Enterprise: Панель инструментов: смещенная кнопка закрытия в поле поиска
Опишите ошибку
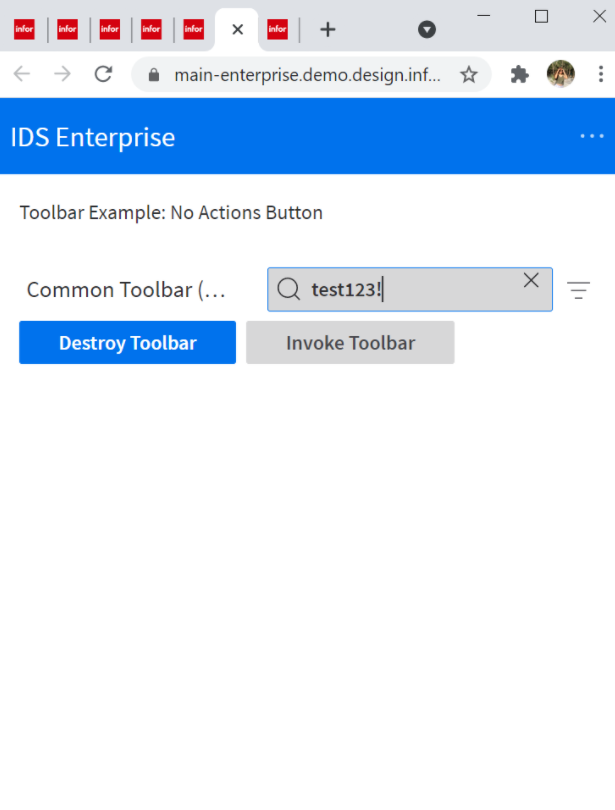
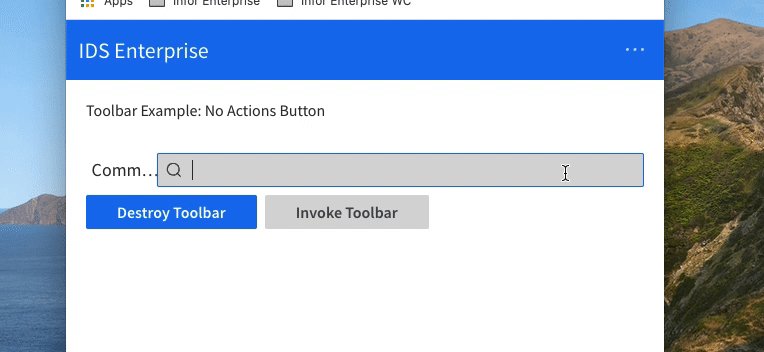
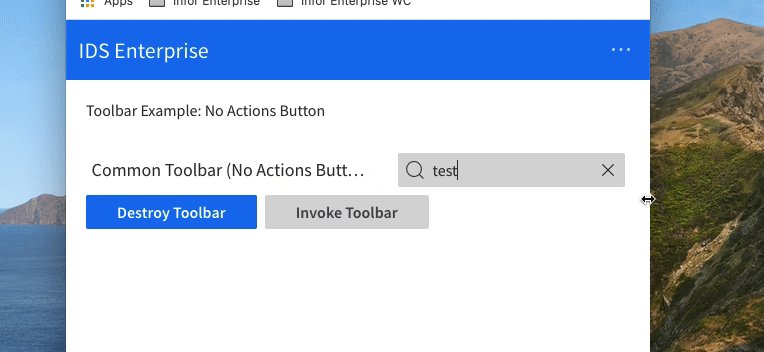
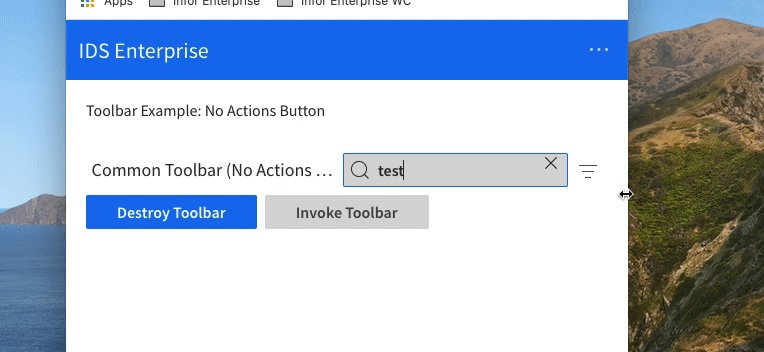
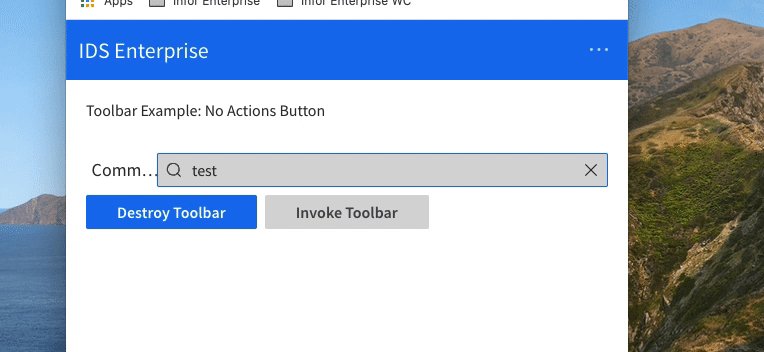
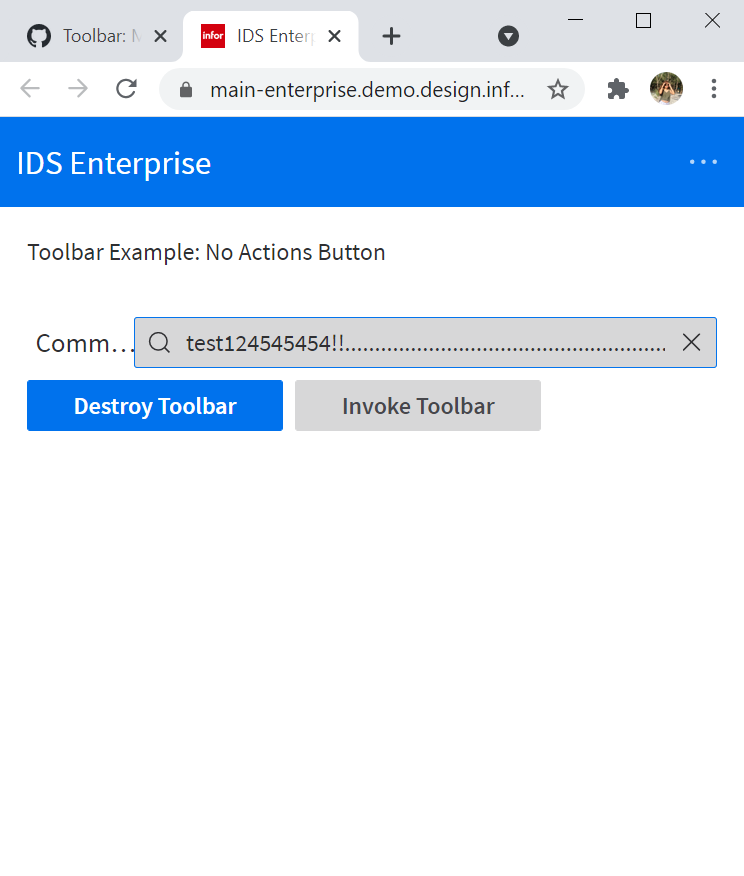
Панель инструментов: смещенная кнопка закрытия в поле поиска
Воспроизводить
Шаги по воспроизведению поведения:
- Перейдите на https://main-enterprise.demo.design.infor.com/components/toolbar/example-no-action-button.html.
- Откройте поле поиска
- Сверните экран для быстрого просмотра
Ожидаемое поведение
Кнопка "x" или кнопка закрытия должна быть выровнена
Версия
IDS 4.50
Скриншоты
Платформа
Все основные браузеры и устройства
Дополнительный контекст
Нет данных
Все 13 Комментарий
@ rob2d интересно, можно ли еще раз просмотреть свои изменения в полях поиска? Кажется, эта проблема возникает у некоторых из них. Поле поиска внутри полей поиска здесь имеет ту же проблему: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Я думаю, это связано с использованием transform: translateY() вместо значений пикселей:
Я не помнил этого, когда мы говорили об исходной заявке, но мы специально избегали этого типа выравнивания с преобразованиями в прошлом (я не могу вспомнить контекст, почему) - суть в том, что мы, вероятно, должны вернуть это и перейдите со значениями пикселей для выравнивания.
