描述错误
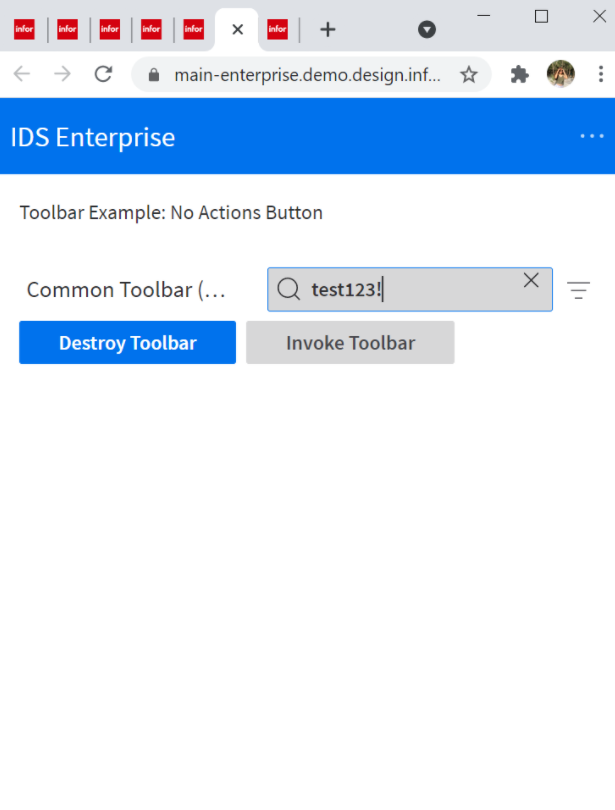
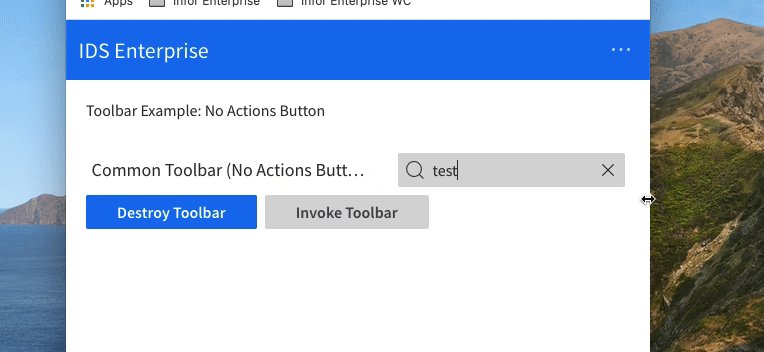
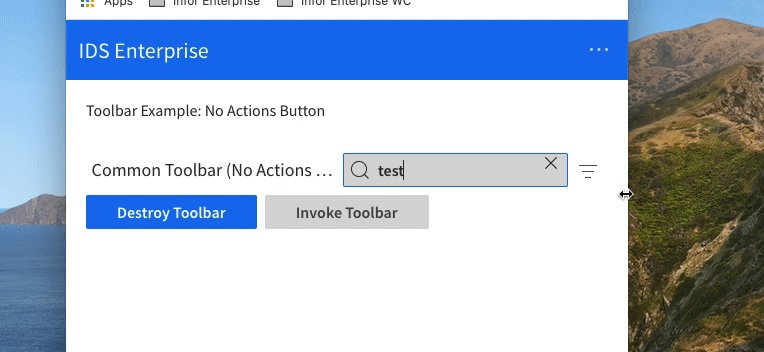
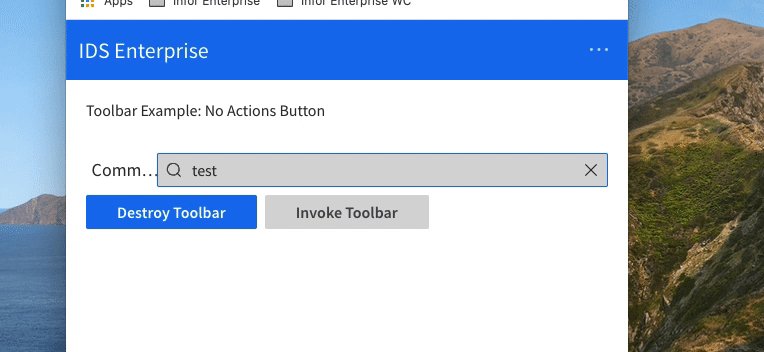
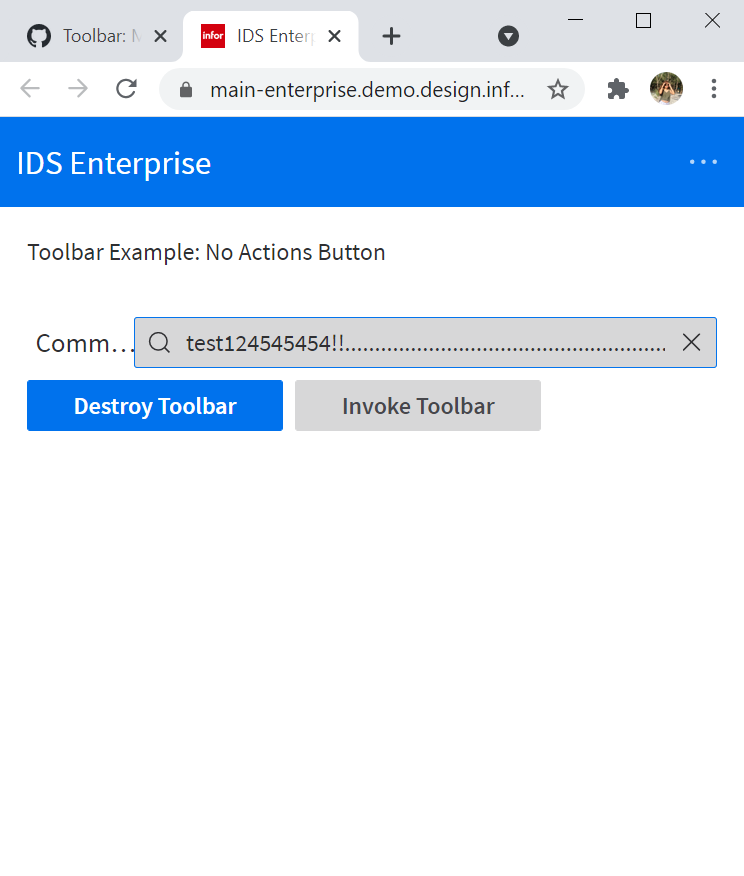
工具栏:搜索字段中未对齐的关闭按钮
再现
重现行为的步骤:
- 转到https://main-enterprise.demo.design.infor.com/components/toolbar/example-no-action-button.html
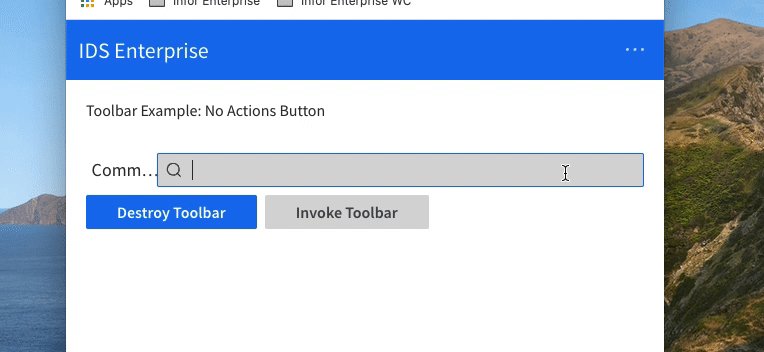
- 打开搜索栏
- 将屏幕最小化为响应式视图
预期行为
'x' 或关闭按钮应该对齐
版本
入侵检测系统 4.50
截图
平台
所有主要浏览器和设备
附加上下文
不适用
所有13条评论
@EdwardCoyle大约 5-6 个案例需要 y 偏移量,最后一张票用于进入田地/在视觉上切断太远,我无法通过绝对定位获得,因为其他案例的结构是如何包裹在领域(因此产生了其他问题),并且有细微的情况没有但我错过了它。
我将尝试查看并在下次检查时将其隔离 - 也许可以在组件级别在这些特定情况下注入具有更多上下文的类,因为似乎存在一些相互冲突的规则。 试图避免它,因为它是我之前的第一张票并且不熟悉(虽然......不是那张票中最多的,但希望足够了)。
另请参阅https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html除了该字段仅下降几个像素的小问题。 如果您在该字段中键入 X,则完全不可见。 我认为这可能与这里的问题相同。 因此,如果您也想查看该页面,那就太好了。
已经发布了另外两个问题https://github.com/infor-design/enterprise/issues/5096 https://github.com/infor-design/enterprise/issues/5090
我认为它们都可以固定在一起......
