Enterprise: Symbolleiste: Falsch ausgerichtete Schließen-Schaltfläche im Suchfeld
Beschreibe den Fehler
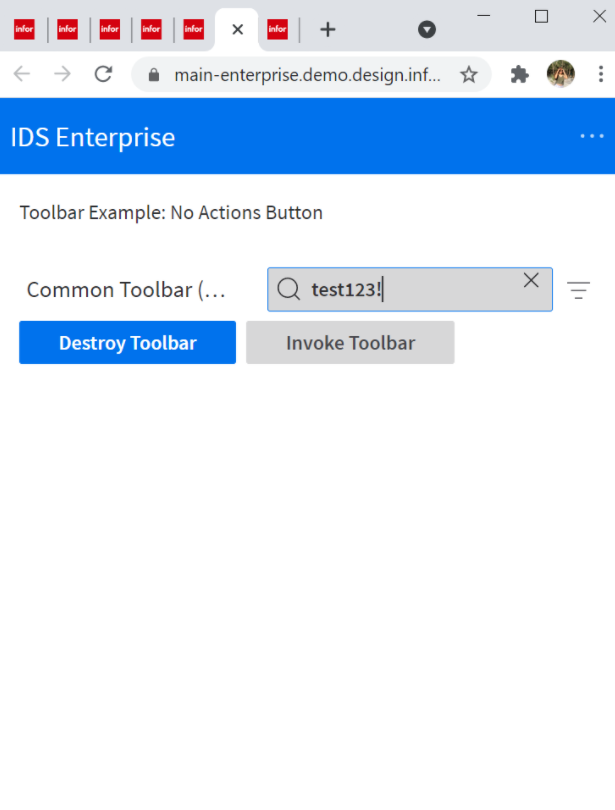
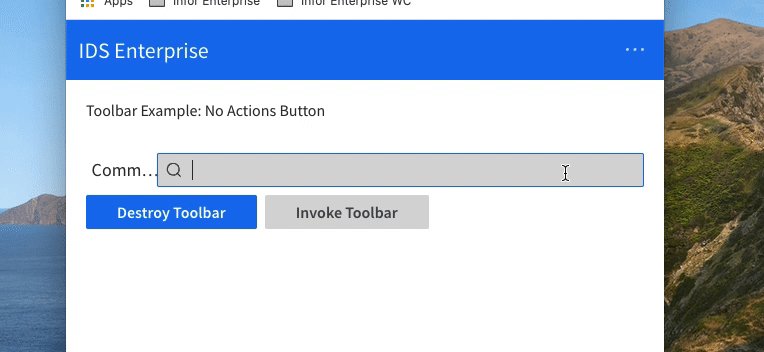
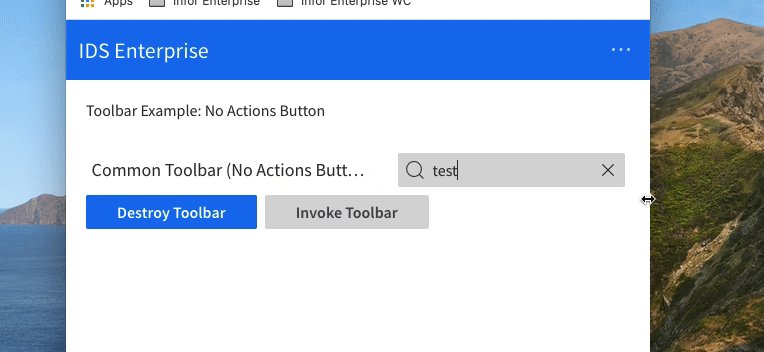
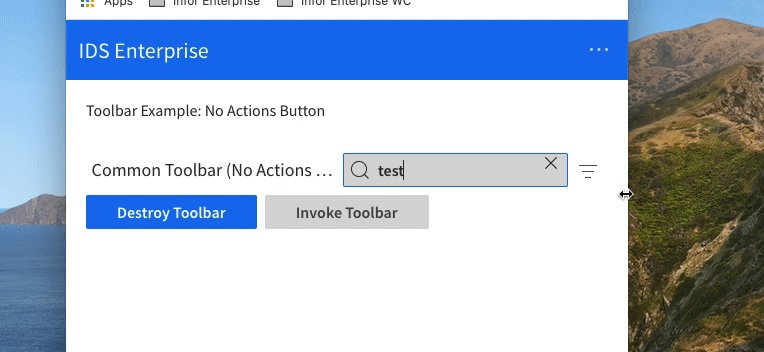
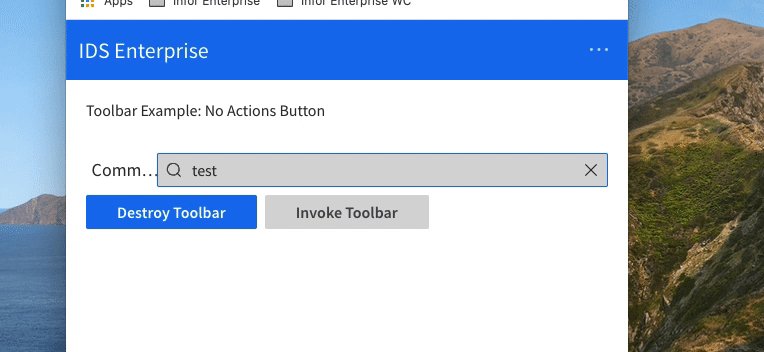
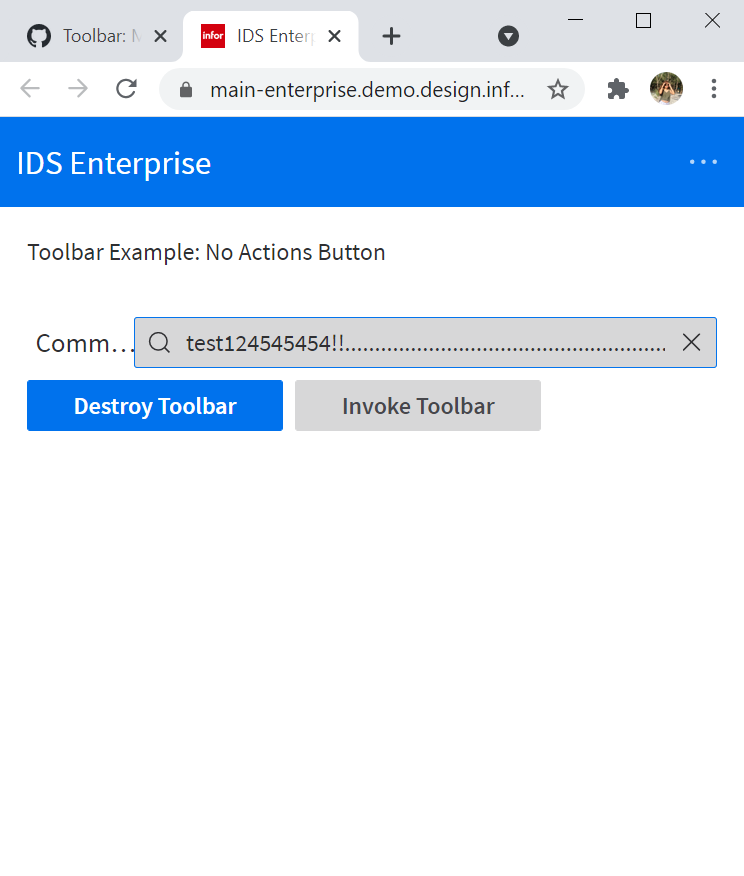
Symbolleiste: Falsch ausgerichtete Schließen-Schaltfläche im Suchfeld
Fortpflanzen
Schritte zum Reproduzieren des Verhaltens:
- Gehen Sie zu https://main-enterprise.demo.design.infor.com/components/toolbar/example-no-action-button.html
- Öffne das Suchfeld
- Minimieren Sie den Bildschirm auf die responsive Ansicht
Erwartetes Verhalten
Das 'x' oder die Schließen-Schaltfläche sollte ausgerichtet sein
Ausführung
IDS 4.50
Screenshots
Plattform
Alle gängigen Browser und Geräte
Zusätzlicher Kontext
N / A
Alle 13 Kommentare
@rob2d fragen Sie sich, ob Sie Ihre Änderungen an den Suchfeldern erneut aufrufen könnten? Es scheint, dass dieses Problem bei einer Handvoll von ihnen auftaucht. Das Suchfeld in den Nachschlagefeldern hier hat das gleiche Problem: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Ich denke, es hängt mit der Verwendung von transform: translateY() anstelle von Pixelwerten zusammen:
Ich habe mich nicht daran erinnert, als wir über das ursprüngliche Ticket sprachen, aber wir haben diese Art der Ausrichtung mit Transformationen in der Vergangenheit ausdrücklich vermieden (ich kann mich nicht an den Kontext erinnern, warum) - unterm Strich sollten wir dies wahrscheinlich rückgängig machen und gehen Sie mit Pixelwerten für die Ausrichtung.
@EdwardCoyle der y-Offset wurde für etwa 5-6 Fälle benötigt, wobei das letzte Ticket zu weit in die Felder
Ich werde versuchen, mir dies anzusehen und das nächste Mal zu isolieren, wenn ich es das nächste Mal auschecke - vielleicht kann ich in diesen speziellen Fällen auf Komponentenebene eine Klasse mit mehr Kontext injizieren, da es anscheinend einige widersprüchliche Regeln gibt. Ich habe versucht, es zu vermeiden, da es mein erstes Ticket zuvor war und mir nicht bekannt war (obwohl ... nicht das meiste in diesem, aber hoffentlich genug).
