Vue: Проблема с v-bind: класс в Microsoft Edge для компонентов
Версия
2.6.10
Ссылка для воспроизведения
https://codepen.io/yamelkaya/pen/KKwvdrY
Действия по воспроизведению
Пример открытого кода. На странице есть 3 компонента test-x которые задают цвет текста и фон. Каждая этикетка сообщает о цвете текста и фоне.
Chrome: все работает как положено
Край 18: 1-я и 3-я метки имеют неправильный цвет
Что ожидается?
1: красный текст на желтом фоне
2: красный на сером
3: черный на желтом
Что на самом деле происходит?
1: черный на сером
2: красный на сером
3: черный на сером
Все 4 Комментарий
Похоже на причуду браузера, которая была исправлена позже:

В качестве обходного пути вы можете использовать inheritAttrs: false и добавить v-bind="$attrs" к элементу h3
если бы я хотел помочь в этом вопросе, что я мог бы сделать?
@posva , я собирался исправить это, но заметил, что это связано с проблемой на Codepen.io. Если вы откроете предоставленное перо на Edge и перейдете к консоли, вы увидите там ошибку. Если вы что-то отредактируете пером, вы не увидите изменений, отраженных на панели вывода из-за этой ошибки.
Я взял код и поместил его в свой локальный каталог, а также на
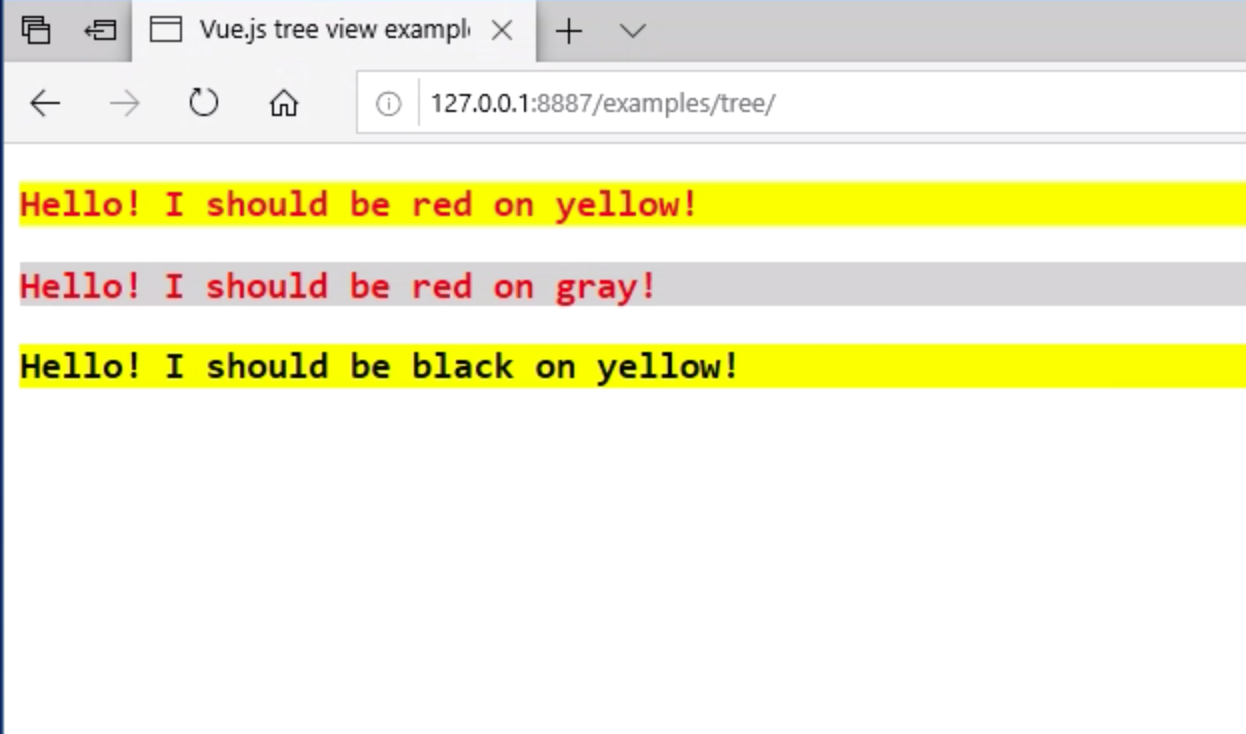
Вот несколько скриншотов:
codeandbox.io
Мой локальный сервер
Codepen.io
Большое спасибо за проверку этого @jaireina