@tmcconechy第一和第二个问题实际上是无关的。
我针对第二个/固定和测试的 CSS 进行了定位...但如果它继续下去,从整体上来说,重新考虑这些关闭按钮可能会更好,因为对齐是以许多不同的方式硬编码的冲突——如果回想起来,功能是添加的,但它只是有点像怪胎,因为没有解决方案不会在没有绝对/弹性位置的情况下
古怪的痣正是它的样子。 但也许只是为每个有效的案例制作一些 css。 我不确定你还能做什么,因为它是以一种强迫这种方式完成的。 看看你能想出什么......一天结束它并不一定很漂亮只是工作
@tmcconechy这个实际上和其他的有点不同; 它实际上是功能性的,是我们目前尚未意识到的一个问题——这与正确的样式有关。 有一个菜单被切断了,所以样式从未固定,但它突然出现/流出。 但是当流量发生变化时,还有一个is-open类会被随机删除(我认为是因为这个?)。 将容器设置为display: inline-flex解决了隐藏问题,但随后引入了新规则,因此我们可以始终如一地对其进行样式设置。
看到它隐藏在这里的 div,它实际上只是在较小的 res 中溢出。

这似乎是一小部分蠕虫,但也提醒我们可能需要刷新一些屏幕截图才能正确修复此问题。

是的 - 通过测试可以理解。 我们会得到它。 鉴于此代码较旧,您可能只想更具体地针对修复程序。
@tmcconechy尝试查看,但似乎无法非常具体地修复。 试图查看生成类的代码,但其中添加了一些需要理解/上下文的深奥概念/规则,其中之一是在流程发生变化时触发类卡顿。 所以将尝试通过内联布局规则恢复菜单,并希望它有助于解决基于我上面的帖子弹出的这些问题。
好的,但有一些情况,例如
https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html -> 可以定位交换列表类
https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html -> 可以定位lookup-modal
其他一些可以定位选项卡或工具栏等。 它不漂亮,但如果你不想出更好的东西。
@tmcconechy是的,谢谢,在交换列表上,我有一个班级的修复程序。 只是在谈论此页面屏幕上的那个。
(布局有一个完全不同的错误,例如菜单刚刚从溢出中消失,但它看起来像是打算在那里?** 反之亦然,因为它回来然后消失了)
编辑:仅用于上下文,giphy:
不过,目前将专注于造型。
质量检查通过。 谢谢你。
最有用的评论
@rob2d想知道您是否可以重新审视对搜索字段的更改? 似乎这个问题在少数几个中突然出现。 此处查找字段内的搜索字段具有相同的问题: https ://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
我认为这与使用
transform: translateY()而不是像素值有关:当我们谈论原始票证时,我不记得这一点,但我们过去特别避免与转换进行这种类型的对齐(我不记得原因的上下文)——最重要的是我们可能应该恢复这一点并使用像素值进行对齐。