기능 요청이 문제와 관련되어 있습니까?
우리의 고양 테마와 함께 하려면 고양된 빈 상태가 필요합니다.
원하는 솔루션 설명
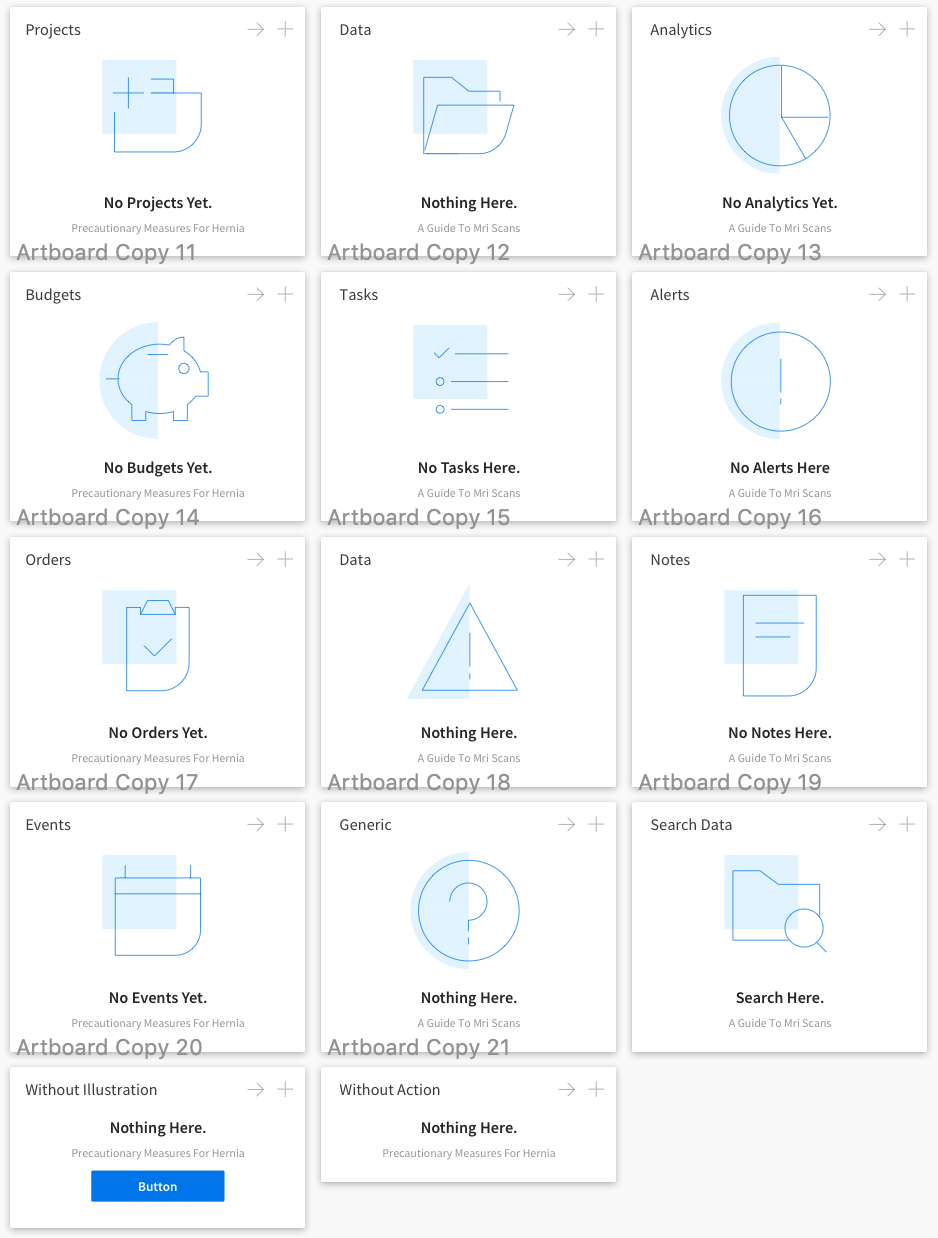
