Enterprise: Barra de herramientas: botón de cierre desalineado en el campo de búsqueda
Describe el error
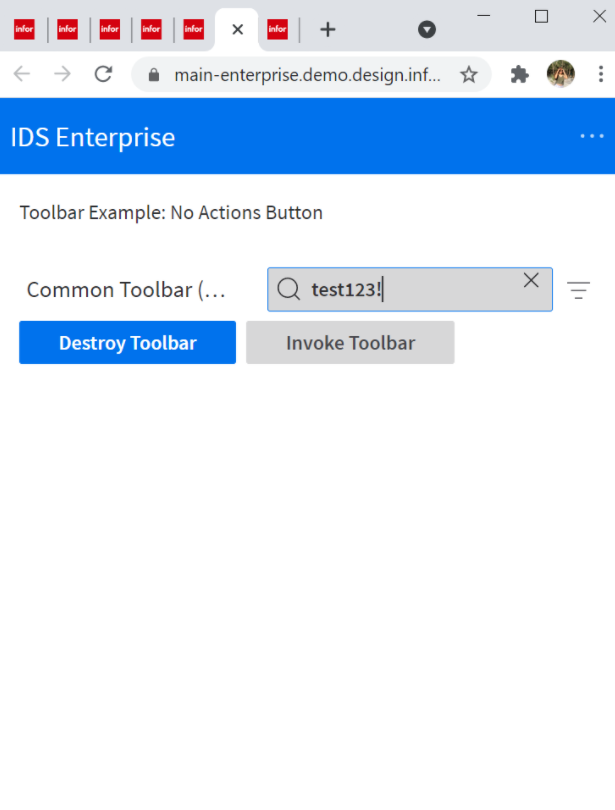
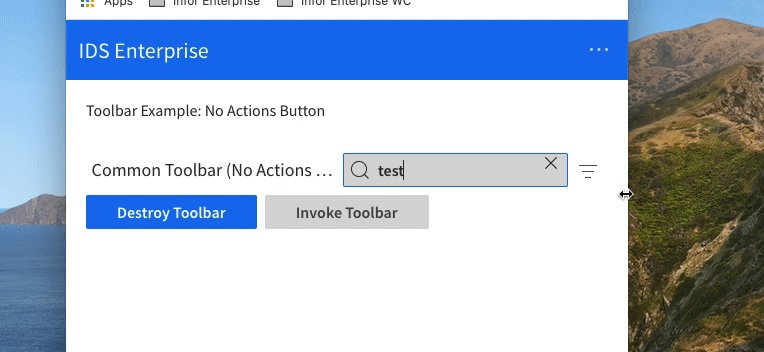
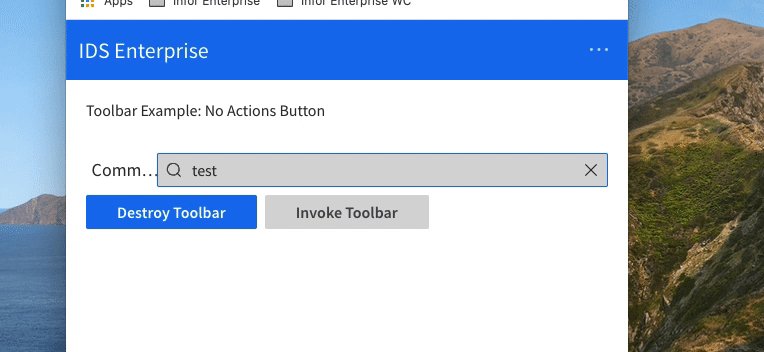
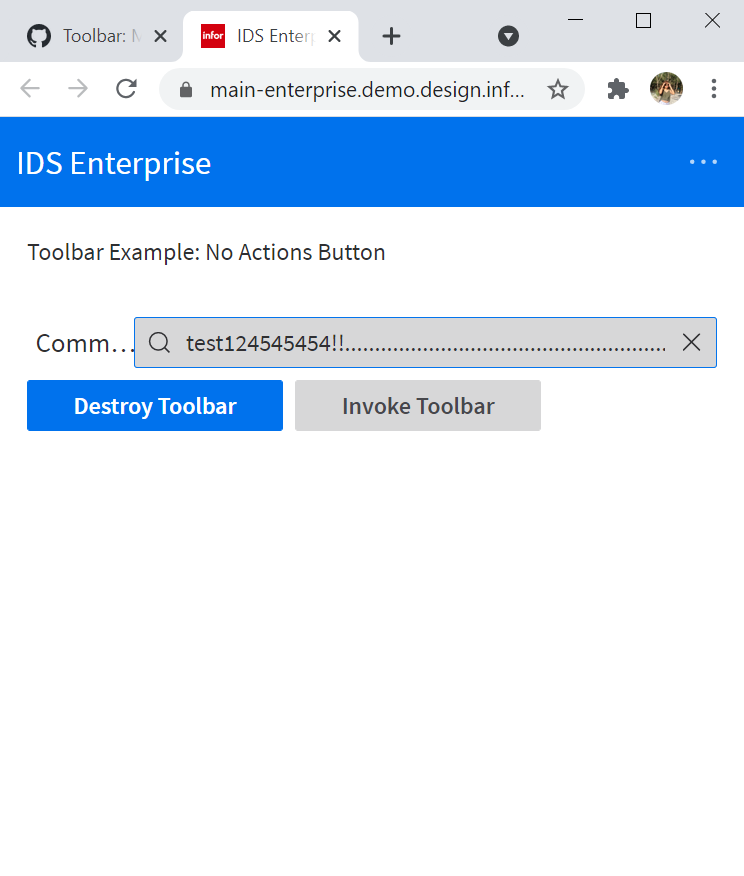
Barra de herramientas: botón de cierre desalineado en el campo de búsqueda
Reproducir
Pasos para reproducir el comportamiento:
- Vaya a https://main-enterprise.demo.design.infor.com/components/toolbar/example-no-action-button.html
- Abre el campo de búsqueda
- Minimizar la pantalla para una vista receptiva
Comportamiento esperado
El botón 'x' o cerrar debe estar alineado
Versión
IDS 4.50
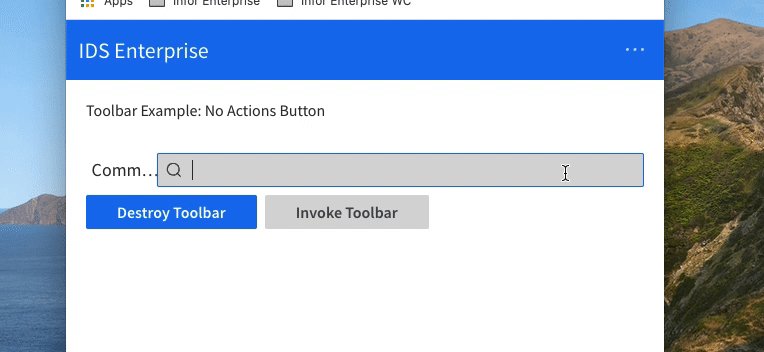
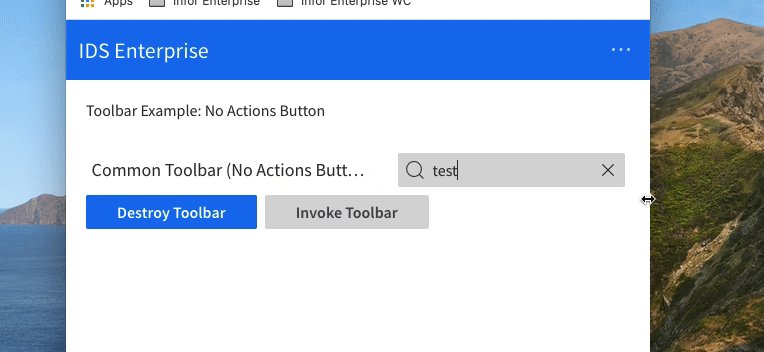
Capturas de pantalla
Plataforma
Todos los principales navegadores y dispositivos
Contexto adicional
N / A
Todos 13 comentarios
@ rob2d se pregunta si podría revisar sus cambios en los campos de búsqueda. Parece que este problema está surgiendo en un puñado de ellos. El campo de búsqueda dentro de los campos de búsqueda aquí tiene el mismo problema: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Creo que está relacionado con el uso de transform: translateY() lugar de valores de píxeles:
No recordaba esto cuando hablamos sobre el ticket original, pero habíamos evitado específicamente hacer este tipo de alineación con las transformaciones en el pasado (no puedo recordar el contexto de por qué). La conclusión es que probablemente deberíamos revertir esto. e ir con valores de píxeles para la alineación.
@EdwardCoyle, el desplazamiento y fue necesario para aproximadamente 5-6 casos con el último boleto por ir demasiado abajo en los campos / cortar visualmente, lo que no pude obtener a través del posicionamiento absoluto debido a la estructura de cómo otros casos se envolvieron en el field (por lo que generó los otros problemas), y hubo casos matizados en los que no lo hizo, pero me lo perdí.
