Enterprise: New Uplift Empty States
Is your feature request related to a problem? Please describe.
We need uplifted empty states to go along with our uplift theme.
Describe the solution you'd like
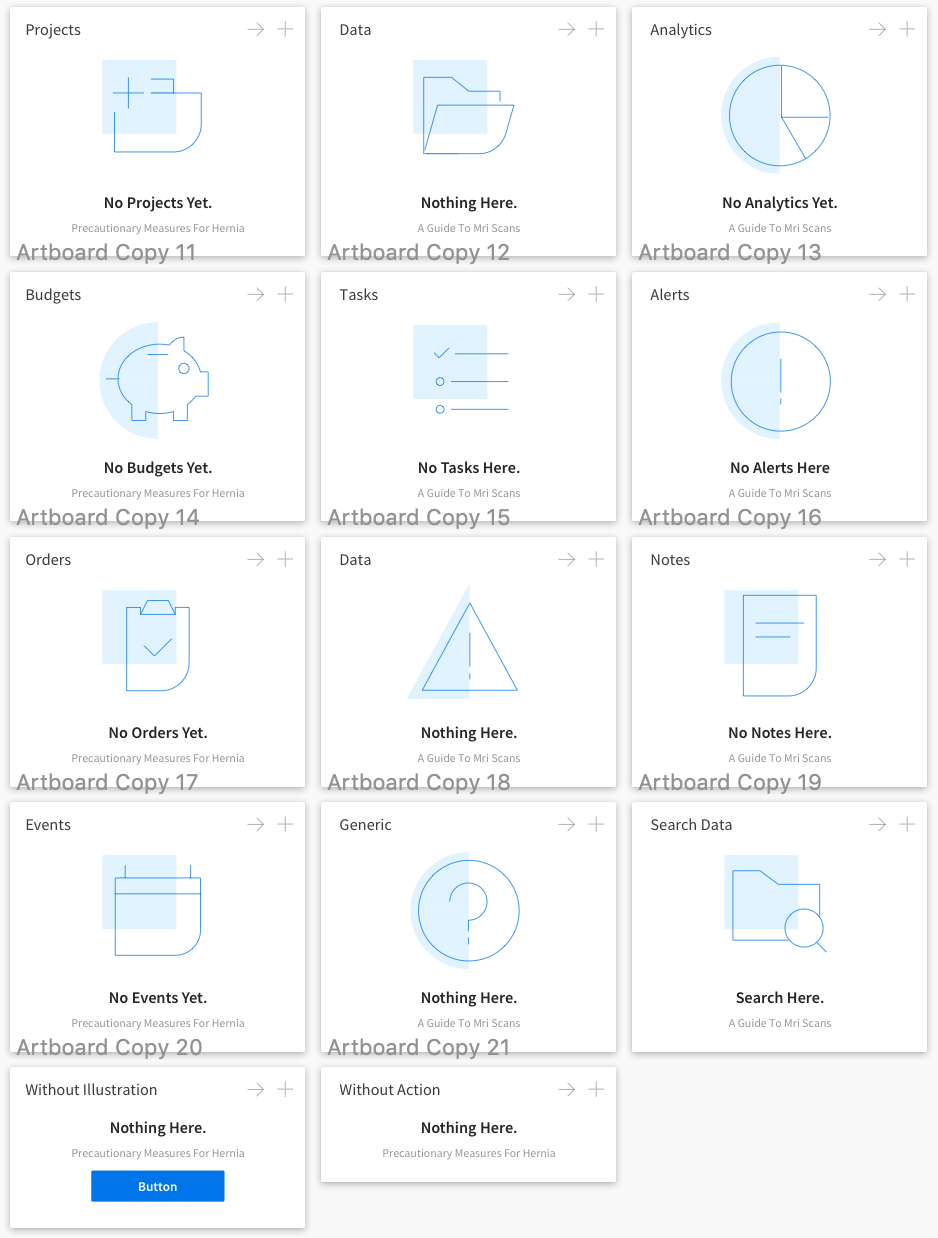
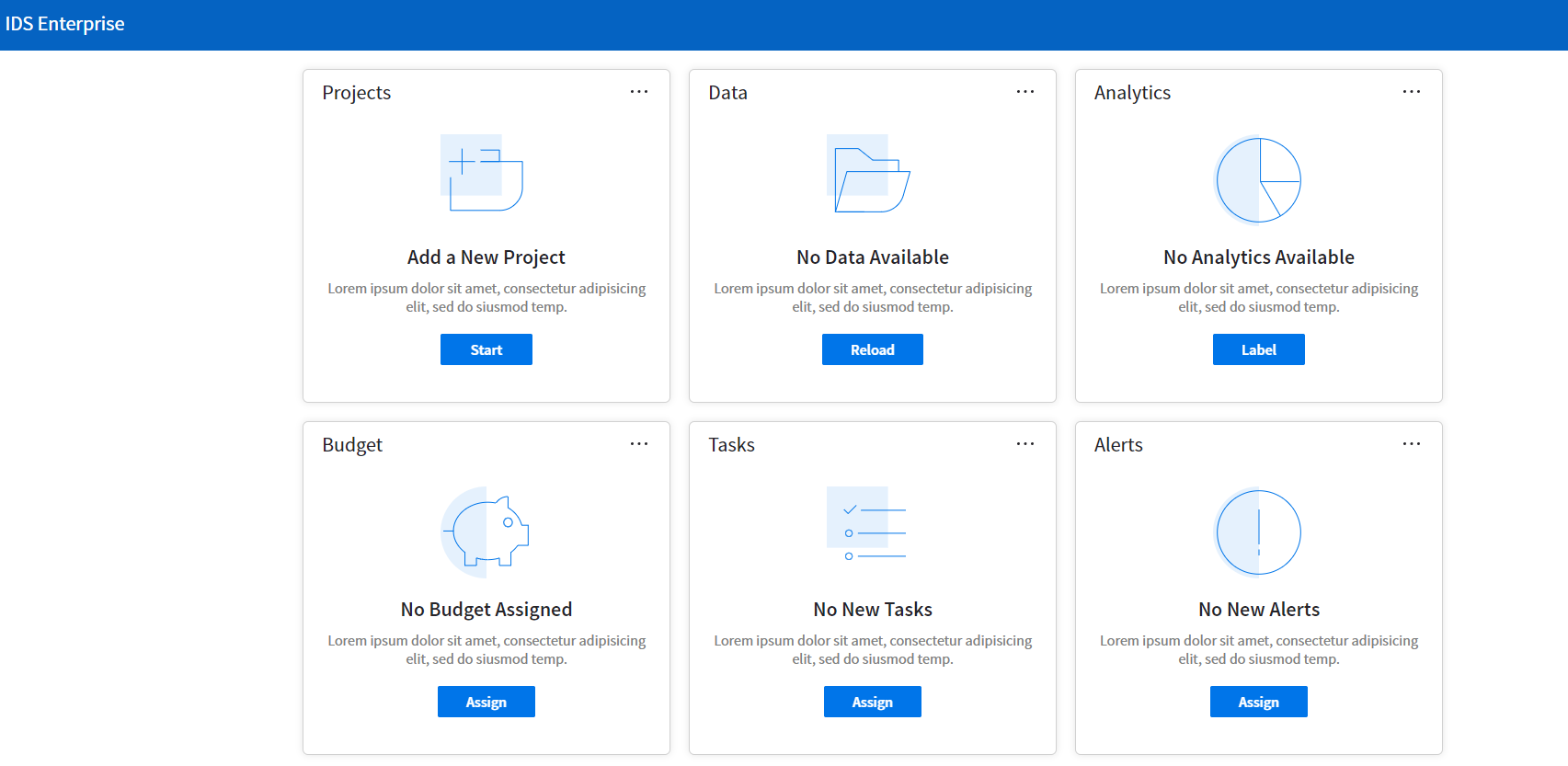
Let's update the headers, type, icons, and illustrations of the empty states to match the uplift theme.
Describe alternatives you've considered
There are two button styles we can potentially use that we have to decide on, but let's start the conversation on how we can implement.
Additional context
https://tasks.office.com/InforOnline.onmicrosoft.com/en-us/Home/Task/E6r20AcIQUSsqmgoIFHoJGQAMfdh?Type=TaskLink&Channel=Link&CreatedTime=637066764449100000


All 11 comments
@kevinwhitedesign
@elizabethhartley I reviewed the Planner task and saw a couple bullet points we can address:
Follow up with Tim and replace the existing empty state graphics and examples
IDS Enterprise actually gets the icons from the design system repo, so we'll need to open an issue there. There is a sketch file for Soho-themed empty-state icons that's coupled with an automated process for extracting these into SVG at all the correct dimensions/etc. If you guys can build out a Sketch file for Uplifted assets that mimics the one for Soho, we can plug it into the automated system and get this working.
See if there's a way that these icons could be themed by the IDS colors
I remember there being some issues with using personalization on icons in general. @tmcconechy, we need to revisit exactly why that was?
I think the personalization can be done but it can only be one base color. It does work now by a setting in the component. This might need more integration. https://github.com/infor-design/enterprise/blob/master/src/components/emptymessage/emptymessage.js#L18