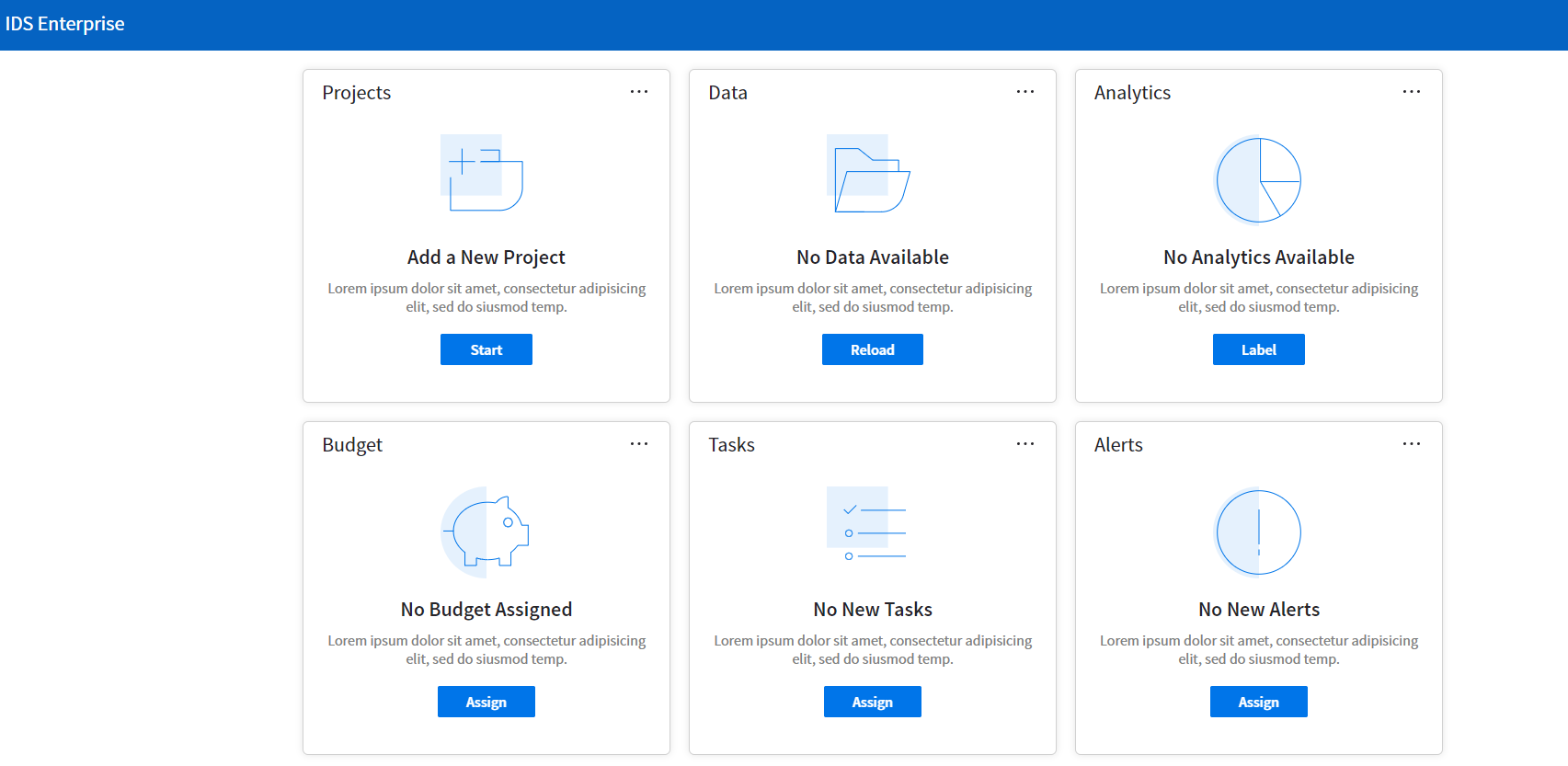
uplift 테마에 맞게 빈 상태의 헤더, 유형, 아이콘 및 일러스트레이션을 업데이트해 보겠습니다.
