Enterprise: Bilah Alat: Tombol tutup tidak sejajar di bidang pencarian
Jelaskan bugnya
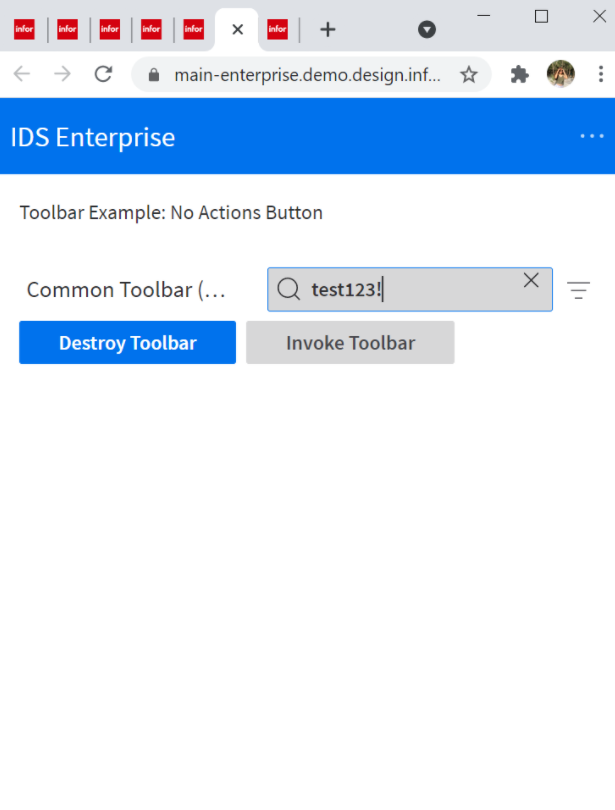
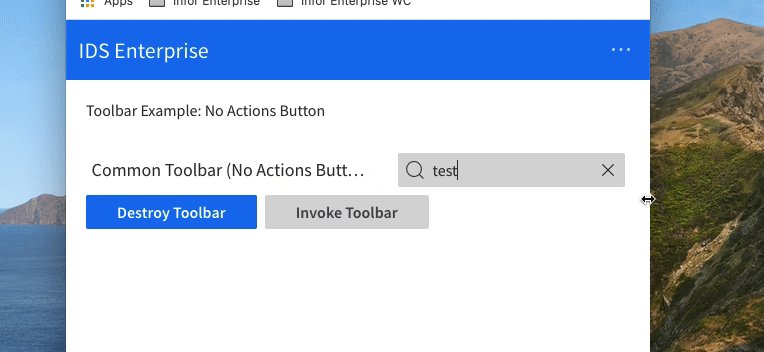
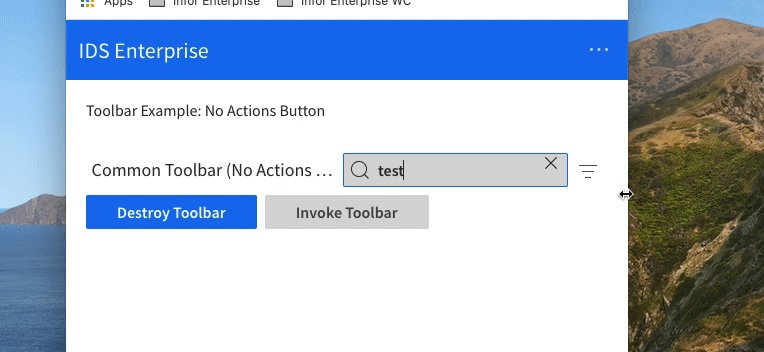
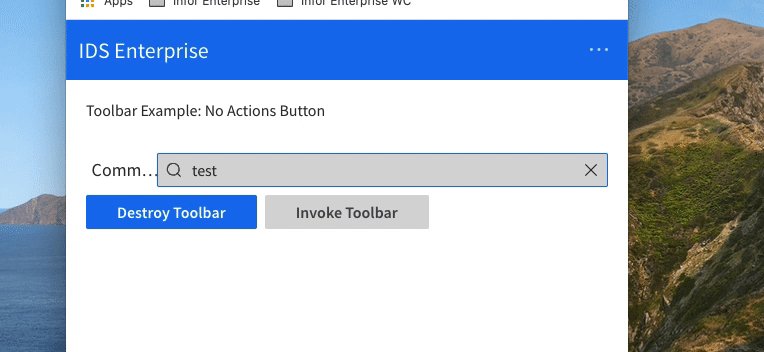
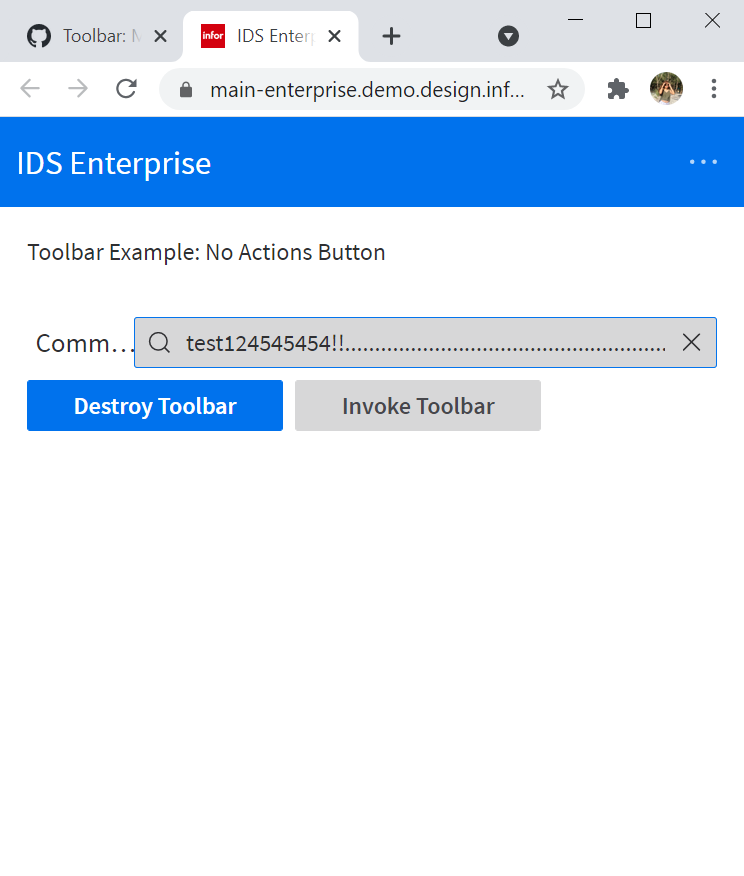
Bilah Alat: Tombol tutup tidak sejajar di bidang pencarian
Untuk Mereproduksi
Langkah-langkah untuk mereproduksi perilaku:
- Buka https://main-enterprise.demo.design.infor.com/components/toolbar/example-no-action-button.html
- Buka bidang pencarian
- Minimalkan layar ke tampilan responsif
Perilaku yang diharapkan
Tombol 'x' atau tutup harus disejajarkan
Versi: kapan
ID 4.50
Tangkapan layar
Platform
Semua browser & perangkat utama
Konteks tambahan
T/a
Semua 13 komentar
@rob2d bertanya-tanya apakah Anda dapat meninjau kembali perubahan Anda pada Searchfields? Tampaknya masalah ini muncul di beberapa dari mereka. Bidang pencarian di dalam bidang Pencarian di sini memiliki masalah yang sama: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Saya pikir ini terkait dengan menggunakan transform: translateY() alih-alih nilai piksel:
Saya tidak ingat ini ketika kami berbicara tentang tiket asli tetapi kami secara khusus menghindari melakukan penyelarasan jenis ini dengan transformasi di masa lalu (saya tidak dapat mengingat konteksnya mengapa) -- intinya adalah kami mungkin harus mengembalikan ini dan gunakan nilai piksel untuk penyelarasan.
@EdwardCoyle y-offset diperlukan untuk sekitar 5-6
Saya akan mencoba melihat ini dan mengisolasinya lain kali saya memeriksanya -- mungkin dapat menyuntikkan kelas dengan lebih banyak konteks dalam kasus-kasus khusus ini di tingkat komponen karena tampaknya ada beberapa aturan yang saling bertentangan. Mencoba menghindarinya karena ini adalah tiket pertama saya sebelumnya dan tidak familiar (walaupun... bukan yang terbanyak tapi mudah-mudahan cukup).
Lihat juga https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html selain masalah kecil dengan bidang yang hanya beberapa piksel. Jika Anda mengetik di bidang X sepenuhnya tidak terlihat. Saya pikir ini bisa menjadi masalah yang sama seperti di sini. Jadi, jika Anda ingin meninjau halaman itu juga, itu bagus.
