Enterprise: Nuevos estados vacíos de elevación
¿Su solicitud de función está relacionada con un problema?
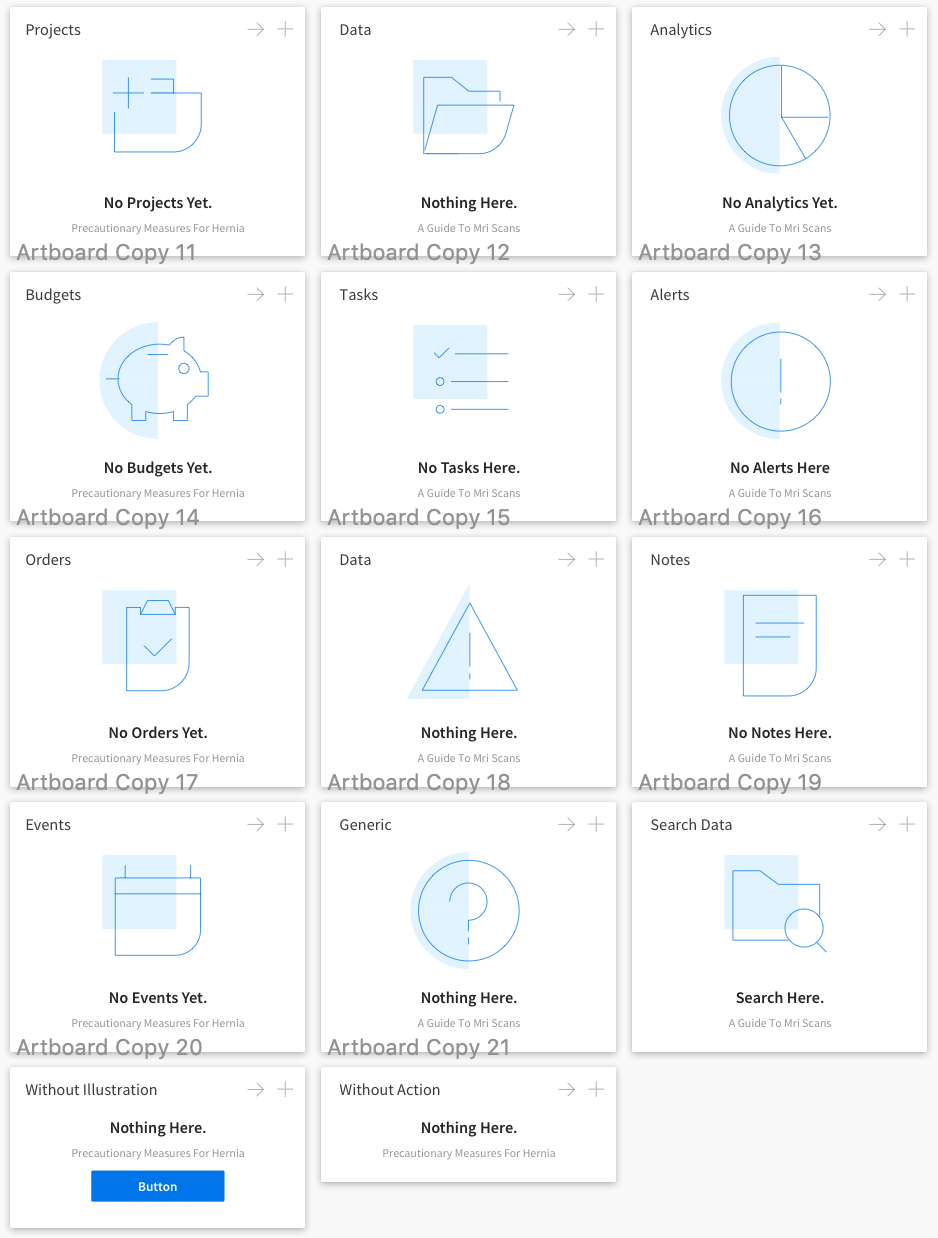