고려한 대안을 기술하십시오.
우리가 결정해야 하는 잠재적으로 사용할 수 있는 두 가지 버튼 스타일이 있지만 구현 방법에 대한 대화를 시작하겠습니다.


모든 11 댓글
@kevinwhitedesign
@elizabethhartley 나는 Planner 작업을 검토했고 우리가 해결할 수 있는 몇 가지 글머리 기호를 보았습니다.
Tim에게 후속 조치를 취하고 기존의 빈 상태 그래픽 및 예제를 교체합니다.
IDS Enterprise는 실제로 디자인 시스템 저장소에서 아이콘을 가져오므로 여기서 문제를 열어야 합니다. 모든 올바른 치수/등에서 SVG로 추출하는 자동화된 프로세스와 결합된 Soho 테마의 빈 상태 아이콘에 대한 스케치 파일 이 있습니다. 여러분이 Soho용 스케치 파일을 모방한 Uplifted 자산용 스케치 파일을 만들 수 있다면 자동화 시스템에 연결하여 작동할 수 있습니다.
이 아이콘을 IDS 색상으로 테마화할 수 있는 방법이 있는지 확인하십시오.
일반적으로 아이콘에 개인화를 사용하는 데 몇 가지 문제가 있었던 것으로 기억합니다. @tmcconechy , 정확히 왜 그랬는지 다시 살펴봐야 합니다.
개인화는 할 수 있다고 생각하지만 기본 색상은 하나만 가능합니다. 이제 구성 요소의 설정으로 작동합니다. 더 많은 통합이 필요할 수 있습니다. https://github.com/infor-design/enterprise/blob/master/src/components/emptymessage/emptymessage.js#L18
이것을 구현하려면 스케치 파일을 가져와 아이콘을 두 개의 별도 파일에 생성해야 할 것입니다. 따라서 이것은 아마도 디자인 시스템 리포지토리의 스케치 파일과 생성 스크립트를 업데이트하는 것을 의미합니다.
@EdwardCoyle 업 리프트 일러스트와 소호 일러스트의 크기가 다르면 큰 문제가 될 것 같은데요?
새 자산은 얼마나 크거나 작습니까? 크기에 약간의 차이가 있어도 이러한 아이콘의 사용은 일반적으로 큰 "빈" 공간에 있기 때문에 문제가 되지 않을 것이라고 생각합니다.
@elizabethhartley 스케치 파일을 구성하는 한 IIRC 아이콘 대지의 크기는 대지의 명명 규칙을 두 테마 간에 일관되게 유지하는 것만큼 중요하지 않습니다. 우리는 구성 요소에서 SVG로 작업하고 있으므로 나중에 크기 조정을 해야 하는 경우 거기에서 할 수 있습니다.
엄청난! 소호 아이콘보다 크지만 유형 계층 구조도 변경하는 데 관심이 있기 때문입니다. 이름을 1:1로 지정하겠습니다.
예, 이름이 동일하고 새 아이콘이 있는지 확인하는 것은 새로운 경우 소호 및 업리프트 테마 모두에 있습니다. 더 중요합니다. 원하는 경우 동일한 크기로 유지할 수도 있고 그렇지 않을 수도 있습니다. 우리는 항상 CSS로 크기를 조정할 수 있으며 각 테마에서 다르게 사용할 수 있습니다.
검토를 위해 파일로 PR을 해야 합니까?
물론 디자인 시스템으로 홍보를하고 우리가 테스트 할 수 있습니다 그것은 https://github.com/infor-design/design-system/pulls 내가 가지고 스크립트 중 일부는 수정이 필요하고 우리뿐만 아니라 코드의 변화 수도 느낌 빈 메시지에 대해 지금까지 둘 다에서 동일한 아이콘을 사용했습니다.
