Enterprise: شريط الأدوات: زر إغلاق غير محاذي في حقل البحث
صف الخلل
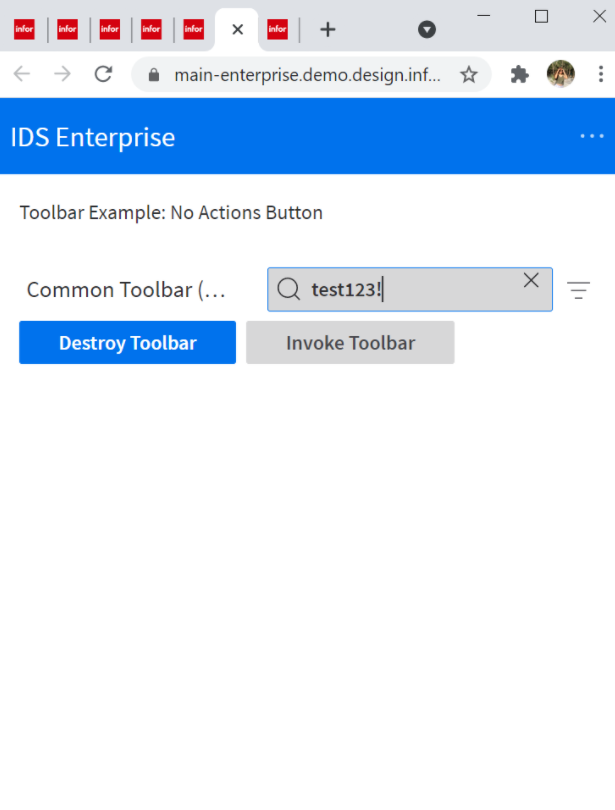
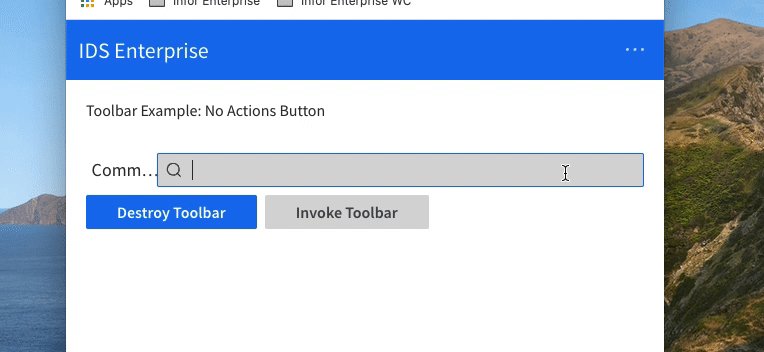
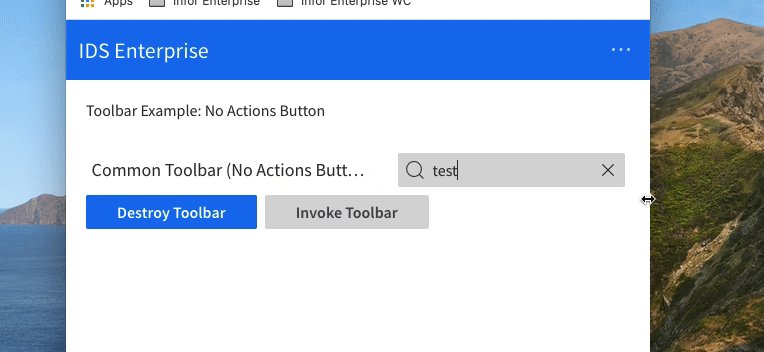
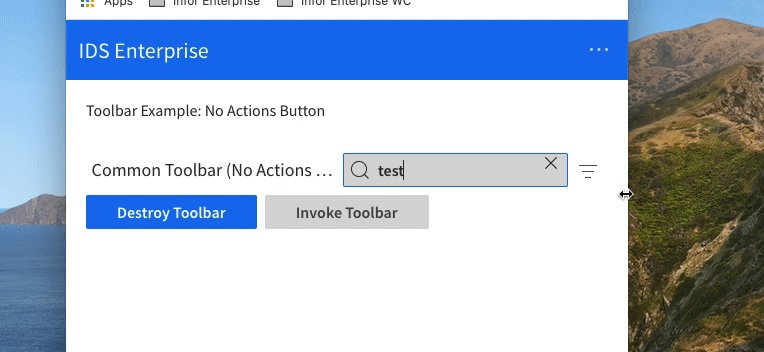
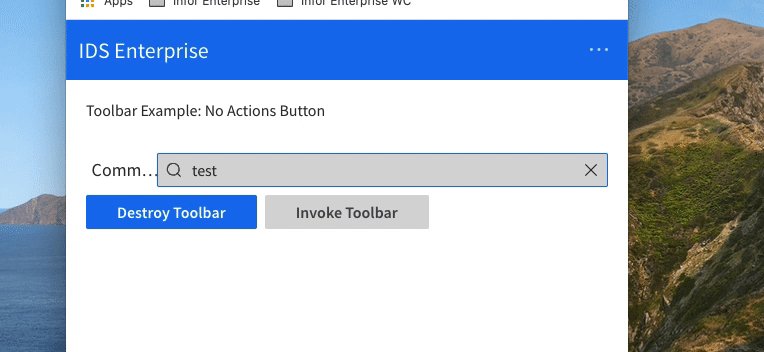
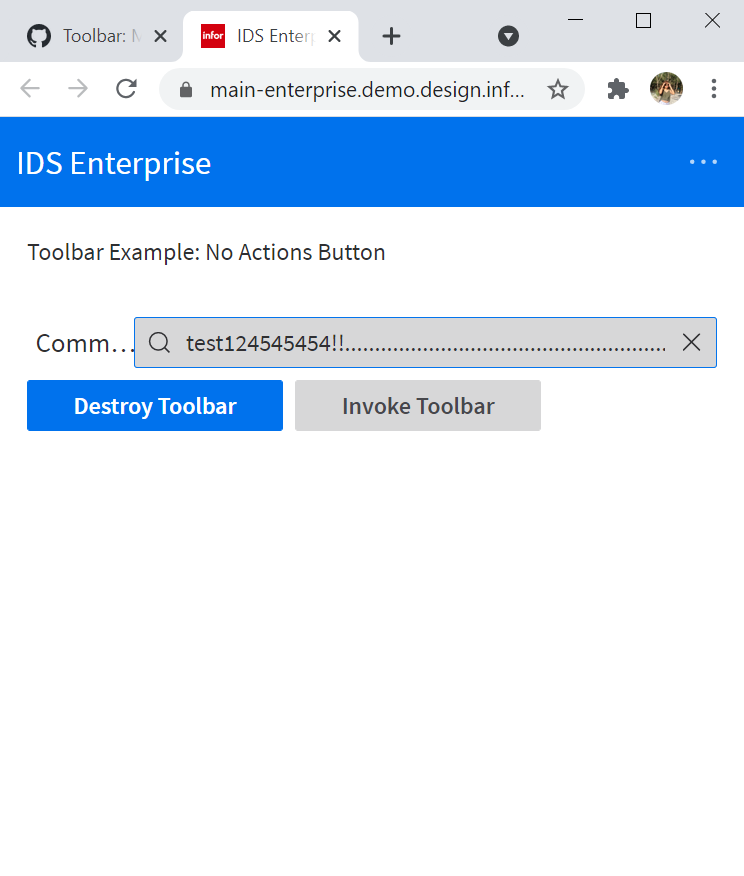
شريط الأدوات: زر إغلاق غير محاذي في حقل البحث
لإعادة إنتاج
خطوات إعادة إنتاج السلوك:
- انتقل إلى https://main-enterprise.demo.design.infor.com/components/toolbar/example-no-action-button.html
- افتح حقل البحث
- تصغير الشاشة إلى العرض المتجاوب
سلوك متوقع
يجب محاذاة الزر "x" أو زر الإغلاق
إصدار
IDS 4.50
لقطات
برنامج
جميع المتصفحات والأجهزة الرئيسية
سياق إضافي
غير متاح
ال 13 كومينتر
@ rob2d تتساءل عما إذا كان بإمكانك إعادة زيارة التغييرات التي أجريتها على Searchfields؟ يبدو أن هذه القضية تظهر في حفنة منهم. يحتوي حقل البحث الموجود داخل حقول البحث هنا على نفس المشكلة: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
