Vue: Problema con v-bind: clase en Microsoft Edge para componentes
Versión
2.6.10
Enlace de reproducción
https://codepen.io/yamelkaya/pen/KKwvdrY
pasos para reproducir
Ejemplo de código abierto. Hay 3 componentes test-x en la página que establecen el color y el fondo del texto. Cada etiqueta informa sobre el color y el fondo del texto.
Chrome: todo funciona como se esperaba
Borde 18: las etiquetas 1ª y 3ª tienen un color incorrecto
¿Lo que es esperado?
1: texto rojo sobre bg amarillo
2: rojo sobre gris
3: negro sobre amarillo
¿Qué está pasando realmente?
1: negro sobre gris
2: rojo sobre gris
3: negro sobre gris
Todos 4 comentarios
Parece una peculiaridad del navegador que se solucionó más adelante:

Como solución alternativa, puede usar inheritAttrs: false y agregar v-bind="$attrs" al elemento h3
si quisiera ayudar con este problema, ¿qué podría hacer?
@posva , iba a solucionar este problema, pero me di cuenta de que se debe a un problema en Codepen.io. Si abre el lápiz provisto en Edge y va a la consola, verá un error allí. Si edita algo en el lápiz, no verá los cambios reflejados en el panel de salida debido a ese error.
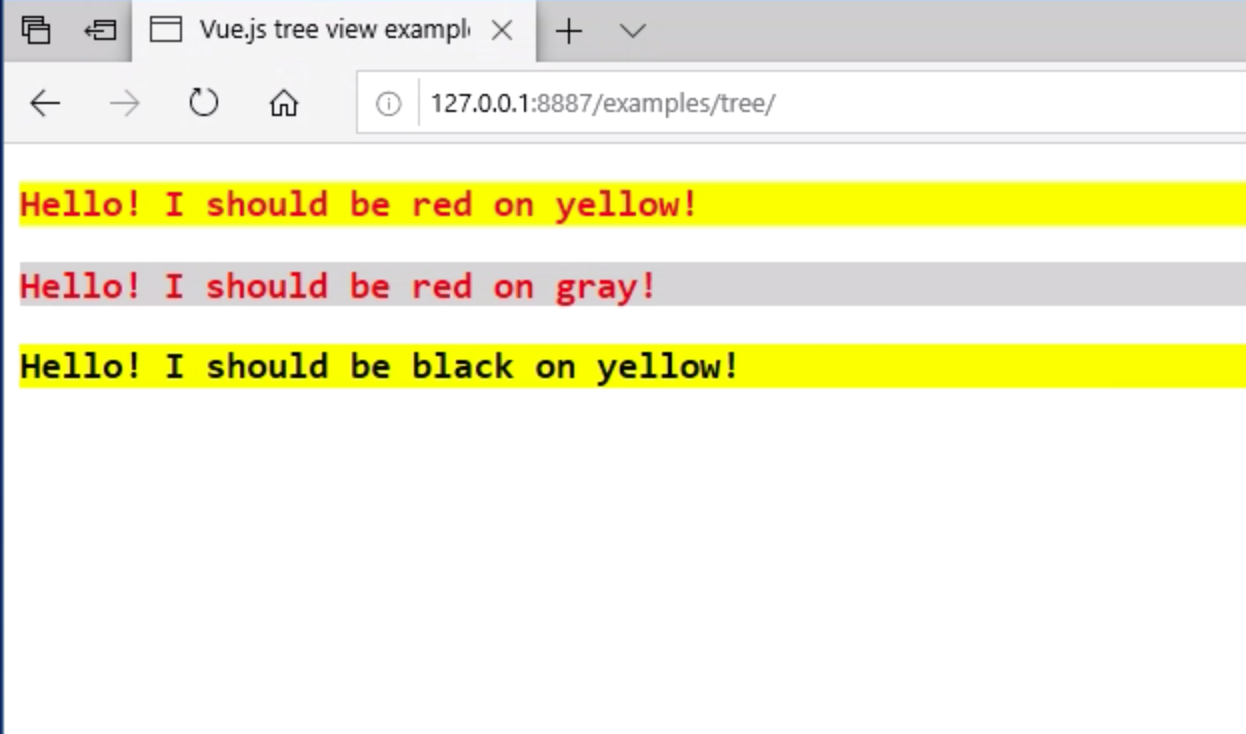
Tomé el código y lo puse en mi local, así como en codesandbox.io y todo funcionó bien en Edge.
Aquí hay algunas capturas de pantalla:
codesandbox.io
Mi servidor local
Codepen.io
Muchas gracias por comprobar eso @jaireina