In order to roll this out we would probably need to get the sketch file to generate the icons in two seperate files. So this probably means updating the sketch file in the design-system repo as well as the generation scripts.
@EdwardCoyle do you think it'll be a big issue if the uplift illustrations are different sizes than the soho ones?
How much bigger/smaller are the new assets? I think if there are slight differences in size, it won't matter because the usage of these icons is generally in big "empty" spaces.
@elizabethhartley as far as configuring the sketch file goes, IIRC the size of the icons' artboards doesn't matter as much as keeping the naming conventions for the artboards consistent between the two themes. We're working with SVG in the components, so if we need to make sizing adjustments after the fact, we can do it there.
great! they're larger than the soho icons, but only because we're interested in changing the type hierarchy as well. i'll make sure the naming is 1:1.
Yes, the names being the same and making sure if there is a new icon its in both the soho and uplift theme if new. Is more important. If you want you can keep them the same size or not. We can always adjust the size with css as well and have them different in each theme.
should I make a PR with the file for review?
Sure make a PR into design-system and we can test it https://github.com/infor-design/design-system/pulls i have a feeling some of the scripts might need fixing and changes in the code as well as we had been using the same icons in both so far for empty messages.
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-index.html?theme=uplift&variant=light&colors=0563C2
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-widgets.html?theme=uplift&variant=light&colors=0563C2
Passed QA in all browsers, Uplift empty states icons are now updated.

Most helpful comment
@kevinwhitedesign