أعتقد أنه مرتبط باستخدام transform: translateY() بدلاً من قيم البكسل:
لم أتذكر هذا عندما تحدثنا عن التذكرة الأصلية ولكننا تجنبنا على وجه التحديد القيام بهذا النوع من المحاذاة مع التحويلات في الماضي (لا أتذكر سياق السبب) - خلاصة القول هي أنه من المحتمل أن نعكس هذا واذهب مع قيم البكسل للمحاذاة.
EdwardCoyle ، كانت هناك حاجة إلى إزاحة y لحوالي 5-6 حالات مع آخر تذكرة للذهاب بعيدًا جدًا في الحقول / القطع بصريًا والتي لم أستطع الحصول عليها من خلال تحديد المواقع المطلق بسبب هيكل كيفية التفاف الحالات الأخرى في المجال (بحيث أنتجت المشكلات الأخرى) ، وكانت هناك حالات دقيقة لم يحدث فيها ذلك ولكن فاتني.
سأحاول إلقاء نظرة على هذا وعزله في المرة القادمة التي أتحقق منها - ربما يمكنني حقن فصل بمزيد من السياق في هذه الحالات المحددة على مستوى المكون لأنه يبدو أن هناك بعض القواعد المتضاربة. حاولت تجنبها لأنها كانت تذكرتي الأولى من قبل ولم تكن مألوفة (على الرغم من ... ليست الأكثر في تلك البطاقة ولكن آمل أن تكون كافية).
