Enterprise: Novos estados vazios de Uplift
Sua solicitação de recurso está relacionada a um problema?
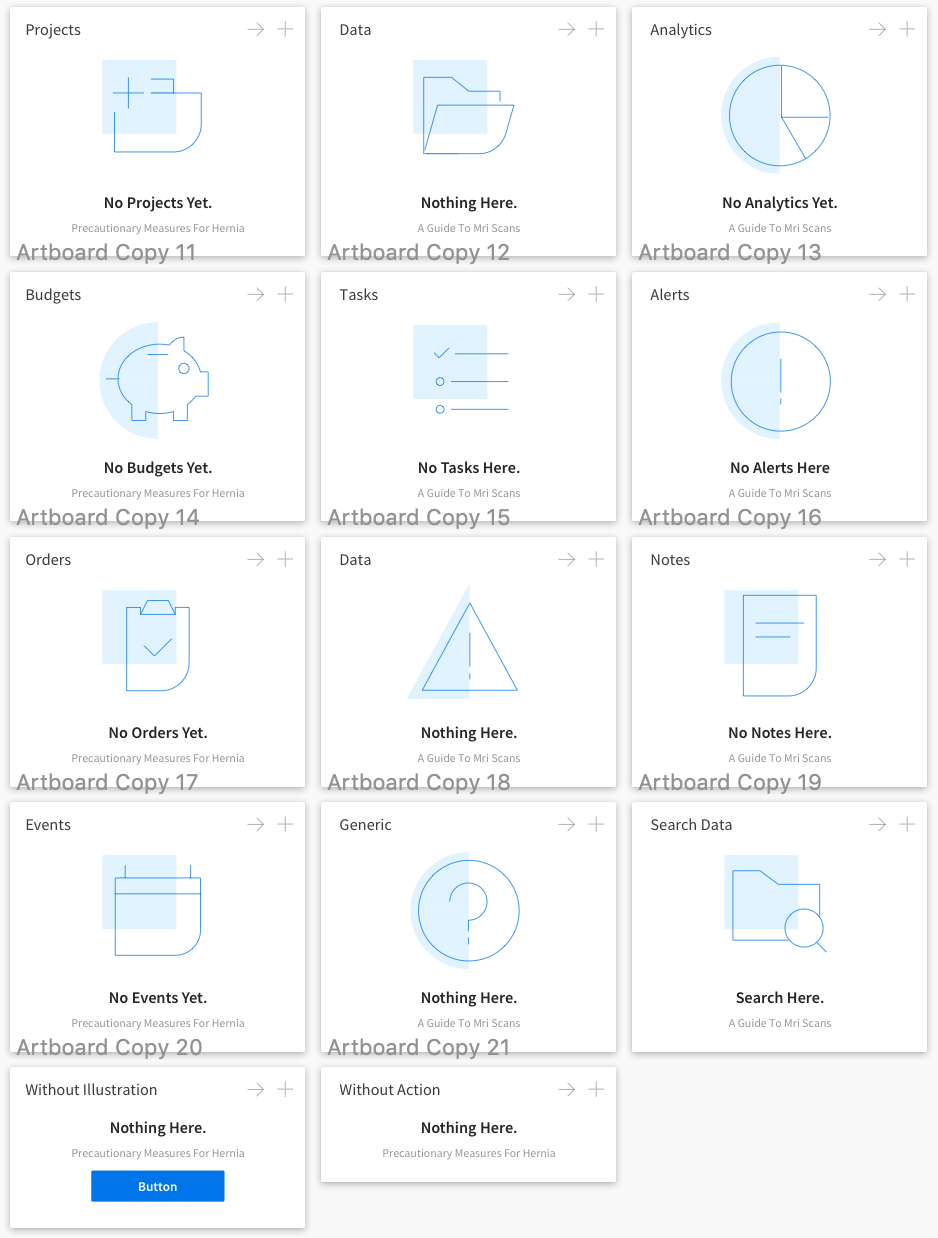
