخبرني كيف أجعل هذا يعمل من فضلك؟
pueaau كان يحاول الحصول على هذا العمل ولكن تم رفع جميع المسارات https://www.npmjs.com/package/@ajqua/marker -with-label
إنشاء ريبو جديد بالمسارات الصحيحة
https://github.com/braxtondiggs/marker-with-label
تم وضع علامة على هذه المشكلة تلقائيًا على أنها قديمة نظرًا لعدم وجود نشاط حديث لها. سيتم إغلاقه إذا لم يحدث أي نشاط آخر. شكرا لمساهماتكم.
التعليق الأكثر فائدة
هنا حل بديل ، من وثائق API لخرائط Google ، يمكن أن تكون التسمية إما سلسلة أو مواصفات كائن MarkerLabel ، لذلك بدلاً من استخدام سلسلة للتسمية ، حدد كائن MarkerLabel وأدخله كمتغير على سبيل المثال
`دع markerLabelObject = {
لون احمر"،
fontFamily: "monospace" ،
حجم الخط: "13"،
وزن الخط: "100"،
النص: element.names