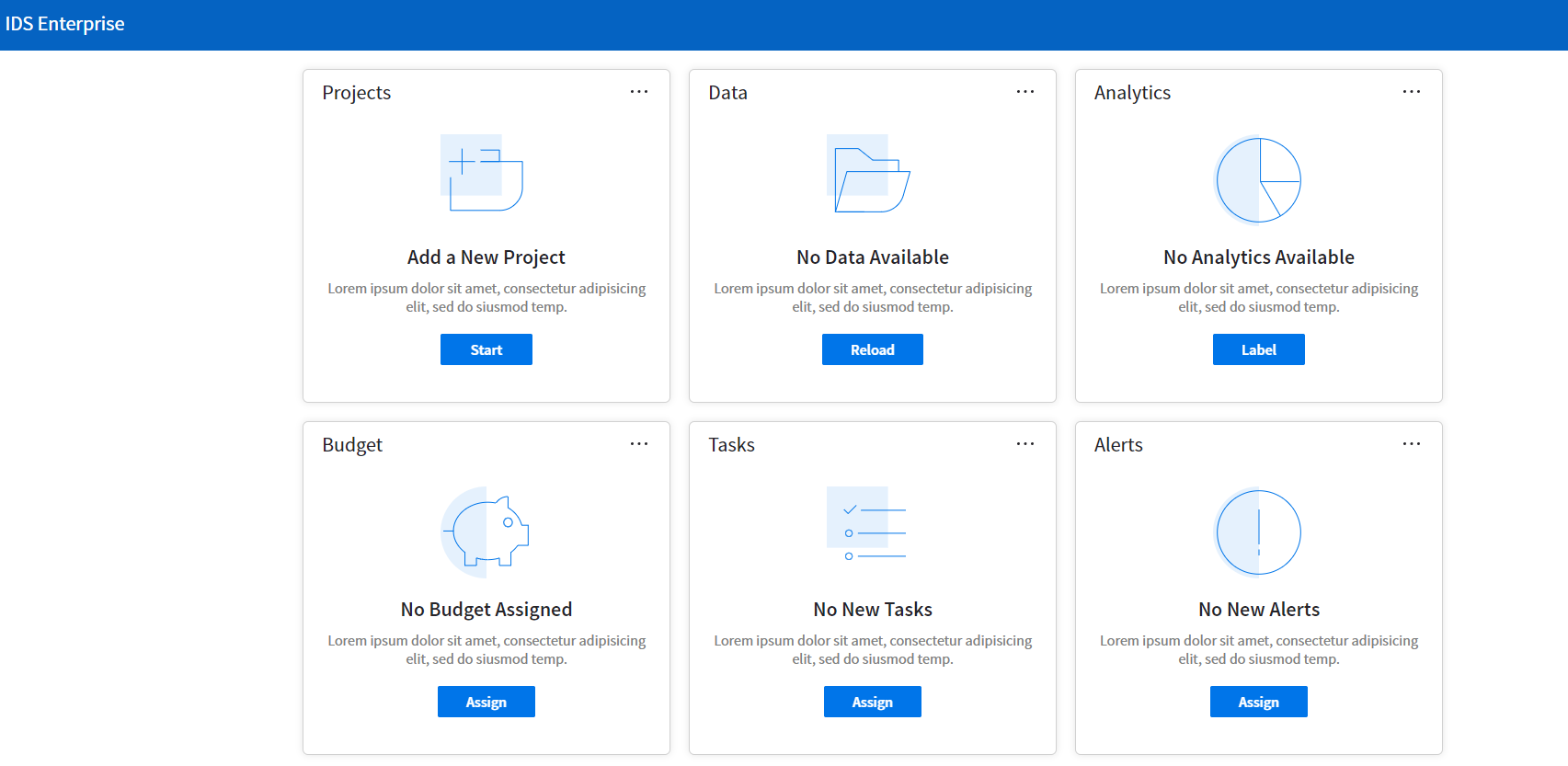
Necesitamos estados vacíos elevados para acompañar nuestro tema de elevación.