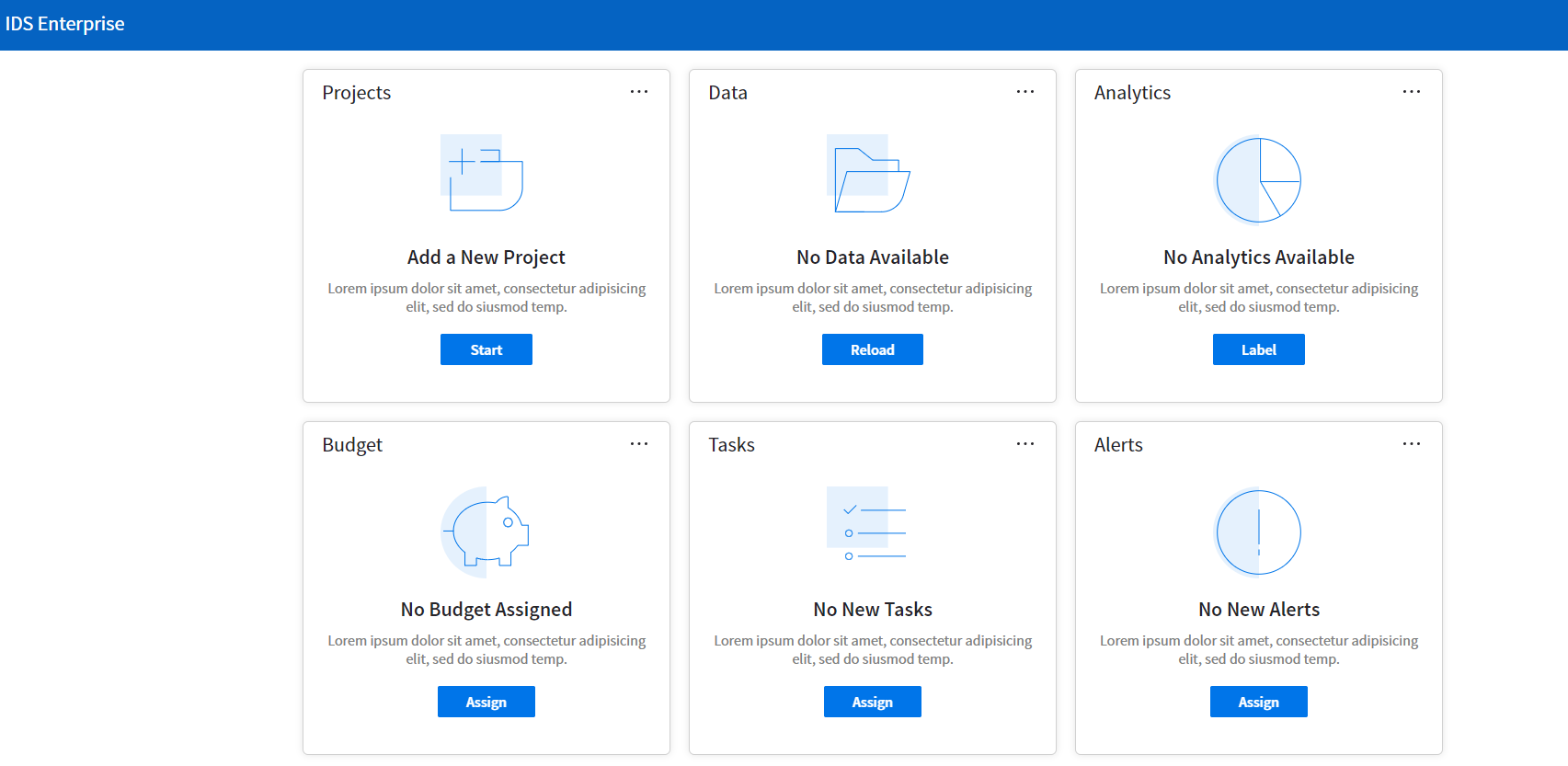
Precisamos de estados vazios elevados para acompanhar nosso tema de elevação.
