Vue: Problema com v-bind: classe no Microsoft Edge para componentes
Versão
2.6.10
Link de reprodução
https://codepen.io/yamelkaya/pen/KKwvdrY
Passos para reproduzir
Exemplo de código aberto. Existem 3 componentes test-x na página que definem a cor do texto e o fundo. Cada rótulo informa sobre a cor e o fundo do texto.
Chrome: tudo funciona conforme o esperado
Borda 18: 1ª e 3ª etiquetas têm cores incorretas
O que é esperado?
1: texto vermelho em bg amarelo
2: vermelho em cinza
3: preto sobre amarelo
O que realmente está acontecendo?
1: preto em cinza
2: vermelho em cinza
3: preto em cinza
Todos 4 comentários
Parece uma peculiaridade do navegador que foi corrigida mais tarde:

Como alternativa, você pode usar inheritAttrs: false e adicionar v-bind="$attrs" ao elemento h3
se eu quisesse ajudar nessa questão, o que poderia fazer?
@posva , eu ia consertar isso, mas percebi que isso se deve a um problema no Codepen.io. Se você abrir a caneta fornecida no Edge e ir para o console, verá um erro lá. Se você editar algo na caneta, não verá as alterações refletidas no painel de saída por causa desse erro.
Peguei o código e coloquei no meu local, bem como no codesandbox.io e tudo funcionou bem no Edge.
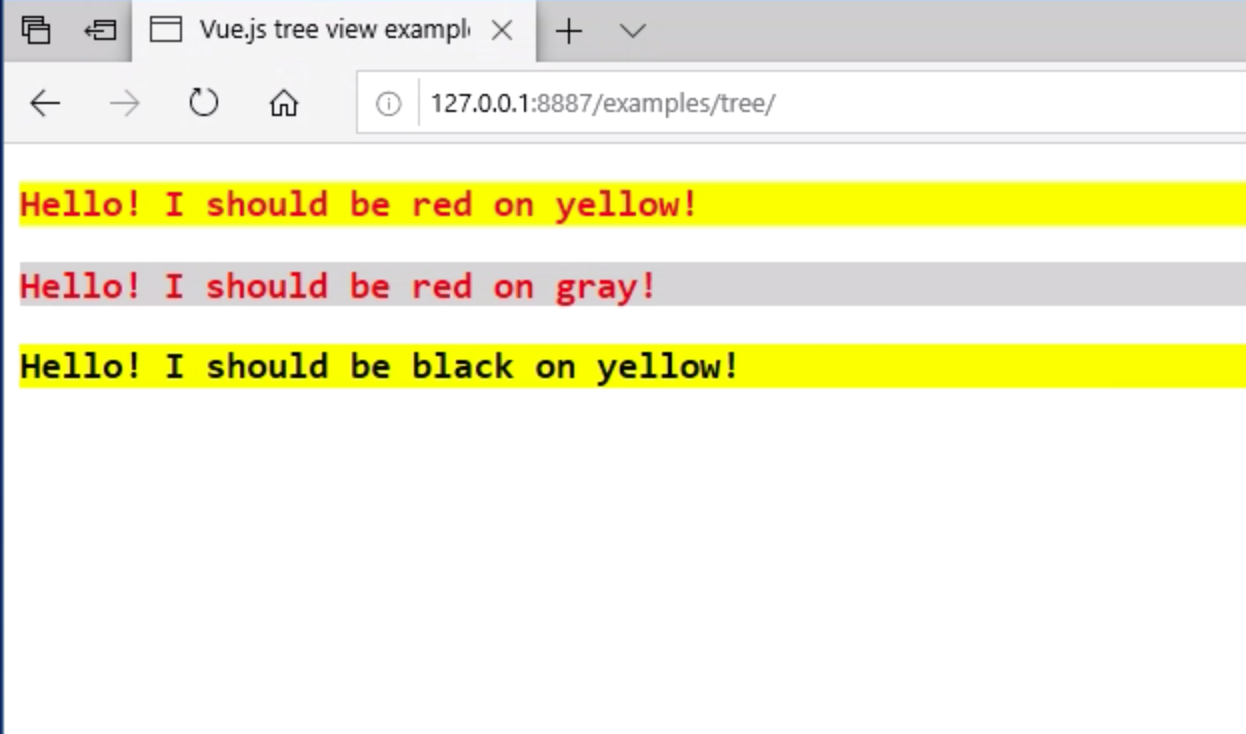
Aqui estão algumas capturas de tela:
codesandbox.io
Meu servidor local
Codepen.io
Muito obrigado por verificar que @jaireina