Intentaré ver esto y aislarlo la próxima vez que lo revise; tal vez pueda inyectar una clase con más contexto en estos casos específicos a nivel de componente porque parece que hay algunas reglas en conflicto. Traté de evitarlo ya que era mi primer boleto antes y no estaba familiarizado (aunque ... no es el más en ese, pero con suerte lo suficiente).
Consulte también https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html además del problema menor con el campo que está solo un par de píxeles. Si escribe en el campo, la X es completamente invisible. Creo que este podría ser el mismo problema que aquí. Entonces, si desea revisar esa página también, sería genial.
Se han publicado dos números más https://github.com/infor-design/enterprise/issues/5096 https://github.com/infor-design/enterprise/issues/5090
Creo que todos se pueden arreglar juntos ...
@tmcconechy, el primer y el segundo problema no están relacionados.
Apunté al CSS para el segundo / arreglado y probando ... pero si continúa, de manera integral podría ser mejor reconsiderar estos botones de cierre, ya que la alineación está codificada de muchas maneras diferentes que entran en conflicto, tiene sentido / comprensible si La función se agregó en retrospectiva, pero se siente un poco como wack-a-mole, ya que no había una solución que no creara algunos casos malos sin una posición absoluta / flexible (eso es lo que causó el primer problema en el que cayeron en algunos casos).
Wack a mole es exactamente lo que es. Pero tal vez solo haga algunos CSS para cada caso que funcione. No estoy seguro de qué más puede hacer, ya que se hizo de una manera que forzó esto. Vea lo que se le ocurra ... Al final del día, no tiene por qué ser bonito, solo funciona
@tmcconechy éste es en realidad un poco diferente al resto; en realidad es funcional y es un problema del que no nos habíamos dado cuenta hasta ahora, que está relacionado con el estilo adecuado. Hay un menú que se está cortando, por lo que el estilo nunca se corrigió, pero entra o sale de flujo. Pero también hay una clase is-open que se elimina aleatoriamente cuando cambia el flujo (¿creo que debido a esto?). Establecer el contenedor en display: inline-flex resuelve el ocultamiento, pero luego introduce las nuevas reglas para que podamos diseñarlo de manera consistente.
Vea el div que se esconde aquí, en realidad está desbordado en la resolución más pequeña.

Esto parece una pequeña lata de gusanos, pero también advierte que es posible que necesitemos actualizar algunas capturas de pantalla para que este se solucione correctamente.

Sí, comprensible con las pruebas. Lo conseguiremos. Es posible que desee orientar las correcciones de manera más específica dado que este código es más antiguo.
@tmcconechy trató de buscar y no parecía factible solucionarlo de manera muy específica. Intenté ver el código que genera las clases, pero se agregaron algunos conceptos / reglas esotéricos que requerían comprensión / contexto, uno de los cuales es activar las clases para tartamudear cuando cambia el flujo. Por lo tanto, intentaré restaurar el menú a través de una regla de diseño en línea y espero que ayude a abordar estos problemas que surgen en función de mi publicación anterior.
Está bien, pero hay algunos casos como
https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html -> podría apuntar a clases de lista de intercambio
https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html -> podría apuntar a lookup-modal
Algunos de los otros pueden apuntar a pestañas o barras de herramientas, etc. No es bonito, pero si no se te ocurre algo mejor.
@tmcconechy sí, gracias, en la lista de intercambio tengo una solución para la clase. Estaba hablando del que aparece en las pantallas de esta página.
(hay un error completamente diferente con el diseño, por ejemplo, ¿el menú simplemente desapareció del desbordamiento pero parece que estaba destinado a estar allí? ** o viceversa, ya que vuelve y luego desaparece)
editar: solo para contexto, giphy:
Sin embargo, se centrará solo en el estilo por el momento.
Control de calidad aprobado. Gracias.
Comentario más útil
@ rob2d se pregunta si podría revisar sus cambios en los campos de búsqueda. Parece que este problema está surgiendo en un puñado de ellos. El campo de búsqueda dentro de los campos de búsqueda aquí tiene el mismo problema: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Creo que está relacionado con el uso de
transform: translateY()lugar de valores de píxeles:No recordaba esto cuando hablamos sobre el ticket original, pero habíamos evitado específicamente hacer este tipo de alineación con las transformaciones en el pasado (no puedo recordar el contexto de por qué). La conclusión es que probablemente deberíamos revertir esto. e ir con valores de píxeles para la alineación.