Describe la solución que te gustaría
Actualicemos los encabezados, el tipo, los íconos y las ilustraciones de los estados vacíos para que coincidan con el tema de mejora.
Describe las alternativas que has considerado
Hay dos estilos de botones que potencialmente podemos usar y que tenemos que decidir, pero comencemos la conversación sobre cómo podemos implementar.
Contexto adicional
https://tasks.office.com/InforOnline.onmicrosoft.com/en-us/Home/Task/E6r20AcIQUSsqmgoIFHoJGQAMfdh?Type=TaskLink&Channel=Link&CreatedTime=637066764449100000


Todos 11 comentarios
@kevinwhitedesign
@elizabethhartley Revisé la tarea del Planificador y vi un par de viñetas que podemos abordar:
Haga un seguimiento con Tim y reemplace los gráficos y ejemplos de estado vacíos existentes
IDS Enterprise en realidad obtiene los íconos del repositorio del sistema de diseño, por lo que tendremos que abrir un problema allí. Hay un archivo de boceto para los íconos de estado vacío con temática de Soho que se combina con un proceso automatizado para extraerlos en SVG en todas las dimensiones correctas / etc. Si ustedes pueden crear un archivo Sketch para activos mejorados que imite al de Soho, podemos conectarlo al sistema automatizado y hacer que esto funcione.
Vea si hay alguna manera de que estos íconos puedan estar temáticos con los colores de IDS
Recuerdo que hubo algunos problemas con el uso de la personalización en los íconos en general. @tmcconechy , necesitamos revisar exactamente por qué fue eso.
Creo que la personalización se puede hacer pero solo puede ser un color base. Ahora funciona mediante una configuración en el componente. Esto podría necesitar más integración. https://github.com/infor-design/enterprise/blob/master/src/components/emptymessage/emptymessage.js#L18
Para implementar esto, probablemente necesitemos obtener el archivo de boceto para generar los íconos en dos archivos separados. Así que esto probablemente signifique actualizar el archivo de boceto en el repositorio del sistema de diseño, así como los scripts de generación.
@EdwardCoyle , ¿crees que será un gran problema si las ilustraciones animadas son de diferentes tamaños que las de soho?
¿Cuánto más grandes / pequeños son los nuevos activos? Creo que si hay ligeras diferencias en el tamaño, no importará porque el uso de estos íconos es generalmente en grandes espacios "vacíos".
@elizabethhartley en lo que respecta a la configuración del archivo de boceto, IIRC el tamaño de las mesas de trabajo de los iconos no importa tanto como mantener las convenciones de nomenclatura para las mesas de trabajo consistentes entre los dos temas. Estamos trabajando con SVG en los componentes, por lo que si necesitamos hacer ajustes de tamaño después del hecho, podemos hacerlo allí.
¡genial! son más grandes que los iconos de soho, pero solo porque estamos interesados en cambiar la jerarquía de tipos también. Me aseguraré de que el nombre sea 1: 1.
Sí, los nombres son los mismos y asegúrese de que si hay un nuevo ícono está tanto en el tema soho como en el tema uplift si es nuevo. Es más importante. Si lo desea, puede mantenerlos del mismo tamaño o no. Siempre podemos ajustar el tamaño con CSS también y tenerlos diferentes en cada tema.
¿Debo hacer un PR con el archivo para su revisión?
Claro, haga un PR en el sistema de diseño y podemos probarlo https://github.com/infor-design/design-system/pulls Tengo la sensación de que algunos de los scripts pueden necesitar reparación y cambios en el código, así como nosotros. había estado usando los mismos íconos en ambos hasta ahora para mensajes vacíos.
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-index.html?theme=uplift&variant=light&colors=0563C2
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-widgets.html?theme=uplift&variant=light&colors=0563C2
Control de calidad aprobado en todos los navegadores, los íconos de estados vacíos de Uplift ahora están actualizados.
Comentario más útil
@kevinwhitedesign