バージョン
2.6.10
複製リンク
https://codepen.io/yamelkaya/pen/KKwvdrY
再現する手順
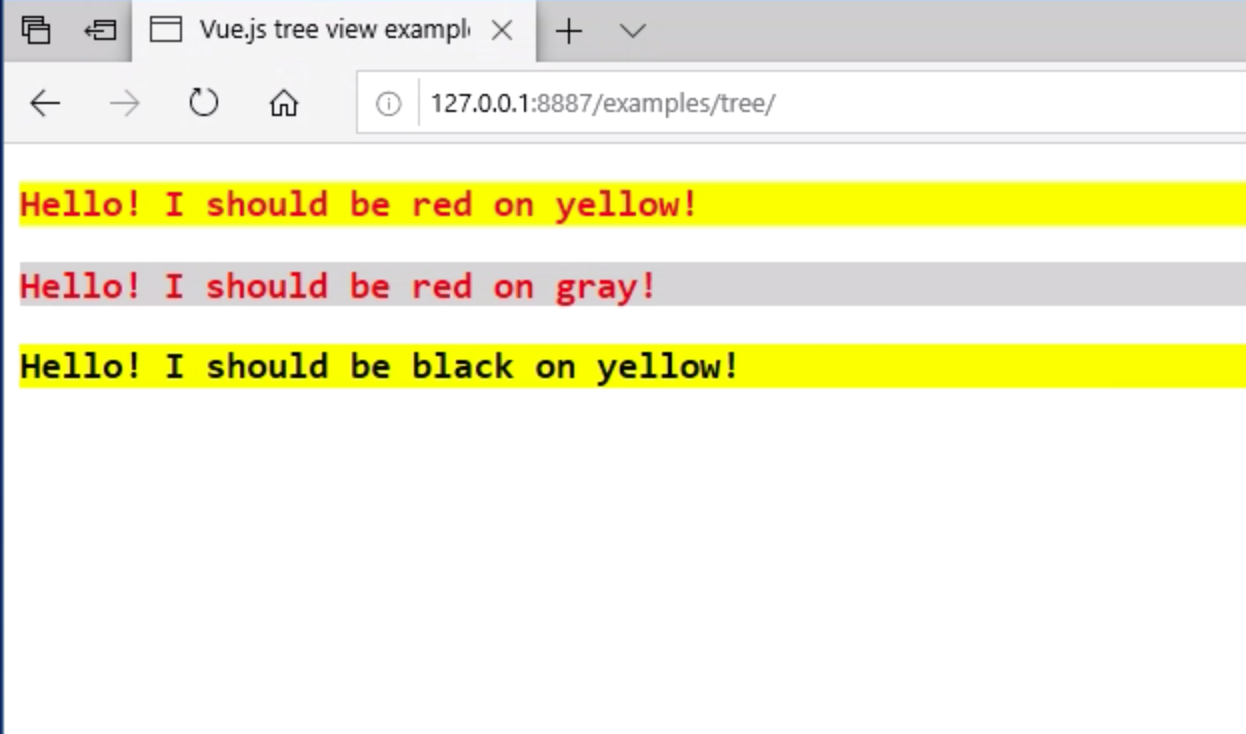
codepenの例を開きます。 ページには、テキストの色と背景を設定する3つのコンポーネントtest-xがあります。 各ラベルは、テキストの色と背景について説明しています。
Chrome:すべてが期待どおりに機能する
エッジ18:1番目と3番目のラベルの色が正しくありません
何が期待されますか?
1:黄色のbgに赤いテキスト
2:灰色に赤
3:黄色に黒
実際に何が起こっているのですか?
1:グレーに黒
2:灰色に赤
3:グレーに黒
全てのコメント4件
後で修正されたブラウザの癖のようです:

回避策として、 inheritAttrs: falseを使用して、 h3要素にv-bind="$attrs"を追加できます。
この問題について支援したい場合は、どうすればよいですか?
@posva 、私はこれを修正しようとしていましたが、これはCodepen.ioの問題が原因であることに気づきました。 Edgeで提供されているペンを開いてコンソールに移動すると、そこにエラーが表示されます。 ペンで何かを編集すると、そのエラーのために出力パネルに反映された変更は表示されません。
私はコードを取得して、ローカルとcodesandbox.ioに配置しましたが、Edgeではすべてが
ここにいくつかのスクリーンショットがあります:
codesandbox.io
私のローカルサーバー
Codepen.io
@jaireinaをチェックしてありがとう
このページは役に立ちましたか?
0 / 5 - 0 評価