Enterprise: Nouveaux états vides de soulèvement
Votre demande de fonctionnalité est liée à un problème ?
Nous avons besoin d'états vides élevés pour accompagner notre thème d'élévation.
Décrivez la solution que vous souhaitez
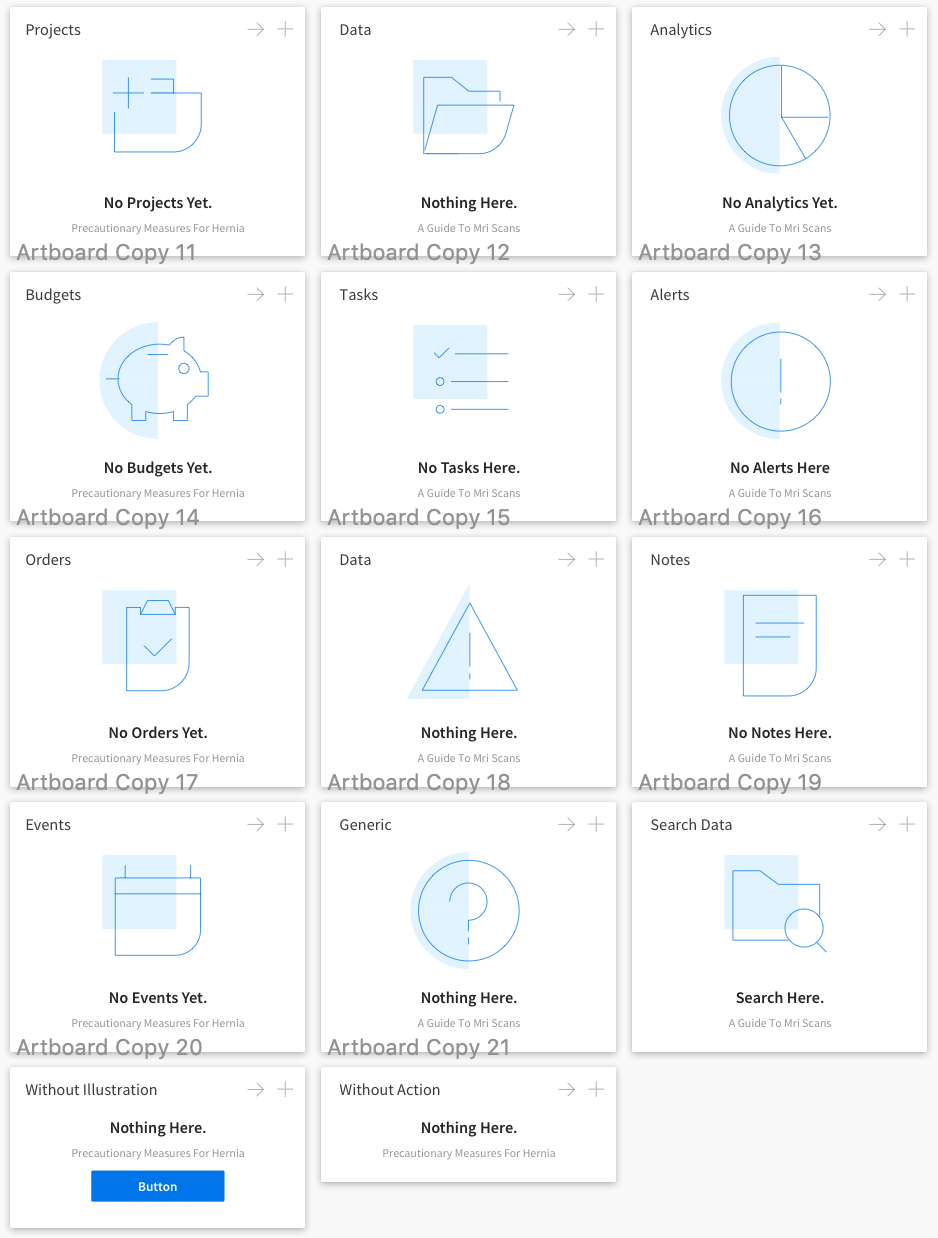
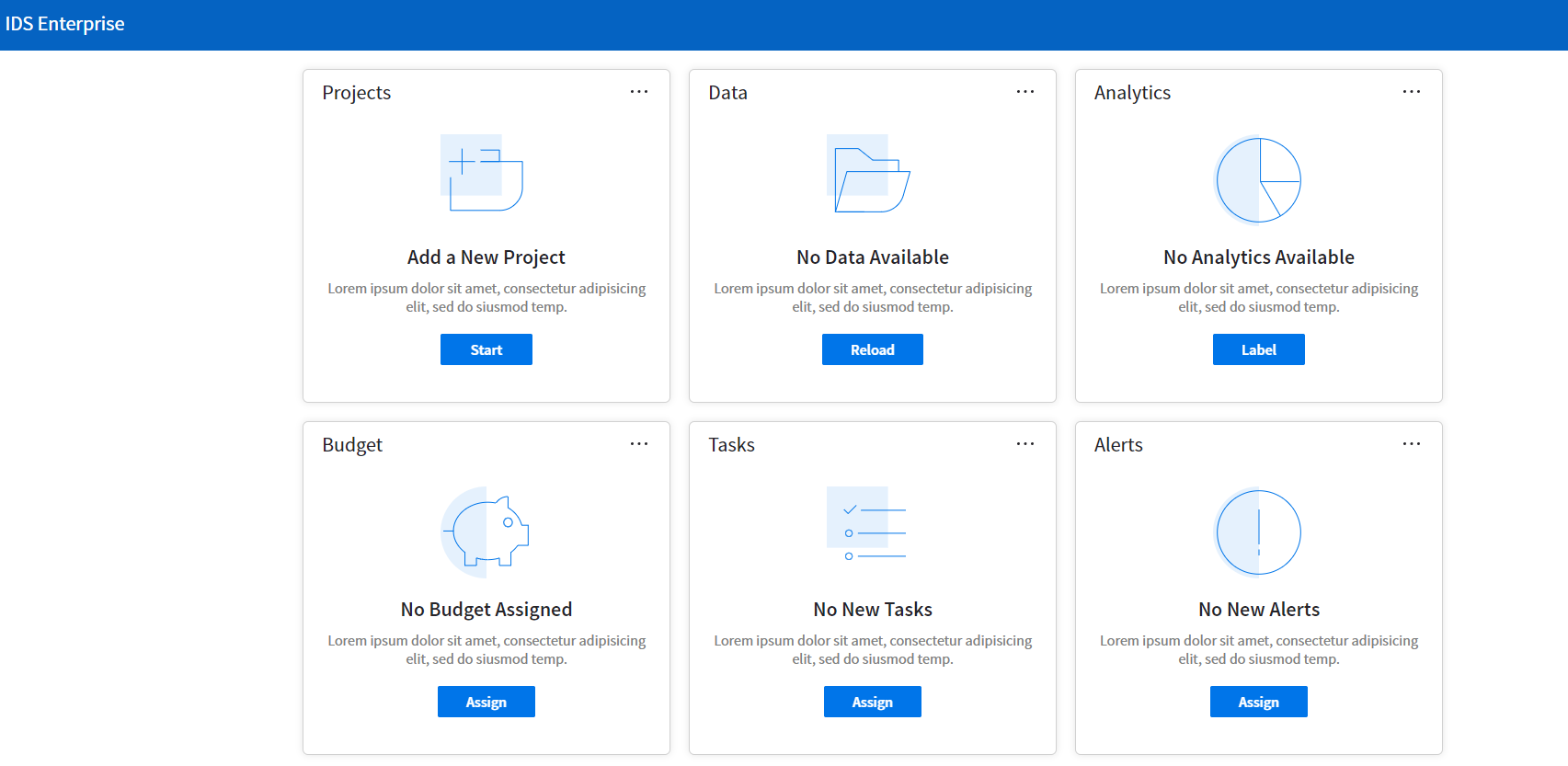
Mettons à jour les en-têtes, le type, les icônes et les illustrations des états vides pour correspondre au thème de l'uplift.