Descreva a solução que você gostaria
Vamos atualizar os cabeçalhos, tipo, ícones e ilustrações dos estados vazios para corresponder ao tema uplift.
Descreva as alternativas que você considerou
Existem dois estilos de botão que podemos usar e que temos que decidir, mas vamos começar a conversa sobre como podemos implementá-los.
Contexto adicional
https://tasks.office.com/InforOnline.onmicrosoft.com/en-us/Home/Task/E6r20AcIQUSsqmgoIFHoJGQAMfdh?Type=TaskLink&Channel=Link&CreatedTime=637066764449100000


Todos 11 comentários
@kevinwhitedesign
@elizabethhartley Eu revisei a tarefa do Planejador e vi alguns pontos que podemos abordar:
Acompanhe Tim e substitua os gráficos e exemplos de estado vazio existentes
Na verdade, o IDS Enterprise obtém os ícones do repositório do sistema de design, portanto, precisaremos abrir um problema lá. Há um arquivo de esboço para ícones de estado vazio com o tema Soho que é acoplado a um processo automatizado para extraí-los em SVG em todas as dimensões corretas / etc. Se vocês puderem construir um arquivo Sketch para ativos Uplifted que imita o do Soho, podemos conectá-lo ao sistema automatizado e fazer com que funcione.
Veja se há uma maneira de esses ícones serem temáticos pelas cores IDS
Lembro-me de que havia alguns problemas com o uso de personalização em ícones em geral. @tmcconechy , precisamos revisitar exatamente por que isso aconteceu?
Acho que a personalização pode ser feita, mas só pode ser uma cor de base. Ele funciona agora por meio de uma configuração no componente. Isso pode precisar de mais integração. https://github.com/infor-design/enterprise/blob/master/src/components/emptymessage/emptymessage.js#L18
Para implementar isso, provavelmente precisaremos fazer com que o arquivo de esboço gere os ícones em dois arquivos separados. Portanto, isso provavelmente significa atualizar o arquivo de esboço no repositório do sistema de design, bem como os scripts de geração.
@EdwardCoyle , você acha que será um grande problema se as ilustrações uplift tiverem tamanhos diferentes das do soho?
Quanto maiores / menores são os novos ativos? Eu acho que se houver pequenas diferenças no tamanho, não importará porque o uso desses ícones geralmente é em grandes espaços "vazios".
@elizabethhartley no que diz respeito à configuração do arquivo de esboço, IIRC o tamanho das pranchetas dos ícones não importa tanto quanto manter as convenções de nomenclatura para as pranchetas consistentes entre os dois temas. Estamos trabalhando com SVG nos componentes, portanto, se precisarmos fazer ajustes de tamanho após o fato, podemos fazê-lo lá.
ótimo! eles são maiores do que os ícones soho, mas apenas porque estamos interessados em alterar a hierarquia de tipos também. vou ter certeza de que a nomenclatura é 1: 1.
Sim, os nomes são iguais e, se houver um novo ícone, ele está no tema soho e uplift, se for novo. É mais importante. Se você quiser, pode mantê-los do mesmo tamanho ou não. Sempre podemos ajustar o tamanho com css e tê-los diferentes em cada tema.
devo fazer uma RP com o arquivo para revisão?
Claro, faça um PR no sistema de design e podemos testá-lo https://github.com/infor-design/design-system/pulls Tenho a sensação de que alguns dos scripts podem precisar de conserto e alterações no código, assim como nós vinha usando os mesmos ícones em ambos até agora para mensagens vazias.
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-index.html?theme=uplift&variant=light&colors=0563C2
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-widgets.html?theme=uplift&variant=light&colors=0563C2
Aprovado no controle de qualidade em todos os navegadores, os ícones Uplift de estados vazios agora são atualizados.
Comentários muito úteis
@kevinwhitedesign