Siehe auch https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html zusätzlich zu dem kleinen Problem, dass das Feld nur ein paar Pixel kleiner ist. Wenn Sie in das Feld tippen, ist das X vollständig unsichtbar. Ich denke, das könnte das gleiche Problem sein wie hier. Wenn Sie also auch diese Seite überprüfen möchten, wäre das großartig.
Zwei weitere Probleme wurden veröffentlicht https://github.com/infor-design/enterprise/issues/5096 https://github.com/infor-design/enterprise/issues/5090
Ich denke, sie können alle zusammen repariert werden....
@tmcconechy das erste und zweite Problem haben eigentlich
Ich habe das CSS für das zweite ins Visier genommen / behoben und getestet ... aber wenn es so weitergeht, könnte es ganzheitlich besser sein, diese Schließen-Schaltflächen zu überdenken, da die Ausrichtung auf viele verschiedene Arten fest codiert ist, die in Konflikt geraten - macht Sinn / verständlich, wenn Feature wurden im Nachhinein hinzugefügt, aber es fühlt sich ein bisschen wie ein Wack-a-Mole an, da es keine Lösung gab, die nicht einige schlechte Fälle ohne absolute / flexible Position erzeugt (das hat das erste Problem verursacht, bei dem sie in einigen untergegangen sind .) Fälle).
Wack a Maulwurf ist genau das, was es ist. Aber vielleicht machen Sie einfach etwas CSS für jeden Fall, der funktioniert. Ich bin mir nicht sicher, was Sie sonst noch tun können, da es auf eine Weise gemacht wurde, die dies erzwingt. Sehen Sie, was Sie sich einfallen lassen können.... Am Ende des Tages muss es nicht nur schön sein, nur funktionieren
@tmcconechy dieser ist tatsächlich ein bisschen anders als der Rest; es ist tatsächlich funktional und ein Problem, das wir bisher nur nicht erkannt haben – das hängt mit dem richtigen Styling zusammen. Es gibt ein Menü, das abgeschnitten wird, daher wurde der Stil nie korrigiert, aber er springt in / aus dem Fluss. Aber es gibt auch eine is-open Klasse, die zufällig entfernt wird, wenn sich der Fluss ändert (ich denke, deswegen?). Das Setzen des Containers auf display: inline-flex löst das Verstecken, führt aber dann die neuen Regeln ein, damit wir ihn konsistent gestalten können.
Sehen Sie sich das Div an, das es hier versteckt, es fließt tatsächlich in der kleineren Auflösung über.

Dies scheint eine kleine Dose Würmer zu sein, aber wir müssen auch einige Screenshots aktualisieren, damit dieser richtig repariert wird.

Ja - verständlich mit den Tests. Wir werden es bekommen. Möglicherweise möchten Sie die Fixes nur genauer ansprechen, da dieser Code älter ist.
@tmcconechy hat versucht,
OK, aber es gibt ein paar Fälle wie
https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html -> könnte auf Swaplist-Klassen abzielen
https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html -> könnte auf lookup-modal abzielen
Einige der anderen können auf Registerkarten oder Symbolleisten usw. abzielen. Es ist nicht schön, aber wenn Sie sich nichts Besseres einfallen lassen.
@tmcconechy ja danke, auf der Swapliste habe ich eine Lösung für die Klasse. Ich habe gerade von dem in den Bildschirmen auf dieser Seite gesprochen.
(es gibt einen ganz anderen Fehler beim Layout zB das Menü ist einfach aus dem Überlauf verschwunden aber es sieht so aus, als ob es dort sein sollte? ** oder umgekehrt, da es zurückkommt und dann verschwindet)
edit: nur für den kontext, giphy:
Ich werde mich aber vorerst auf das Styling konzentrieren.
QA bestanden. Dankeschön.
Hilfreichster Kommentar
@rob2d fragen Sie sich, ob Sie Ihre Änderungen an den Suchfeldern erneut aufrufen könnten? Es scheint, dass dieses Problem bei einer Handvoll von ihnen auftaucht. Das Suchfeld in den Nachschlagefeldern hier hat das gleiche Problem: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Ich denke, es hängt mit der Verwendung von
transform: translateY()anstelle von Pixelwerten zusammen:Ich habe mich nicht daran erinnert, als wir über das ursprüngliche Ticket sprachen, aber wir haben diese Art der Ausrichtung mit Transformationen in der Vergangenheit ausdrücklich vermieden (ich kann mich nicht an den Kontext erinnern, warum) - unterm Strich sollten wir dies wahrscheinlich rückgängig machen und gehen Sie mit Pixelwerten für die Ausrichtung.