Dua masalah lagi telah diposting https://github.com/infor-design/enterprise/issues/5096 https://github.com/infor-design/enterprise/issues/5090
Saya pikir mereka semua bisa diperbaiki bersama-sama ....
@tmcconechy masalah pertama dan kedua sebenarnya tidak terkait.
Saya menargetkan CSS untuk yang kedua/diperbaiki dan menguji... fitur ditambahkan dalam retrospeksi tetapi rasanya sedikit seperti orang gila karena tidak ada solusi yang tidak membuat beberapa kasus buruk tanpa posisi absolut/fleksibel (itulah yang menyebabkan masalah pertama di mana mereka turun di beberapa kasus).
Wack tahi lalat adalah persis apa itu. Tapi mungkin hanya membuat beberapa css untuk setiap kasus yang berhasil. Saya tidak yakin apa lagi yang dapat Anda lakukan karena itu dilakukan dengan cara yang memaksa ini. Lihat apa yang bisa Anda dapatkan.... Akhir hari itu tidak harus cantik hanya bekerja
@tmcconechy yang satu ini sebenarnya sedikit berbeda dari yang lain; itu sebenarnya fungsional dan merupakan masalah yang belum kami sadari sejauh ini -- yang terkait dengan penataan gaya dengan benar. Ada menu yang terpotong, jadi gayanya tidak pernah diperbaiki tetapi muncul / keluar dari aliran. Tetapi ada juga kelas is-open dihapus secara acak ketika aliran berubah (saya pikir karena ini?). Menyetel wadah ke display: inline-flex menyelesaikan persembunyian tetapi kemudian memperkenalkan aturan baru sehingga kami dapat menatanya secara konsisten.
Lihat div yang disembunyikannya di sini, sebenarnya hanya meluap di res yang lebih kecil.

Ini tampak seperti sekaleng kecil cacing, tetapi juga perlu diingat bahwa kami mungkin perlu menyegarkan beberapa tangkapan layar agar yang ini diperbaiki dengan benar.

Ya - dimengerti dengan tes. Kami akan mendapatkannya. Anda mungkin hanya ingin menargetkan perbaikan secara lebih spesifik mengingat kode ini lebih lama.
@tmcconechy mencoba mencari dan sepertinya tidak layak untuk diperbaiki secara spesifik. Mencoba melihat kode yang menghasilkan kelas, tetapi ada beberapa konsep/aturan esoteris yang ditambahkan di sana yang membutuhkan pemahaman/konteks, salah satunya memicu kelas menjadi gagap ketika aliran berubah. Jadi akan mencoba mengembalikan menu melalui aturan tata letak sebaris dan berharap ini membantu menargetkan masalah yang muncul berdasarkan posting saya di atas.
OK tapi ada beberapa kasus seperti
https://main-enterprise.demo.design.infor.com/components/swaplist/example-search.html -> dapat menargetkan kelas daftar swap
https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html -> dapat menargetkan modal pencarian
Beberapa yang lain dapat menargetkan tab atau toolbar dll. Itu tidak cantik tetapi jika Anda tidak menemukan sesuatu yang lebih baik.
@tmcconechy ya terima kasih, di daftar swap saya punya perbaikan untuk kelas. Baru saja berbicara tentang yang ada di layar di halaman ini.
(ada bug yang sama sekali berbeda dengan tata letak misalnya menu baru saja menghilang dari overflow tetapi sepertinya memang dimaksudkan untuk ada di sana? ** atau sebaliknya karena kembali kemudian menghilang)
edit: hanya untuk konteks, giphy:
Akan fokus hanya pada gaya untuk saat ini.
QA Lulus. Terima kasih.
Komentar yang paling membantu
@rob2d bertanya-tanya apakah Anda dapat meninjau kembali perubahan Anda pada Searchfields? Tampaknya masalah ini muncul di beberapa dari mereka. Bidang pencarian di dalam bidang Pencarian di sini memiliki masalah yang sama: https://master-enterprise.demo.design.infor.com/components/lookup/example-index.html
Saya pikir ini terkait dengan menggunakan
transform: translateY()alih-alih nilai piksel:Saya tidak ingat ini ketika kami berbicara tentang tiket asli tetapi kami secara khusus menghindari melakukan penyelarasan jenis ini dengan transformasi di masa lalu (saya tidak dapat mengingat konteksnya mengapa) -- intinya adalah kami mungkin harus mengembalikan ini dan gunakan nilai piksel untuk penyelarasan.