Décrivez les alternatives que vous avez envisagées
Il y a deux styles de boutons que nous pouvons potentiellement utiliser et que nous devons choisir, mais commençons la conversation sur la façon dont nous pouvons les implémenter.
Contexte supplémentaire
https://tasks.office.com/InforOnline.onmicrosoft.com/en-us/Home/Task/E6r20AcIQUSsqmgoIFHoJGQAMfdh?Type=TaskLink&Channel=Link&CreatedTime=637066764449100000


Tous les 11 commentaires
@kevinwhitedesign
@elizabethhartley J'ai examiné la tâche du planificateur et j'ai vu quelques points que nous pouvons aborder :
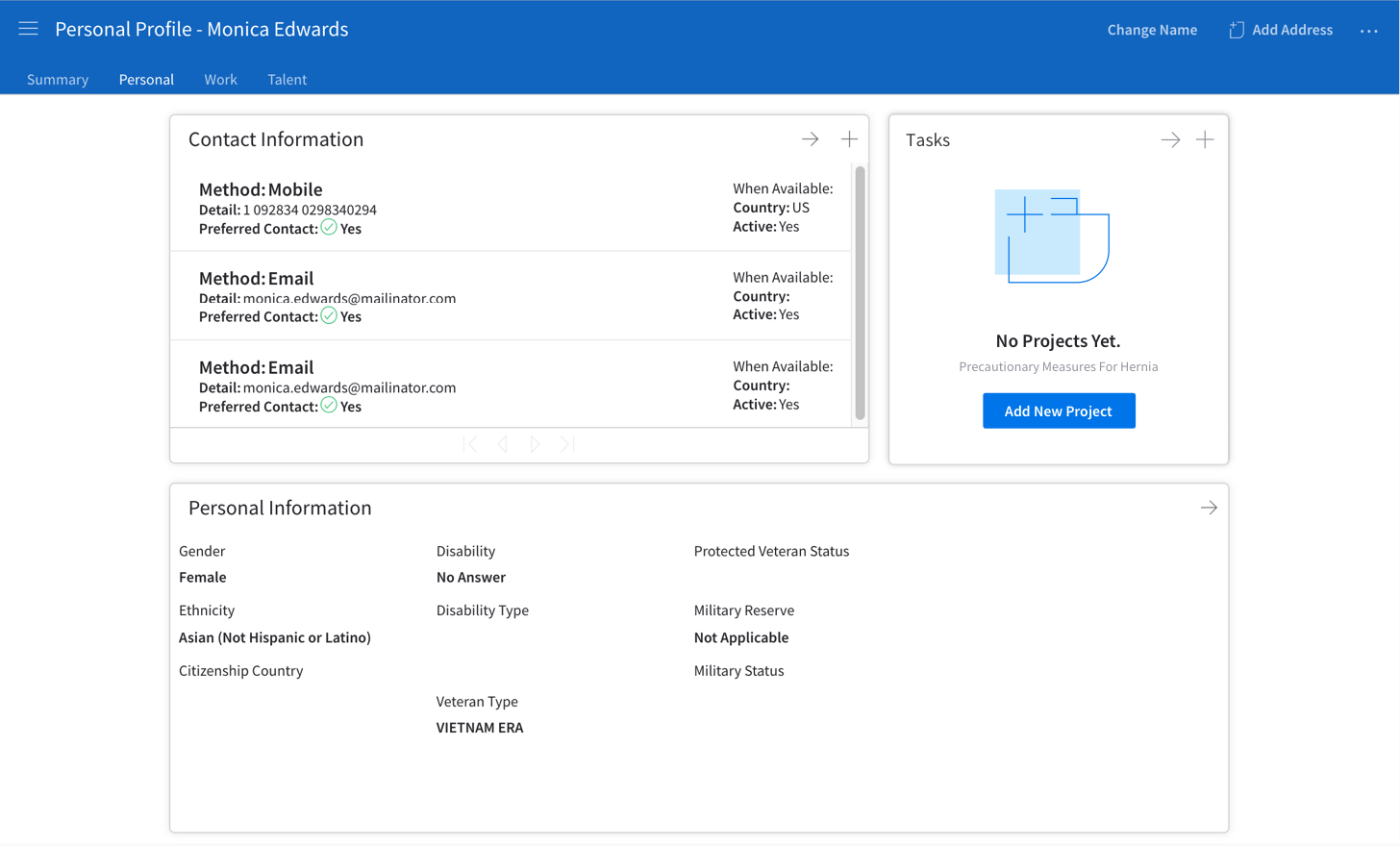
Faites un suivi avec Tim et remplacez les graphiques et exemples d'état vides existants
IDS Enterprise obtient en fait les icônes du référentiel du système de conception, nous devrons donc y ouvrir un problème. Il existe un fichier d'esquisse pour les icônes à l'état vide sur le thème de Soho qui est couplé à un processus automatisé pour les extraire dans SVG à toutes les dimensions correctes/etc. Si vous pouvez créer un fichier Sketch pour les actifs Uplifted qui imite celui de Soho, nous pouvons le connecter au système automatisé et le faire fonctionner.