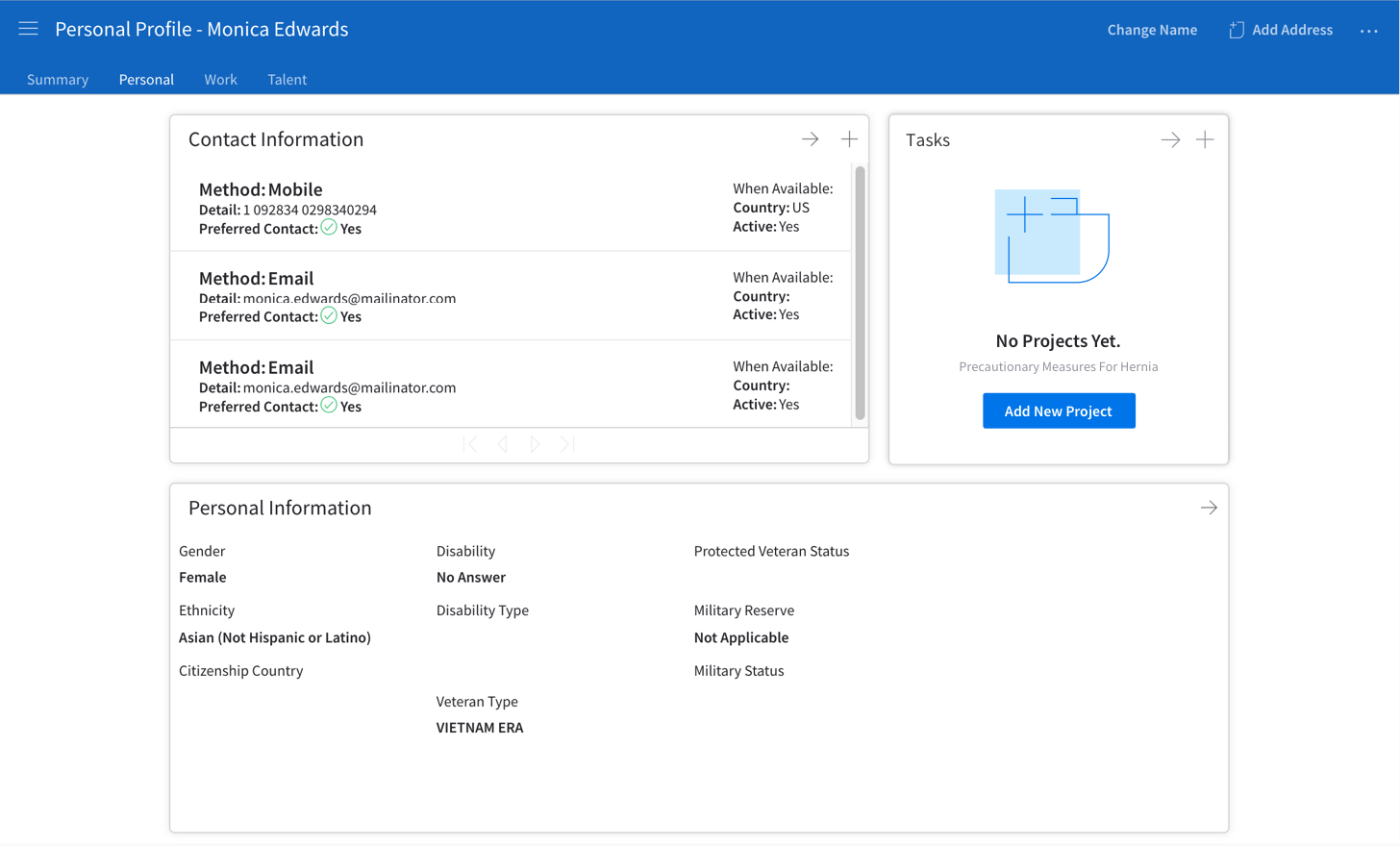
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-index.html?theme=uplift&variant=light&colors=0563C2
http://master-enterprise.demo.design.infor.com/components/emptymessage/example-widgets.html?theme=uplift&variant=light&colors=0563C2
모든 브라우저에서 QA를 통과했으며 이제 Uplift 빈 상태 아이콘이 업데이트됩니다.
가장 유용한 댓글
@kevinwhitedesign