Enterprise: Neue Uplift-Leere Staaten
Bezieht sich Ihre Funktionsanfrage auf ein Problem?
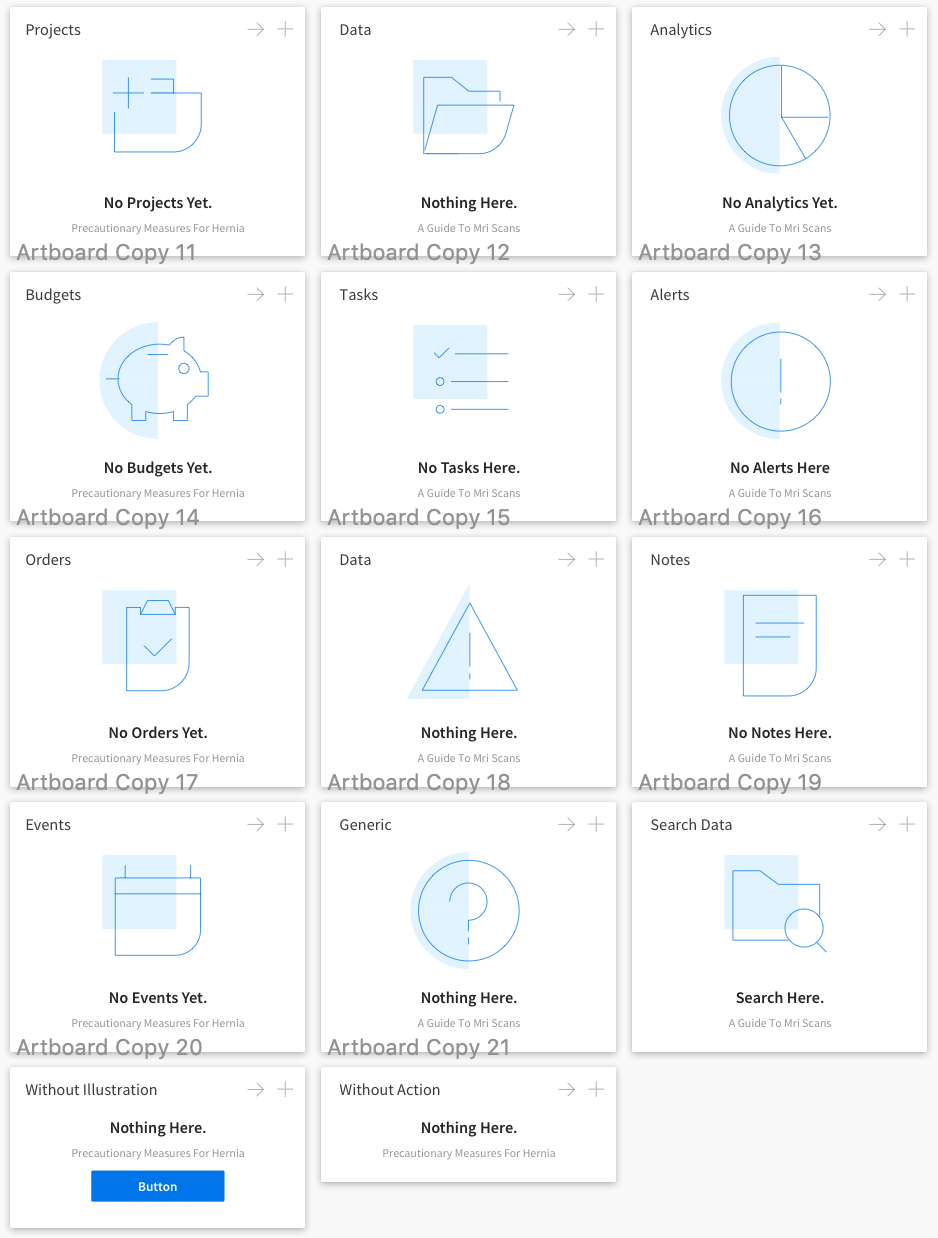
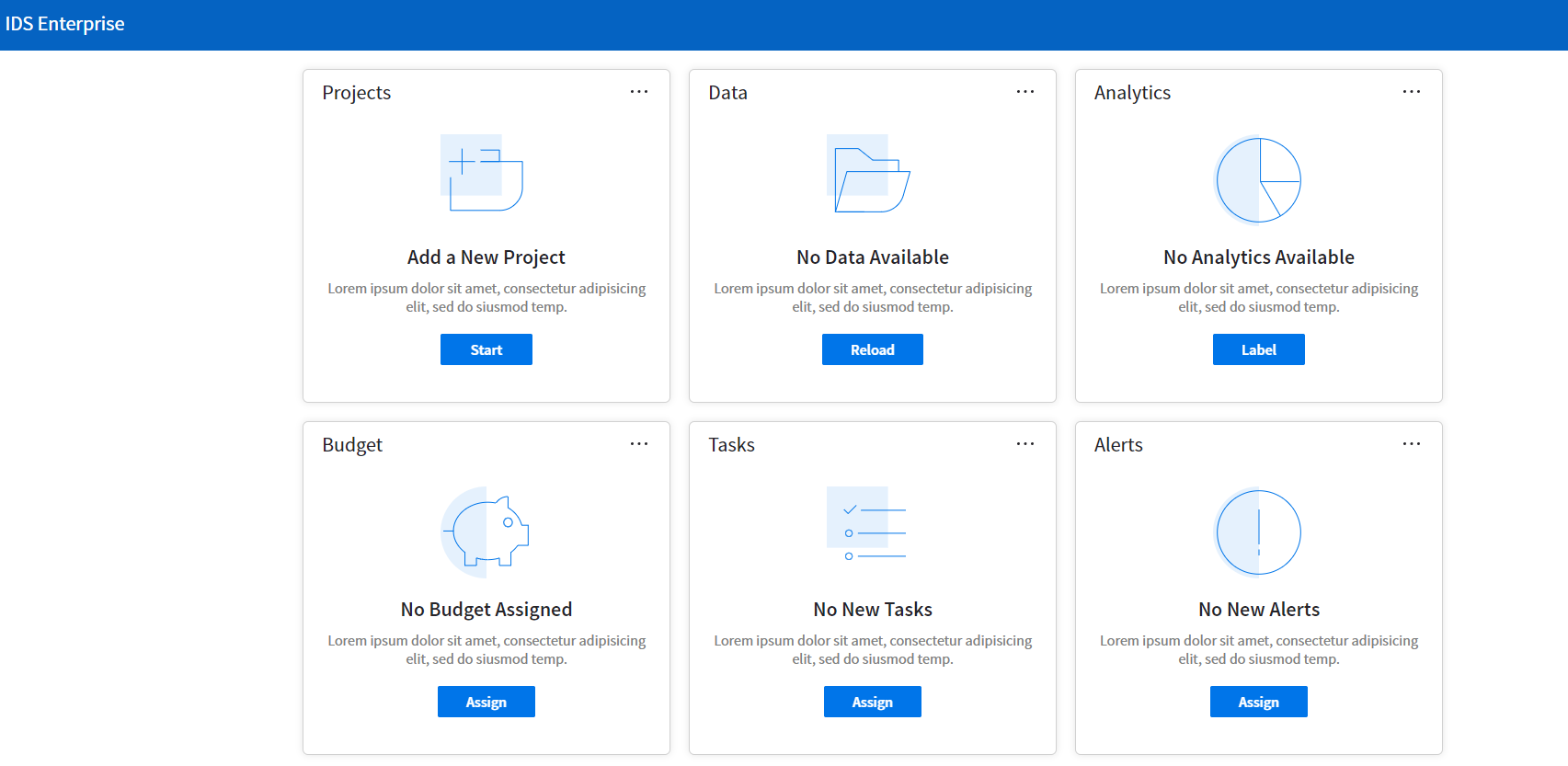
Wir brauchen emporgehobene leere Zustände, um zu unserem Thema der Hebung zu passen.
Beschreiben Sie die gewünschte Lösung
Lassen Sie uns die Kopfzeilen, den Typ, die Symbole und die Illustrationen der leeren Zustände aktualisieren, damit sie dem Uplift-Thema entsprechen.