Voyez s'il existe un moyen pour que ces icônes soient basées sur les couleurs de l'IDS
Je me souviens qu'il y avait eu des problèmes avec l'utilisation de la personnalisation sur les icônes en général. @tmcconechy , nous devons revoir exactement pourquoi c'était?
Je pense que la personnalisation peut se faire mais cela ne peut être qu'une seule couleur de base. Cela fonctionne maintenant par un paramètre dans le composant. Cela pourrait nécessiter plus d'intégration. https://github.com/infor-design/enterprise/blob/master/src/components/emptymessage/emptymessage.js#L18
Afin de déployer cela, nous aurions probablement besoin du fichier d'esquisse pour générer les icônes dans deux fichiers séparés. Cela signifie donc probablement mettre à jour le fichier d'esquisse dans le référentiel du système de conception ainsi que les scripts de génération.
@EdwardCoyle pensez -vous que ce sera un gros problème si les illustrations de soulèvement sont de tailles différentes de celles de soho ?
Dans quelle mesure les nouveaux actifs sont-ils plus gros/plus petits ? Je pense que s'il y a de légères différences de taille, cela n'aura pas d'importance car l'utilisation de ces icônes se fait généralement dans de grands espaces "vides".
@elizabethhartley en ce qui concerne la configuration du fichier de croquis, IIRC la taille des plans de travail des icônes n'a pas autant d'importance que le maintien des conventions de dénomination des plans de travail cohérentes entre les deux thèmes. Nous travaillons avec SVG dans les composants, donc si nous devons faire des ajustements de dimensionnement après coup, nous pouvons le faire là-bas.
génial! elles sont plus grandes que les icônes soho, mais uniquement parce que nous souhaitons également modifier la hiérarchie des types. Je vais m'assurer que le nom est 1:1.
Oui, les noms étant les mêmes et s'assurer qu'il y a une nouvelle icône, c'est à la fois dans le thème soho et dans le thème uplift s'il est nouveau. C'est plus important. Si vous le souhaitez, vous pouvez les garder de la même taille ou non. Nous pouvons toujours ajuster la taille avec CSS et les avoir différentes dans chaque thème.
dois-je faire un PR avec le dossier pour examen ?
Assurez-vous de faire un PR dans le système de conception et nous pouvons le tester https://github.com/infor-design/design-system/pulls j'ai le sentiment que certains des scripts pourraient avoir besoin d'être corrigés et modifiés dans le code ainsi que nous avait utilisé les mêmes icônes dans les deux jusqu'à présent pour les messages vides.
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-index.html?theme=uplift&variant=light&colors=0563C2
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-widgets.html?theme=uplift&variant=light&colors=0563C2
Contrôle qualité passé dans tous les navigateurs, les icônes des états vides Uplift sont désormais mises à jour.
Commentaire le plus utile
@kevinwhitedesign