@EdwardCoyle, смещение по
Я постараюсь взглянуть на это и выделить его в следующий раз, когда проверю - возможно, я смогу добавить класс с большим контекстом в этих конкретных случаях на уровне компонентов, потому что кажется, что есть некоторые противоречащие друг другу правила. Пытался избежать этого, так как это был мой первый билет раньше и не был мне знаком (хотя ... не самый в этом, но, надеюсь, достаточно).
См. Также https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html в дополнение к незначительной проблеме с полем, расположенным всего на пару пикселей. Если вы введете это поле, X будет полностью невидимым. Я думаю, это может быть та же проблема, что и здесь. Так что, если вы хотите просмотреть и эту страницу, это было бы здорово.
Были опубликованы еще две проблемы https://github.com/infor-design/enterprise/issues/5096 https://github.com/infor-design/enterprise/issues/5090
Я думаю, их все можно исправить вместе ....
@tmcconechy первая и вторая проблема фактически не связаны.
Я нацелил CSS на второй / исправил и тестировал ... но если он продолжится, в целом, было бы лучше переосмыслить эти кнопки закрытия, поскольку выравнивание жестко закодировано многими различными способами, которые конфликтуют - имеет смысл / понятно, если функция была добавлена в ретроспективе, но это немного похоже на чокнутый, поскольку не было решения, которое не создавало бы некоторых плохих случаев без абсолютного / гибкого положения (это то, что вызвало первую проблему, когда они упали в некоторых случаи).
Wack крота - это именно то, что вам нужно. Но, может быть, просто создайте CSS для каждого случая, который работает. Я не уверен, что еще вы можете сделать, поскольку это было сделано таким образом, чтобы это вынудило. Посмотрите, что вы можете придумать ... В конце концов, это не должно быть красиво, просто работа
@tmcconechy этот на самом деле немного отличается от остальных; на самом деле он функциональный, и это проблема, которую мы до сих пор не осознавали - она связана с правильным стилем. Есть меню, которое обрезается, поэтому стиль никогда не фиксировался, но он появляется / исчезает. Но есть также класс is-open случайно удаляется при изменении потока (я думаю, из-за этого?). Установка контейнера на display: inline-flex решает проблему сокрытия, но затем вводит новые правила, чтобы мы могли согласованно стилизовать его.
Посмотрите на div, который здесь скрывается, на самом деле он просто переполняется в меньшем разрешении.

Это похоже на небольшую банку с червями, но также предупреждает, что нам может потребоваться обновить некоторые скриншоты, чтобы это было исправлено должным образом.

Ага - с тестами понятно. Мы это получим. Вы можете просто нацелить исправления более конкретно, учитывая, что этот код более старый.
@tmcconechy попытался заглянуть
Хорошо, но есть несколько случаев, например
https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html -> может предназначаться для классов подкачки
https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html -> может быть нацелен на модальный поиск
Некоторые из других могут быть нацелены на вкладки или панель инструментов и т. Д. Это некрасиво, но если вы не придумаете что-нибудь получше.
@tmcconechy да, спасибо, в списке подкачки у меня есть исправление для класса. Я только что говорил о том, что на экранах на этой странице.
(есть совершенно другая ошибка с макетом, например, меню просто исчезло из-за переполнения, но похоже, что оно должно было быть там? ** или наоборот, поскольку оно возвращается, а затем исчезает)
изменить: просто для контекста, giphy:
Но пока остановлюсь только на стилизации.
QA пройден. Спасибо.
Самый полезный комментарий
@ rob2d интересно, можно ли еще раз просмотреть свои изменения в полях поиска? Кажется, эта проблема возникает у некоторых из них. Поле поиска внутри полей поиска здесь имеет ту же проблему: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Я думаю, это связано с использованием
transform: translateY()вместо значений пикселей:Я не помнил этого, когда мы говорили об исходной заявке, но мы специально избегали этого типа выравнивания с преобразованиями в прошлом (я не могу вспомнить контекст, почему) - суть в том, что мы, вероятно, должны вернуть это и перейдите со значениями пикселей для выравнивания.