راجع أيضًا https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html بالإضافة إلى المشكلة البسيطة المتعلقة بانخفاض الحقل بضع بكسل فقط. إذا كتبت في الحقل ، فإن X يكون غير مرئي تمامًا. أعتقد أن هذا يمكن أن يكون نفس المشكلة هنا. لذلك إذا كنت ترغب في مراجعة هذه الصفحة أيضًا ، فسيكون ذلك رائعًا.
تم نشر إصدارين آخرين https://github.com/infor-design/enterprise/issues/5090
أعتقد أنه يمكن إصلاحهم جميعًا معًا ....
tmcconechy المشكلة الأولى والثانية ليست ذات صلة في الواقع.
لقد استهدفت CSS للثاني / الثابت والاختبار ... ولكن إذا استمرت ، فقد يكون من الأفضل بشكل كلي إعادة التفكير في أزرار الإغلاق هذه نظرًا لأن المحاذاة مشفرة بشدة بالعديد من الطرق المختلفة التي يتعارض معها - يكون منطقيًا / مفهومًا إذا تمت إضافة الميزة بأثر رجعي ، لكن نوعًا ما يشبه إلى حد ما wack-a-mole حيث لم يكن هناك حل لا يخلق بعض الحالات السيئة بدون الوضع المطلق / المرن (وهذا ما تسبب في المشكلة الأولى حيث سقطوا في بعض حالات).