Beschreiben Sie Alternativen, die Sie in Betracht gezogen haben
Es gibt zwei Schaltflächenstile, die wir möglicherweise verwenden können, für die wir uns entscheiden müssen, aber lassen Sie uns die Diskussion darüber beginnen, wie wir sie implementieren können.
Zusätzlicher Kontext
https://tasks.office.com/InforOnline.onmicrosoft.com/en-us/Home/Task/E6r20AcIQUSsqmgoIFHoJGQAMfdh?Type=TaskLink&Channel=Link&CreatedTime=637066764449100000


Alle 11 Kommentare
@kevinwhitedesign
@elizabethhartley Ich habe die Planner-Aufgabe überprüft und ein paar Stichpunkte gesehen, die wir ansprechen können:
Melden Sie sich bei Tim und ersetzen Sie die vorhandenen leeren Zustandsgrafiken und Beispiele
IDS Enterprise erhält die Symbole tatsächlich aus dem Designsystem-Repository, also müssen wir dort ein Problem öffnen. Es gibt eine Skizzendatei für Soho-Themen-Icons mit
Sehen Sie, ob es eine Möglichkeit gibt, diese Symbole mit den IDS-Farben zu thematisieren
Ich erinnere mich, dass es einige Probleme mit der Personalisierung von Symbolen im Allgemeinen gab. @tmcconechy , müssen wir noch einmal genau untersuchen, warum das so war?
Ich denke, die Personalisierung kann durchgeführt werden, aber es kann nur eine Grundfarbe sein. Es funktioniert jetzt durch eine Einstellung in der Komponente. Dies erfordert möglicherweise mehr Integration. https://github.com/infor-design/enterprise/blob/master/src/components/emptymessage/emptymessage.js#L18
Um dies auszurollen, müssten wir wahrscheinlich die Skizzendatei abrufen, um die Symbole in zwei separaten Dateien zu generieren. Dies bedeutet wahrscheinlich, dass die Skizzendatei im Designsystem-Repository sowie die Generierungsskripte aktualisiert werden.
@EdwardCoyle denkst du, dass es ein großes Problem sein wird, wenn die Uplift-Illustrationen andere Größen haben als die Soho-Illustrationen?
Wie viel größer/kleiner sind die neuen Assets? Ich denke, wenn es leichte Unterschiede in der Größe gibt, spielt es keine Rolle, da die Verwendung dieser Symbole im Allgemeinen in großen "leeren" Räumen erfolgt.
@elizabethhartley Was die Konfiguration der Skizzendatei angeht, ist IIRC die Größe der Zeichenflächen der Symbole nicht so wichtig wie die Einhaltung der Benennungskonventionen für die Zeichenflächen zwischen den beiden Themen. Wir arbeiten mit SVG in den Komponenten. Wenn wir also nachträglich Größenanpassungen vornehmen müssen, können wir dies dort tun.
Großartig! Sie sind größer als die Soho-Symbole, aber nur, weil wir daran interessiert sind, auch die Typhierarchie zu ändern. Ich achte darauf, dass die Namensgebung 1:1 ist.
Ja, die Namen sind gleich und stellen sicher, dass ein neues Symbol sowohl im Soho- als auch im Uplift-Thema vorhanden ist, falls neu. Ist wichtiger. Wenn Sie möchten, können Sie sie gleich groß halten oder nicht. Wir können die Größe auch immer mit CSS anpassen und sie in jedem Thema unterschiedlich haben.
sollte ich eine PR mit der Datei zur Überprüfung machen?
Machen Sie eine PR in ein Design-System und wir können es testen https://github.com/infor-design/design-system/pulls hatte bisher in beiden die gleichen Symbole für leere Nachrichten verwendet.
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-index.html?theme=uplift&variant=light&colors=0563C2
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-widgets.html?theme=uplift&variant=light&colors=0563C2
QA in allen Browsern bestanden, Uplift-Symbole für leere Status werden jetzt aktualisiert.
Hilfreichster Kommentar
@kevinwhitedesign