الصديق الخلد هو بالضبط ما هو عليه. ولكن ربما فقط قم بعمل بعض المغلق لكل حالة تعمل. لست متأكدًا مما يمكنك فعله أيضًا لأنه تم بطريقة أجبرت ذلك. انظر ما يمكنك التوصل إليه .... في نهاية اليوم لا يجب أن يكون مجرد عمل جميل
tmcconechy هذا في الواقع مختلف قليلاً عن البقية ؛ إنها وظيفية بالفعل وهي مشكلة لم ندركها حتى الآن - تتعلق بالتصميم بشكل صحيح. هناك قائمة يتم قطعها ، لذلك لم يتم إصلاح النمط أبدًا ولكنه ينبثق / ينفد من التدفق. ولكن هناك أيضًا فئة is-open تتم إزالتها بشكل عشوائي عندما يتغير التدفق (أعتقد أنه بسبب هذا؟). يؤدي تعيين الحاوية إلى display: inline-flex حل مشكلة الاختباء ولكن بعد ذلك يتم تقديم القواعد الجديدة حتى نتمكن من تصميمها باستمرار.
انظر إلى div الذي يختبئ هنا ، إنه في الواقع يفيض فقط في الدقة الأصغر.

يبدو هذا وكأنه علبة صغيرة من الديدان ، ولكن يجب الانتباه أيضًا إلى أننا قد نحتاج إلى تحديث بعض لقطات الشاشة حتى يتم إصلاح هذه الصورة بشكل صحيح.

نعم - مفهوم مع الاختبارات. سوف نحصل عليه. قد ترغب فقط في استهداف الإصلاحات بشكل أكثر تحديدًا نظرًا لأن هذا الرمز أقدم.
tmcconechy حاول البحث في الأمر ولم يكن من الممكن إصلاحه على وجه التحديد. حاولت إلقاء نظرة على الكود الذي يُنشئ الفئات ، ولكن كانت هناك بعض المفاهيم / القواعد الباطنية المضافة هناك والتي تتطلب فهمًا / سياقًا ، أحدها يؤدي إلى تلعثم الفئات عندما يتغير التدفق. لذلك سنحاول استعادة القائمة عبر قاعدة تخطيط مضمنة ونأمل أن تساعد في استهداف هذه المشكلات التي ظهرت بناءً على مشاركتي أعلاه.
حسنًا ولكن هناك حالات قليلة مثل
https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html -> يمكن أن تستهدف فئات swaplist
https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html -> يمكن أن تستهدف lookup-modal
يمكن لبعض الآخرين استهداف علامات التبويب أو شريط الأدوات إلخ. انها ليست جميلة ولكن إذا كنت لا تأتي بشيء أفضل.
tmcconechy نعم شكرًا ، في قائمة المبادلة لدي إصلاح للفصل. كان يتحدث فقط عن الشخص الذي يظهر على الشاشات في هذه الصفحة.
(هناك خطأ مختلف تمامًا في التخطيط ، على سبيل المثال ، اختفت القائمة للتو من الفائض ولكن يبدو أنه كان من المفترض أن تكون هناك؟ ** أو العكس لأنها تعود ثم تختفي)
تحرير: فقط للسياق ، giphy:
سوف أركز على التصميم فقط في الوقت الحالي.
تم اجتياز سؤال وجواب. شكرا لك.
التعليق الأكثر فائدة
@ rob2d تتساءل عما إذا كان بإمكانك إعادة زيارة التغييرات التي أجريتها على Searchfields؟ يبدو أن هذه القضية تظهر في حفنة منهم. يحتوي حقل البحث الموجود داخل حقول البحث هنا على نفس المشكلة: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
أعتقد أنه مرتبط باستخدام
transform: translateY()بدلاً من قيم البكسل:لم أتذكر هذا عندما تحدثنا عن التذكرة الأصلية ولكننا تجنبنا على وجه التحديد القيام بهذا النوع من المحاذاة مع التحويلات في الماضي (لا أتذكر سياق السبب) - خلاصة القول هي أنه من المحتمل أن نعكس هذا واذهب مع قيم البكسل للمحاذاة.